
WebStorm
v2023.3.2官方正式版- 軟件大小:424 MB
- 軟件語(yǔ)言:英語(yǔ)
- 更新時(shí)間:2024-01-10
- 軟件類(lèi)型:國(guó)產(chǎn)軟件 / 編程工具
- 運(yùn)行環(huán)境:winall/win7/win10/win11
- 軟件授權(quán):免費(fèi)軟件
- 官方主頁(yè):http://www.wtsyzx.cn
- 軟件等級(jí) :
- 軟件廠商:暫無(wú)
- 介紹說(shuō)明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評(píng)論
 WebStorm 是一個(gè)適用于 JavaScript 和相關(guān)技術(shù)的集成開(kāi)發(fā)環(huán)境。類(lèi)似于其他 JetBrains IDE,它也會(huì)使您的開(kāi)發(fā)體驗(yàn)更有趣,自動(dòng)執(zhí)行常規(guī)工作并幫助您輕松處理復(fù)雜任務(wù)。
WebStorm 是一個(gè)適用于 JavaScript 和相關(guān)技術(shù)的集成開(kāi)發(fā)環(huán)境。類(lèi)似于其他 JetBrains IDE,它也會(huì)使您的開(kāi)發(fā)體驗(yàn)更有趣,自動(dòng)執(zhí)行常規(guī)工作并幫助您輕松處理復(fù)雜任務(wù)。
軟件功能:
對(duì)工作結(jié)果滿(mǎn)懷信心
IDE 會(huì)在您輸入時(shí)運(yùn)行數(shù)十個(gè)代碼檢查并檢測(cè)潛在的問(wèn)題,助您編寫(xiě)更可靠和更易于維護(hù)的代碼。只需點(diǎn)擊幾次即可重構(gòu)您的整個(gè)代碼庫(kù),且在實(shí)現(xiàn)較大的結(jié)構(gòu)變更時(shí)不會(huì)遺漏任何內(nèi)容。
享受高效的編碼
得益于 JavaScript 開(kāi)發(fā)所需的全部功能開(kāi)箱即用,您可以直接開(kāi)始編碼。WebStorm 會(huì)為您處理一切常規(guī)工作,讓您更高效并專(zhuān)注于更具創(chuàng)造性的任務(wù)。
減輕處理復(fù)雜任務(wù)的壓力
擔(dān)心使用 Git 時(shí)出現(xiàn)混亂并丟失重要變更?或者跨整個(gè)項(xiàng)目重命名組件時(shí)會(huì)中斷一些內(nèi)容?WebStorm 將簡(jiǎn)化這些和其他具有挑戰(zhàn)性的任務(wù),以便您專(zhuān)注于大局。
WebStorm軟件特色
1、智能的代碼補(bǔ)全
支持不同瀏覽器的提示,還包括所有用戶(hù)自定義的函數(shù)。
代碼補(bǔ)全包含了所有流行的庫(kù),比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代碼格式化
代碼不僅可以格式化,而且所有規(guī)則都可以自己來(lái)定義
3、html提示
大家經(jīng)常在js代碼中編寫(xiě)html代碼,一般來(lái)說(shuō)十分痛苦,不過(guò)有了智能提示,就爽多了。而且html里面還能有js提示。
4、聯(lián)想查詢(xún)
只需要按著Ctrl鍵點(diǎn)擊函數(shù)或者變量等,就能直接跳轉(zhuǎn)到定義;可以全代碼導(dǎo)航和用法查詢(xún)項(xiàng)目查找函數(shù)或者變量,還可以查找使用并高亮。
5、代碼重構(gòu)
這個(gè)操作有些像Resharper,熟悉Resharper的用戶(hù)應(yīng)該上手很快,webstorm支持的有重命名、提取變量/函數(shù)、內(nèi)聯(lián)變量/函數(shù)、移動(dòng)/復(fù)制、安全刪除等等。
6、代碼檢查和快速修復(fù)
可以快速找到代碼中的錯(cuò)誤或者需要優(yōu)化的地方,并給出修改意見(jiàn),快速修復(fù)。
7、代碼調(diào)試
支持代碼調(diào)試,界面和IDEA相似,非常方便。
8、代碼結(jié)構(gòu)瀏覽
可以快速瀏覽和定位
9、代碼折疊
功能雖小,不過(guò)勝在方便高效
10、包裹或者去掉外圍代碼
自動(dòng)提示包裹或者去掉外圍代碼,一鍵搞定。
WebStorm安裝步驟
1、在本站下載最新安裝包,按提示安裝

2、安裝進(jìn)行中,完成即可使用

使用方法
常用快捷鍵
1、Tab:自動(dòng)補(bǔ)全
2、復(fù)制當(dāng)前行:Ctrl+D
3、刪除當(dāng)前行:Ctrl+Y
4、注釋或者取消當(dāng)前注釋?zhuān)篊trl+/
5、注釋或者取消多行注釋?zhuān)篊trl+Shift+/
6、同時(shí)編輯:Alt
按住Alt鍵,選中多個(gè),可以同時(shí)進(jìn)行編輯
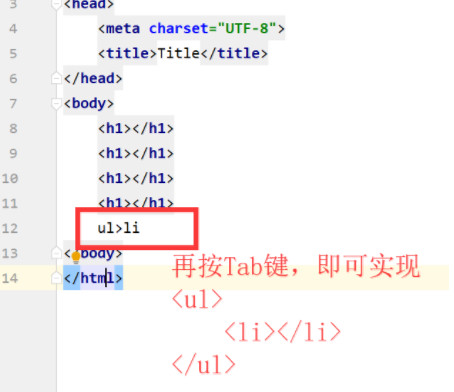
 7、包含關(guān)系: >
7、包含關(guān)系: >
注意:必須具有包含關(guān)系才能用>操作
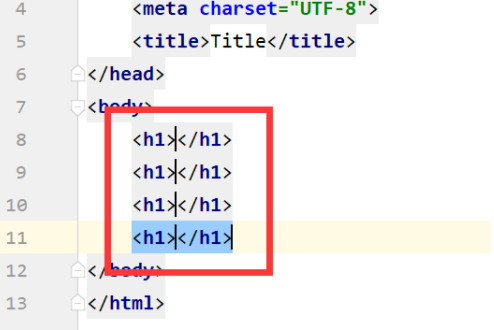
 8、新建多個(gè):*
8、新建多個(gè):*注意:通常與>搭配使用
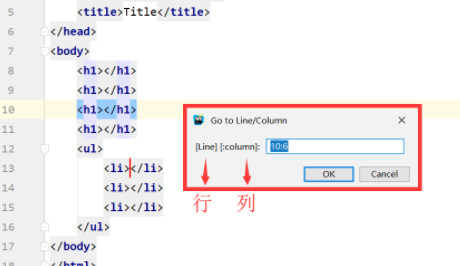
 9.定位行號(hào):Ctrl+G
9.定位行號(hào):Ctrl+G

FAQ
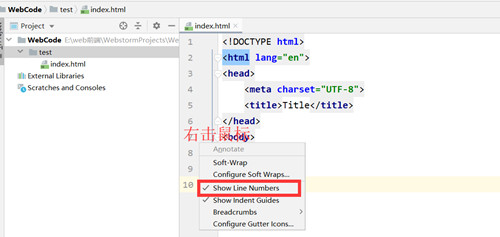
是否顯示行號(hào)設(shè)置?
右擊鼠標(biāo),如圖選擇即可。

用戶(hù)評(píng)論
多圖貓:
沒(méi)有時(shí)間精力折騰 VIM 各種蛋疼的插件的話(huà),一定要試試 WebStorm。
阿安:
自帶的版本控制,這功能挽救了我好多次了。
下載地址
- Pc版





























網(wǎng)友評(píng)論