Photoshop設計個人簡歷介紹網(wǎng)站過程
時間:2024-02-07 15:45作者:下載吧人氣:27
在這個設計教程中,我們將要使用Adobe Photoshop創(chuàng)建一個簡潔、優(yōu)雅的個人概要的網(wǎng)站界面,適合在手機或者ipad中瀏覽。
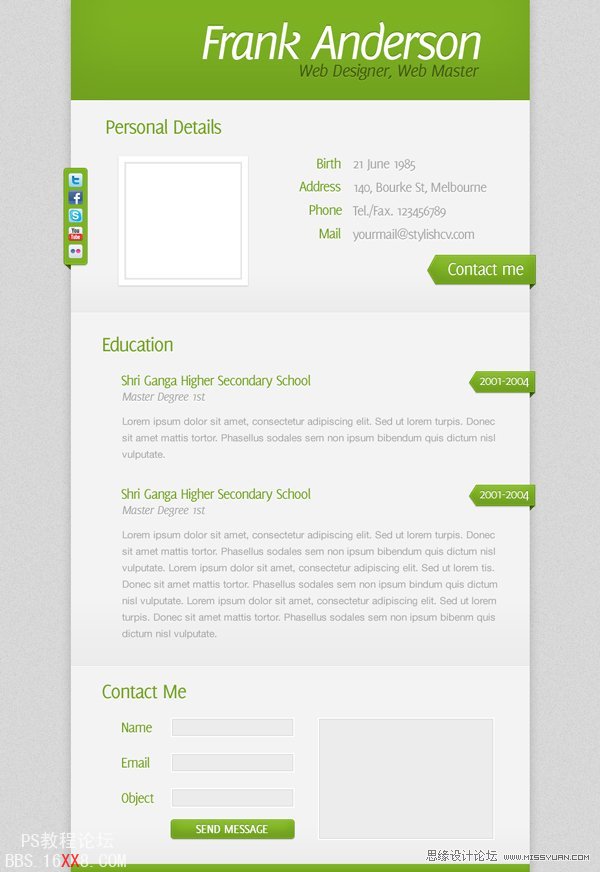
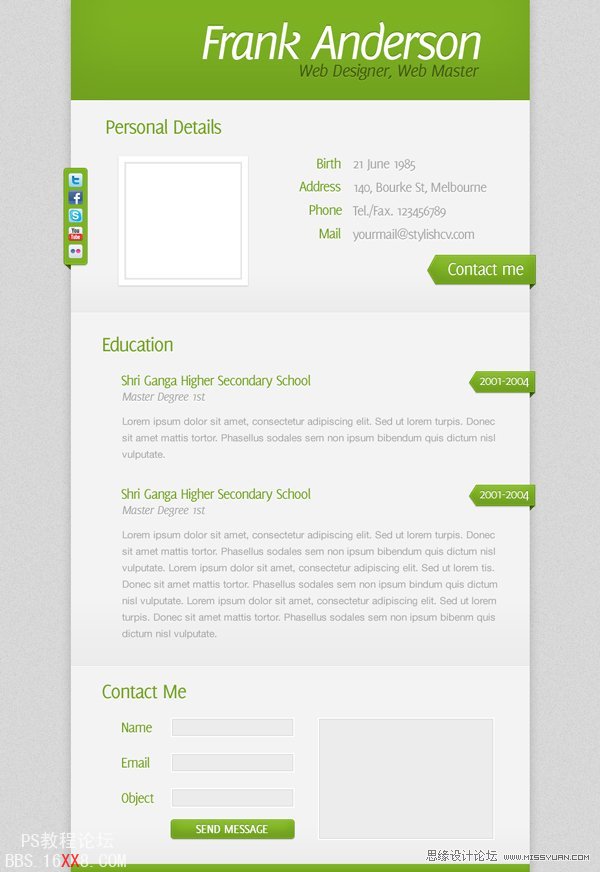
最終效果

關于作者
IvyStudio是ThemeForest上一個受歡迎的新作者,是他們創(chuàng)建了這個特別的主題。對網(wǎng)頁創(chuàng)意和交流充滿熱情是IvyStudio的核心。我們樂于創(chuàng)建有著豐富細節(jié)的簡潔、有用的主題界面。在www.ivystudio.it上你可以看到我們更多的作品,如果你想聯(lián)系我們,隨時歡迎!
你也可以在ThemeForest上下載完整的代碼版本來查看它是如何創(chuàng)建的。
第一步
為了方便布局,我們將要使用到960s柵格系統(tǒng)(從這里下載)。下載完成后,打開”960_grid_12_col.psd”文件。
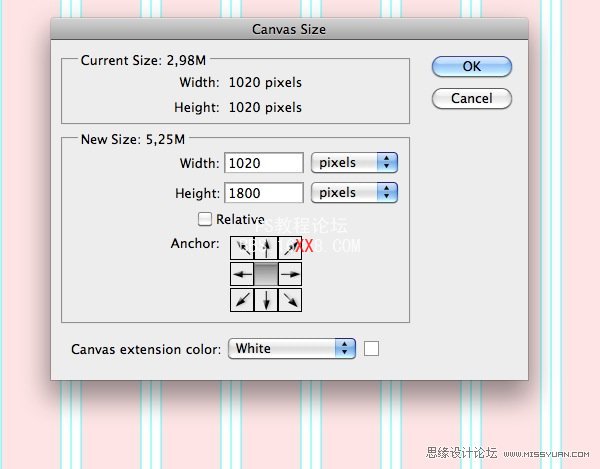
這個文件的高度小于我們最終的設計。因此,我們選擇圖像>畫布大小>高度:1558像素。

我們傾向于去除”粉色條紋”,如果你想隱藏它,在圖層面板中將圖層可視化關閉。

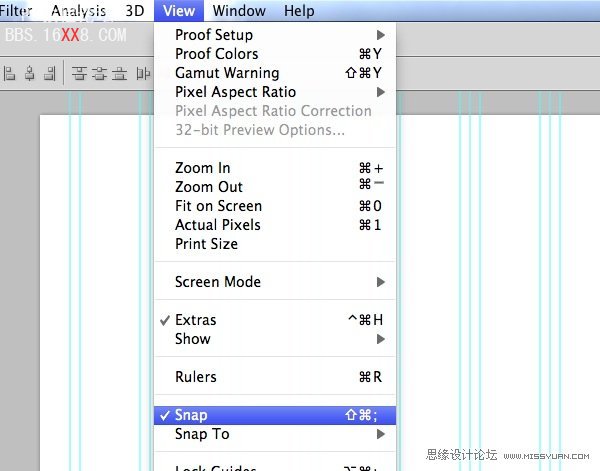
我們還需要打開標尺和參考線。因此我們將視圖>顯示額外內(nèi)容/標尺/對齊勾選上(這樣元素就便于和我們的參考線對齊了)。

第二步
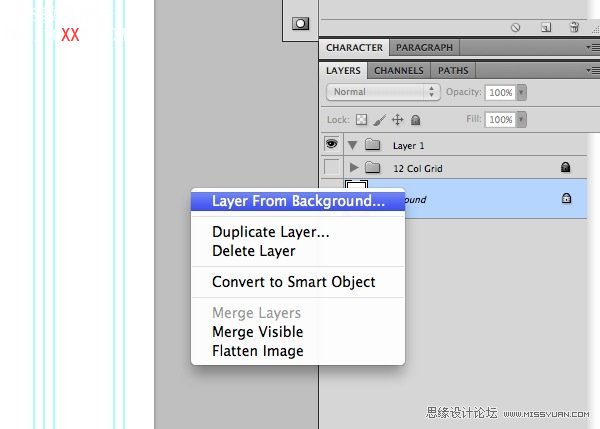
我們現(xiàn)在來創(chuàng)建背景。在圖層面板中,右鍵點擊背景圖層,選擇背景圖層,重命名為”bg”。

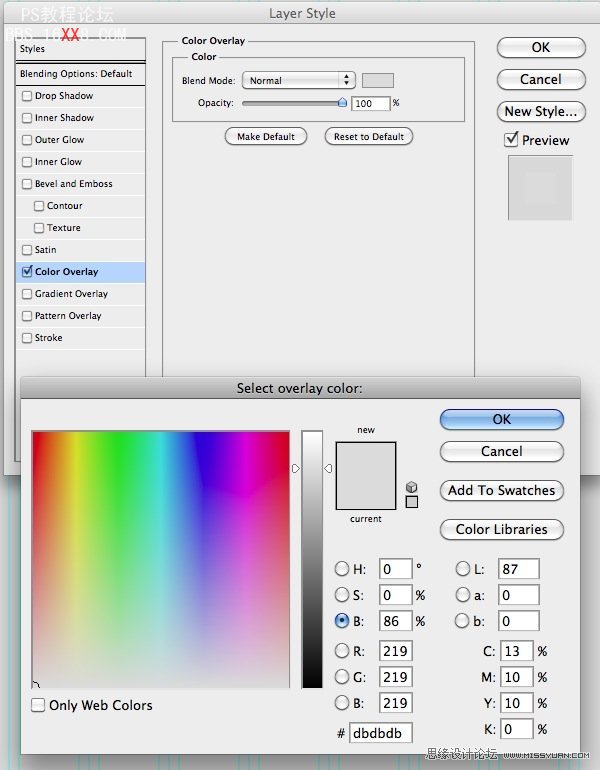
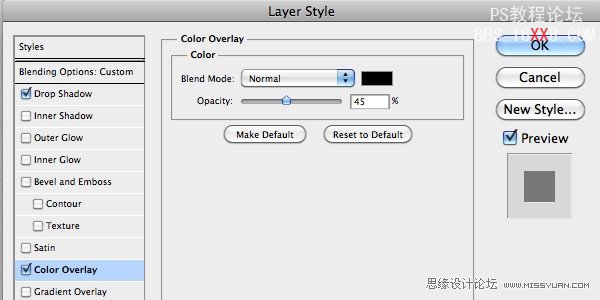
在”bg”圖層上點擊右鍵,選擇”混合選項”,選擇”顏色疊加”,選擇背景色#dbdbdb。

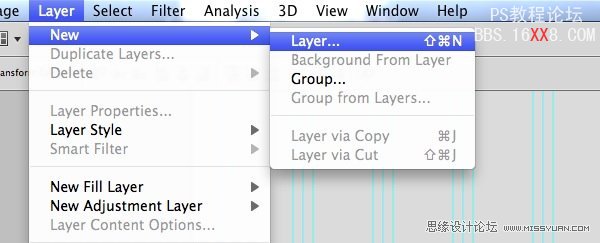
現(xiàn)在選擇”bg”圖層,選擇圖層>新建>圖層命令,重命名為”noise”。

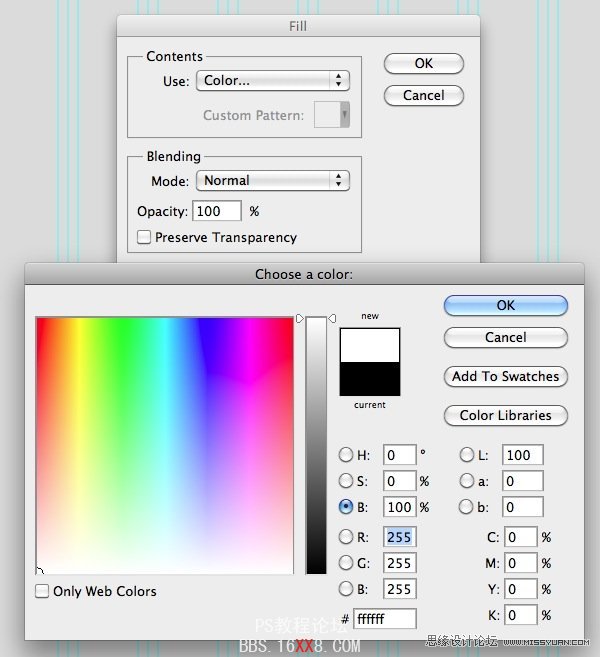
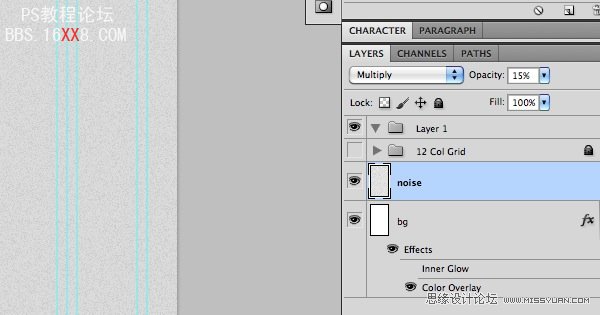
現(xiàn)在我們應用一個簡單的雜色質(zhì)感,選擇”noise”圖層,將其填充為白色(#ffffff)。

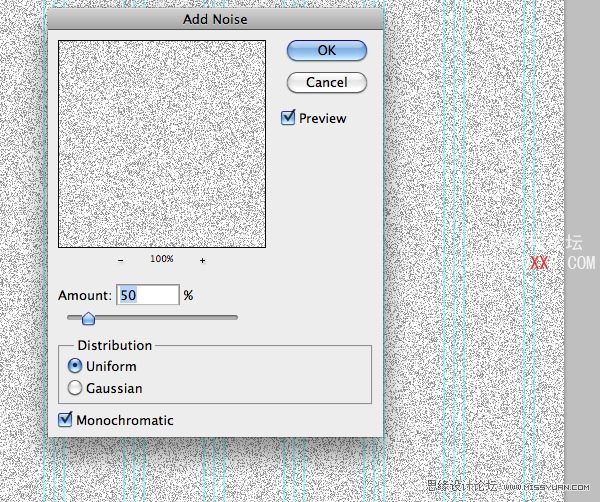
選擇濾鏡>雜色>添加雜色>數(shù)量:50%,分布:平均分布。將圖層混合模式更改為:正片疊底,將圖透明度降低為15%。


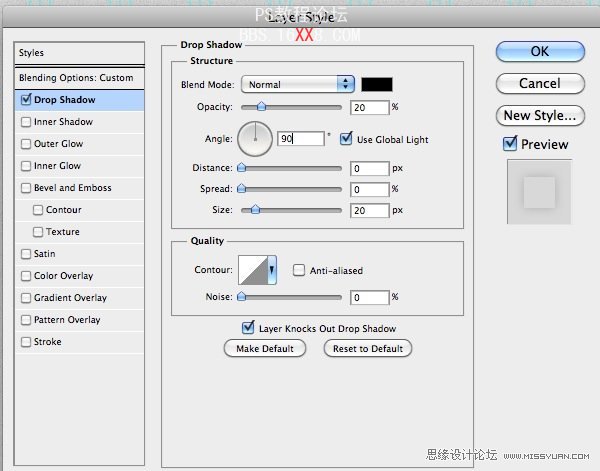
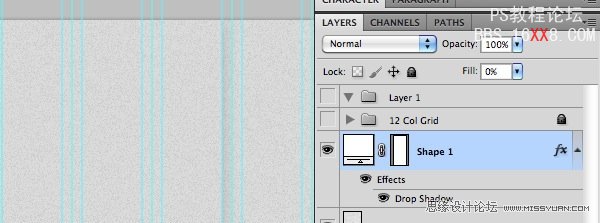
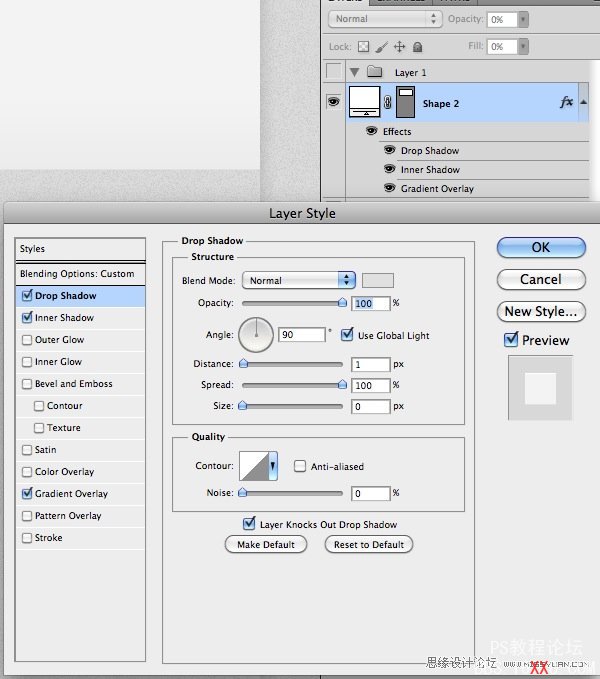
我們來使用矩形工具創(chuàng)建一個柔和的陰影效果。創(chuàng)建一個780×1800像素的矩形,將填充不透明度設置為0%,在混合選項面板中,設置投影效果為如下圖片所示:


第三步
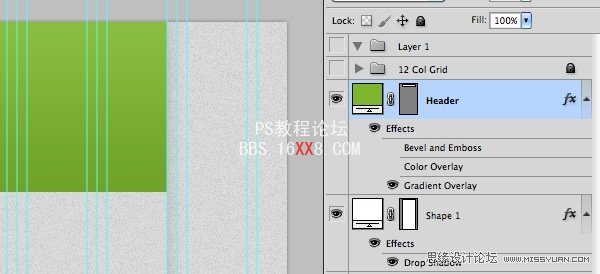
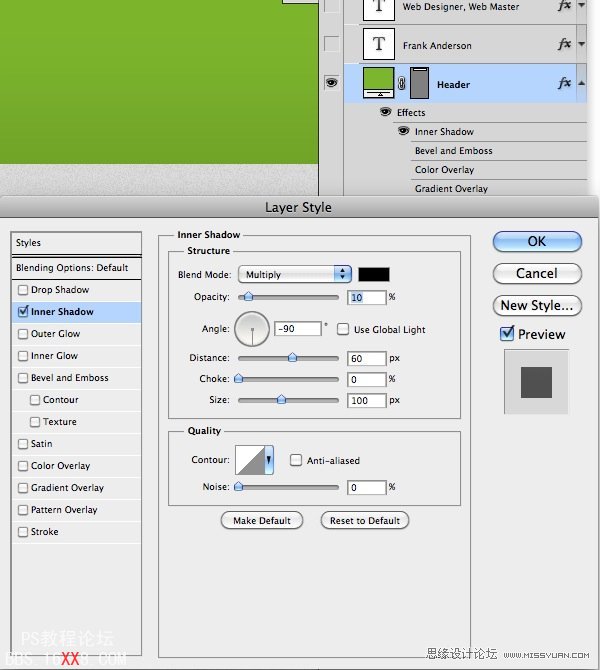
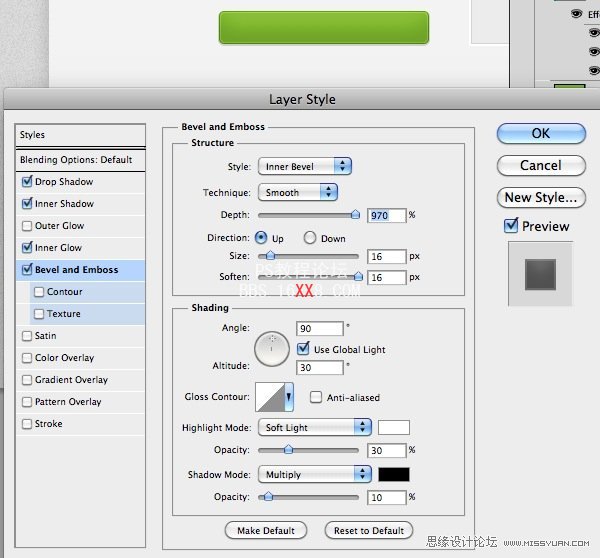
讓我們開始創(chuàng)建頁頭部分。使用矩形工具(U)創(chuàng)建一個780×170像素的矩形,填充為#7db222(你也可以選取其他顏色,整個教程里的顏色都是統(tǒng)一的)。然后設置如下圖層樣式。


第四步
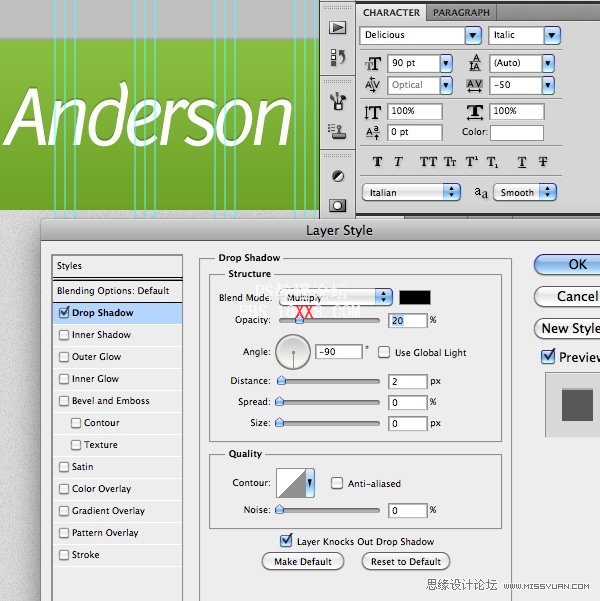
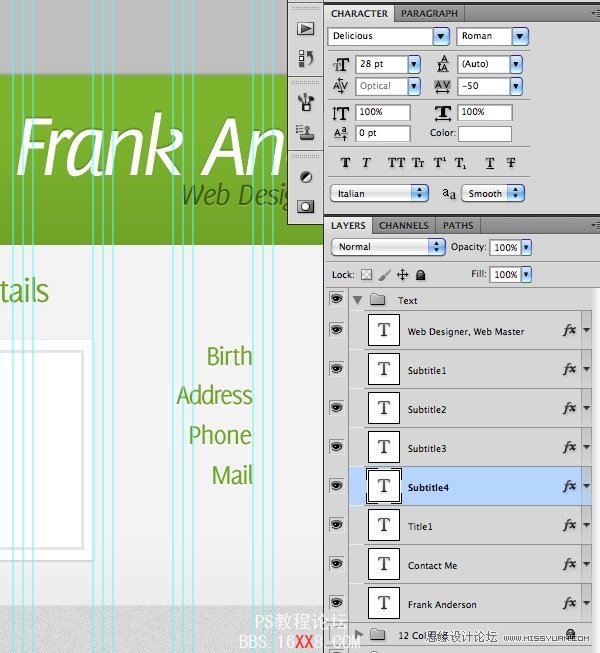
現(xiàn)在給頁面增加標題。選取水平文字工具(T),鍵入你的網(wǎng)站名稱,使用如下文字設置:
字體:Delicious(下載)
大小:90pt
樣式:斜體
抗鋸齒設置:平滑
顏色:#ffffff
字距:適合視覺
字符間距:-50
之后給文字應用如下圖所示的圖層樣式:

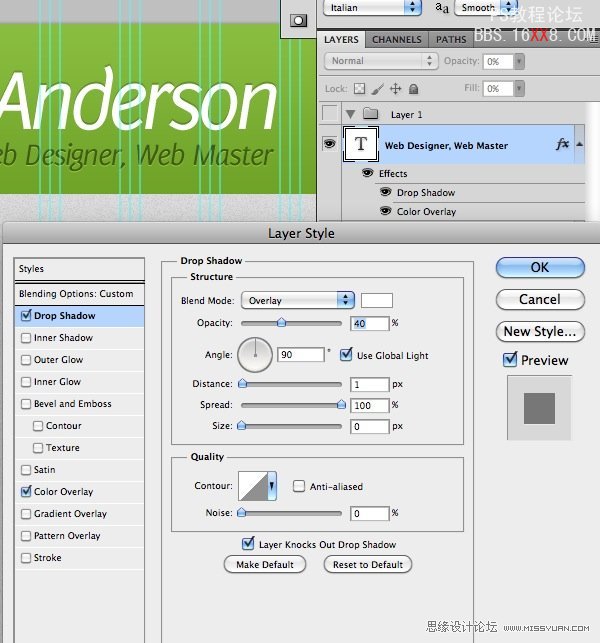
現(xiàn)在添加副標題。選取水平文字工具(T),鍵入你的副標題,使用如下文字設置:
字體:Delicious(下載)
大小:32pt
樣式:斜體
抗鋸齒設置:平滑
顏色:無(填充不透明度為0%)
字距:適合視覺
字符間距:-50
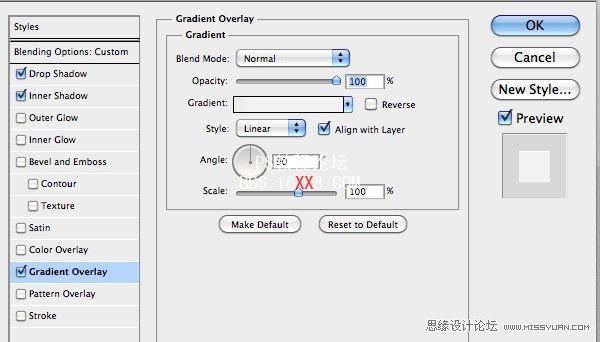
之后給文字應用投影和顏色疊加,使用如下圖所示的圖層樣式設置:


第五步
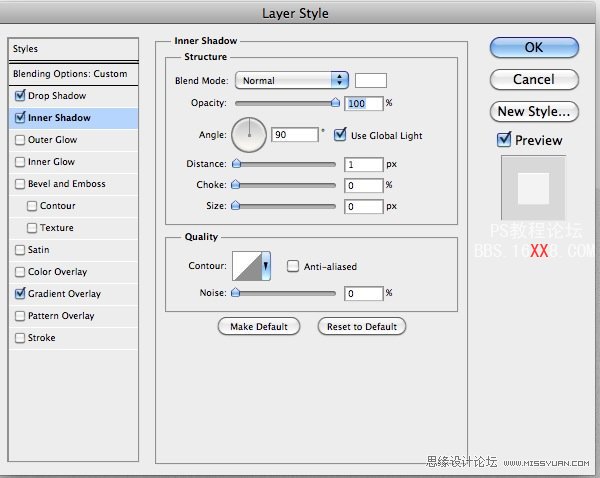
我們來開始創(chuàng)建區(qū)塊。使用矩形工具(U),創(chuàng)建一個780×360像素大小的矩形,命名為”personal_bg”。打開混合選項面板設置投影、內(nèi)陰影以及顏色疊加,如下圖所示:



第六步
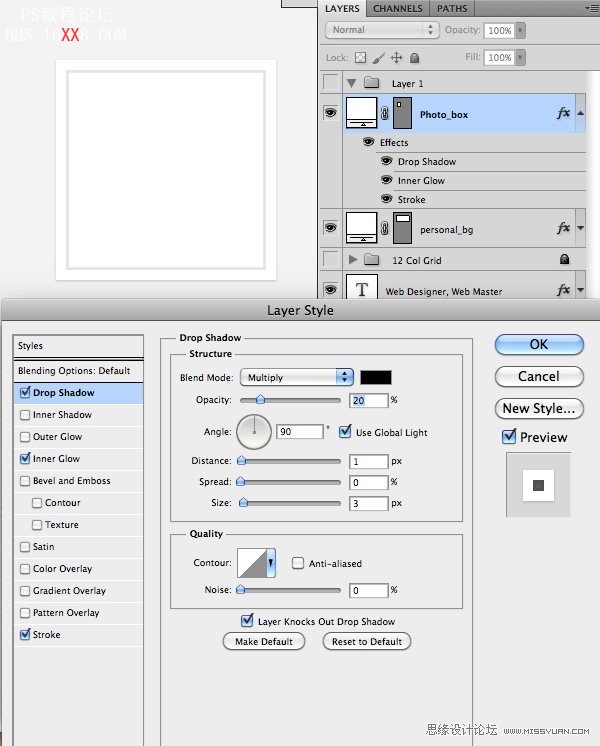
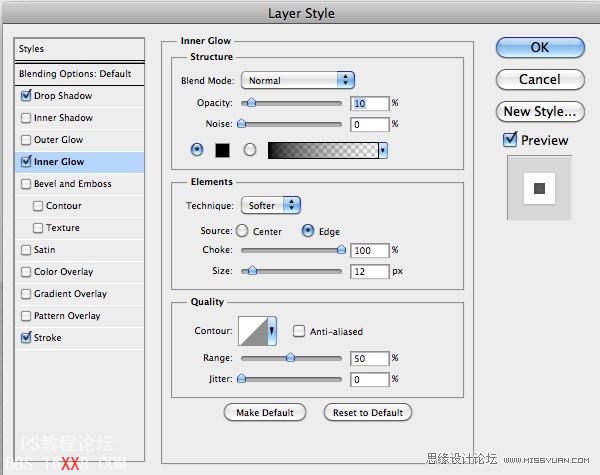
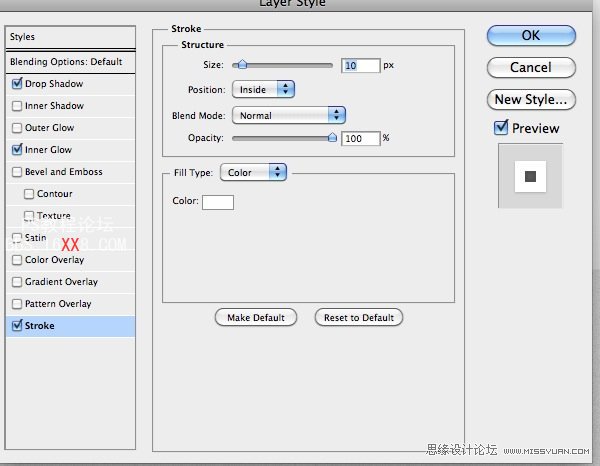
下載給我們的個人照片部分創(chuàng)建一個方框。使用矩形工具(U),創(chuàng)建一個220×220像素大小的矩形,填充為#ffffff。給它應用如下圖所示的圖層樣式:



第七步
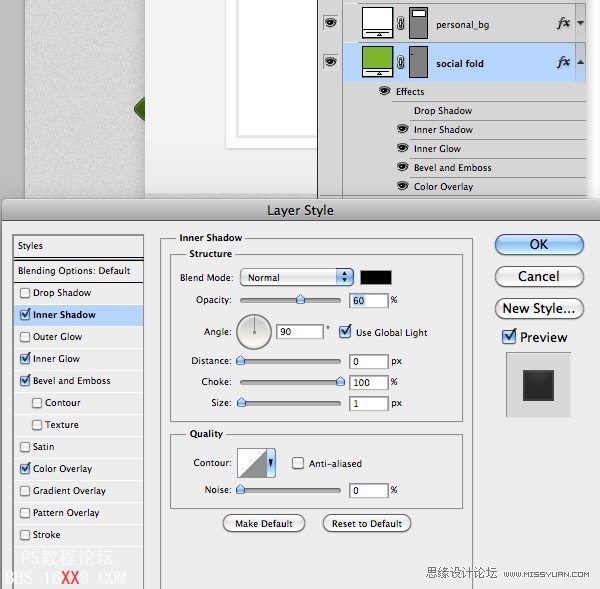
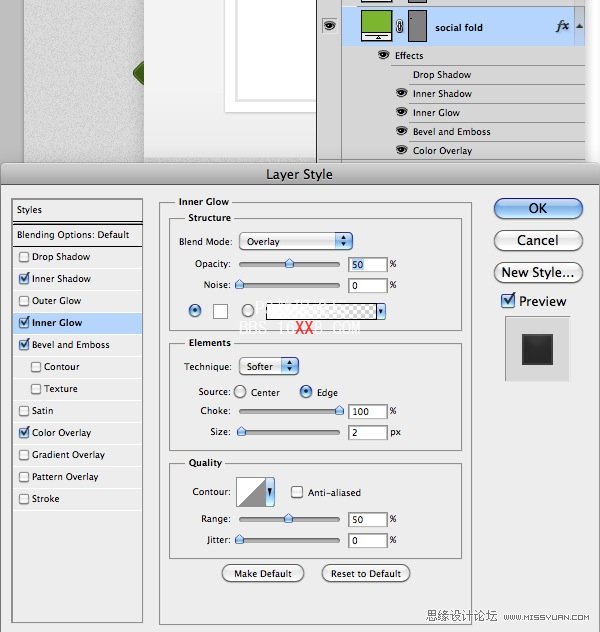
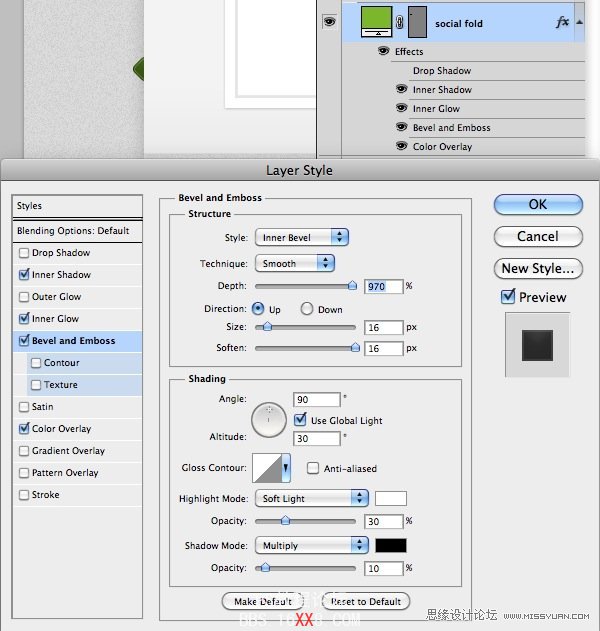
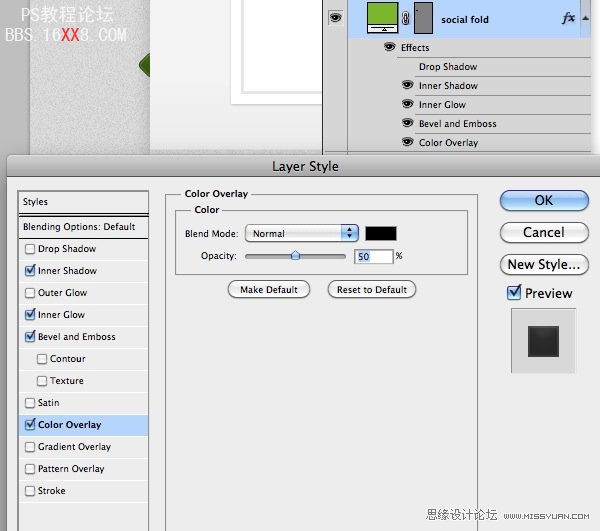
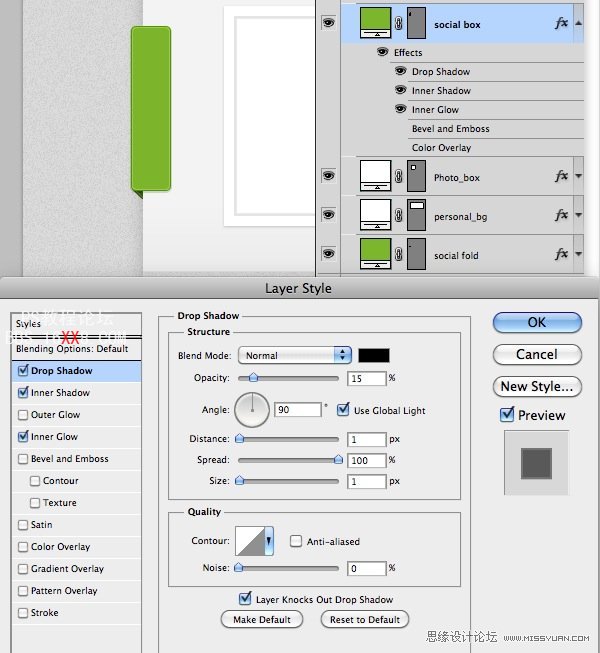
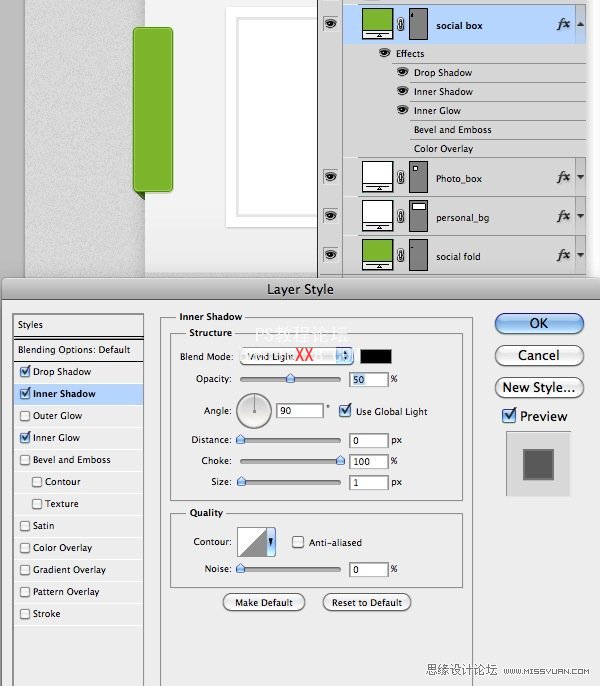
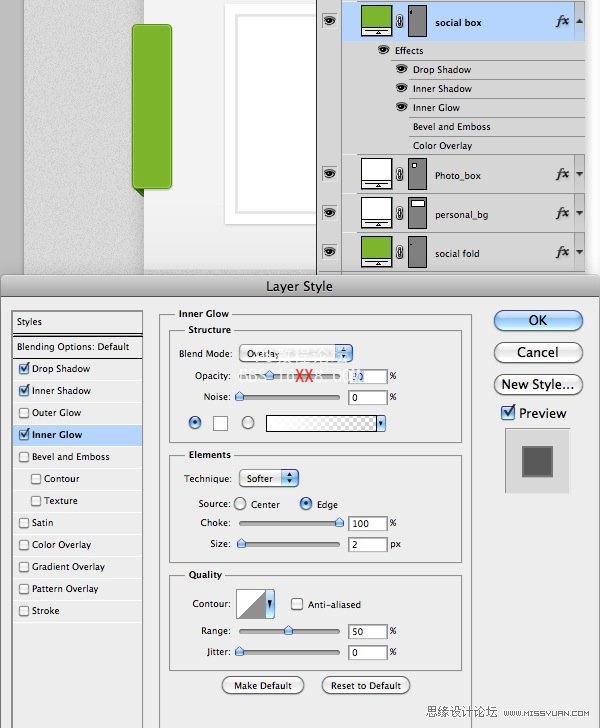
創(chuàng)建社會性圖標方框,使用圓角矩形工具(U),創(chuàng)建一個45×165像素大小的矩形,半徑:5像素,將其命名為”Social Box”,填充為#7db222。現(xiàn)在創(chuàng)建折角。使用同樣的工具創(chuàng)建一個20×20像素大小的矩形,半徑:5像素,命名為”Social fold”,將其放置于”personal_bg”圖層的下方。然后按下Ctrl+T將其翻轉(zhuǎn)45度。現(xiàn)在應用如下混合選項設置:







第八步
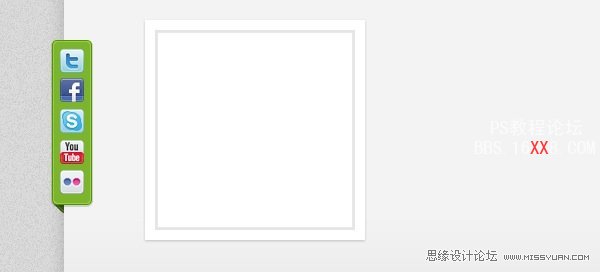
現(xiàn)在放置社會性網(wǎng)站圖標。首先下載這些矢量社會性網(wǎng)站圖標,然后如下圖放置五個圖標(24×24像素):

第九步
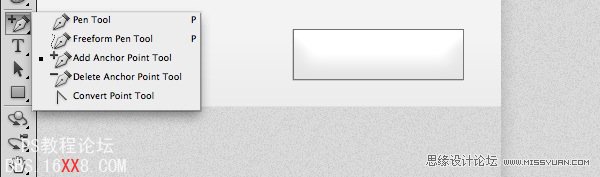
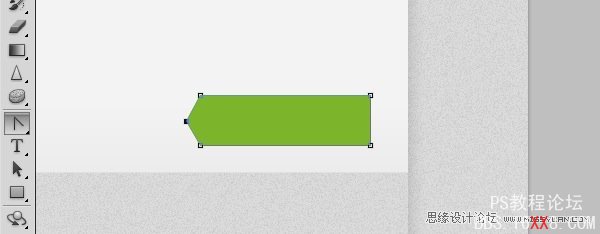
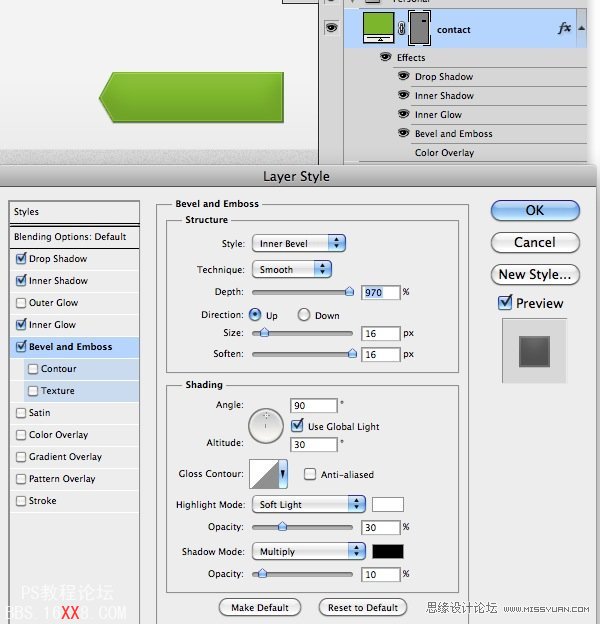
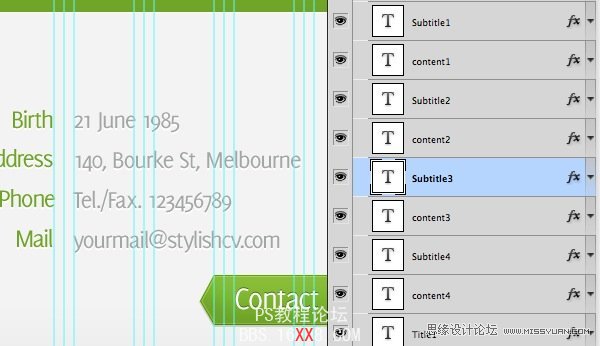
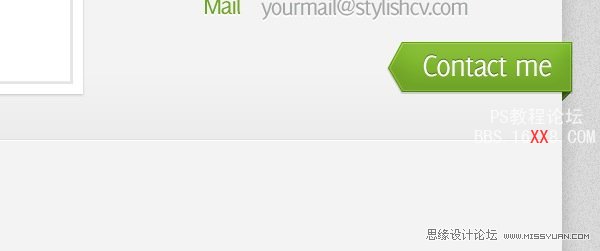
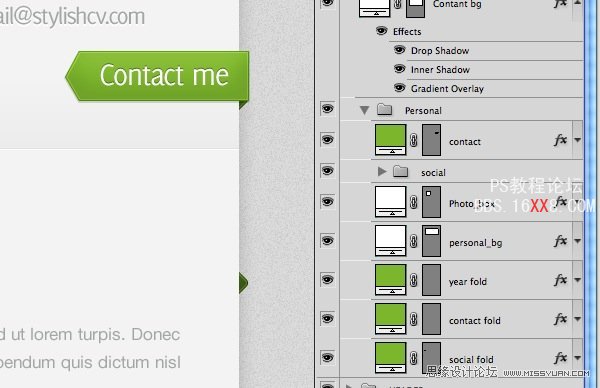
現(xiàn)在創(chuàng)建”聯(lián)系”按鈕。使用矩形工具(U),創(chuàng)建一個170×50像素大小的矩形。填充為#7DB222,命名為”contact”。選擇此圖層的矢量蒙板,選取”添加錨點工具”,在矩形的左邊中間處創(chuàng)建一個錨點。然后選擇”轉(zhuǎn)換點”工具,在同一錨點處單擊并將其移動到左邊。


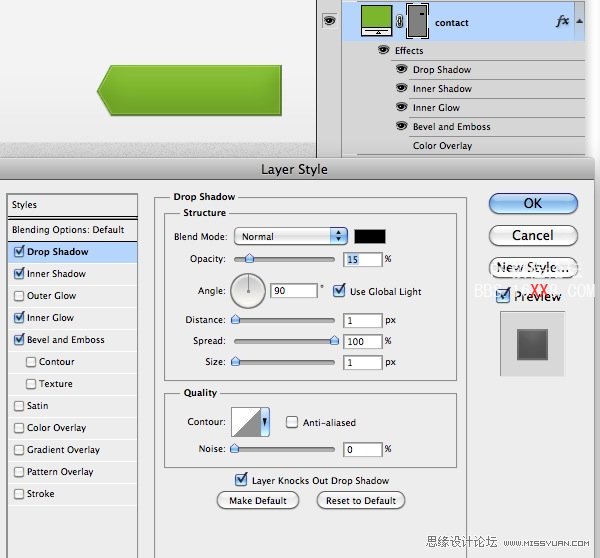
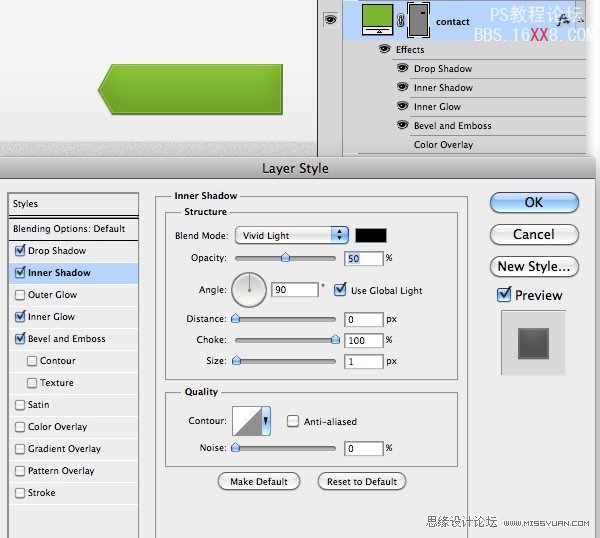
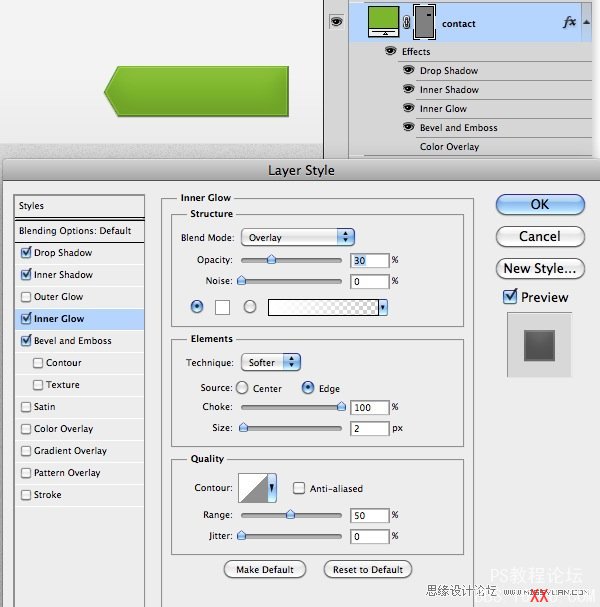
現(xiàn)在形狀已經(jīng)完成了,按照慣例,添加如下混合選項效果:




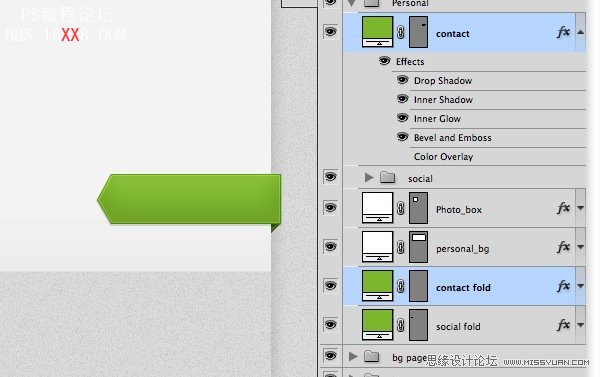
現(xiàn)在將”social fold”圖層復制一遍,命名為”contact fold”(很顯然它必須放置于”personal_bg”圖層的下方)。

第十步
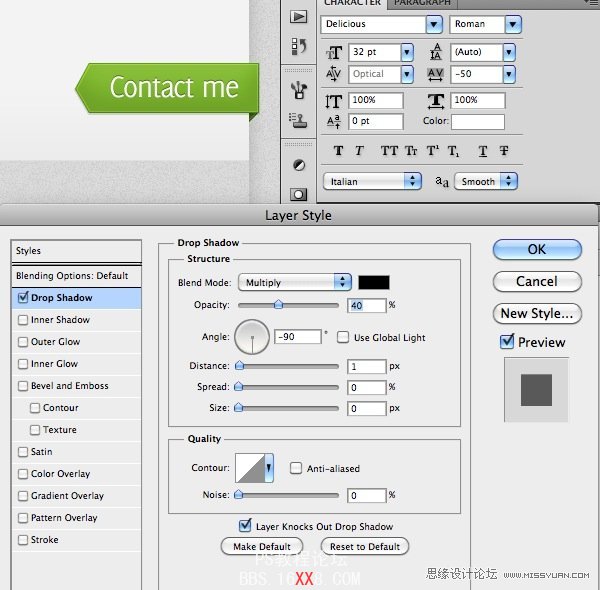
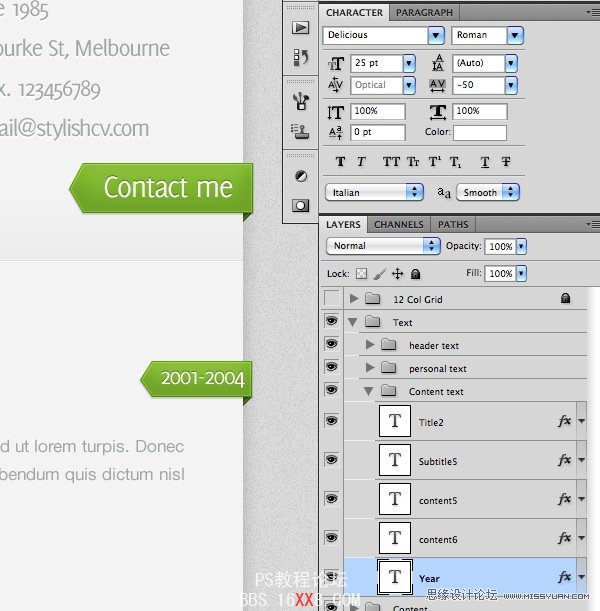
現(xiàn)在給”聯(lián)系”按鈕添加文字。選取水平文字工具(T),鍵入你的文字,使用如下設置:
字體:Delicious(下載)
大小:32pt
樣式:Roman
抗鋸齒設置:平滑
顏色:#ffffff
字距:適合視覺
字符間距:-50
然后給文字應用如下圖所示的陰影效果:

第十一步
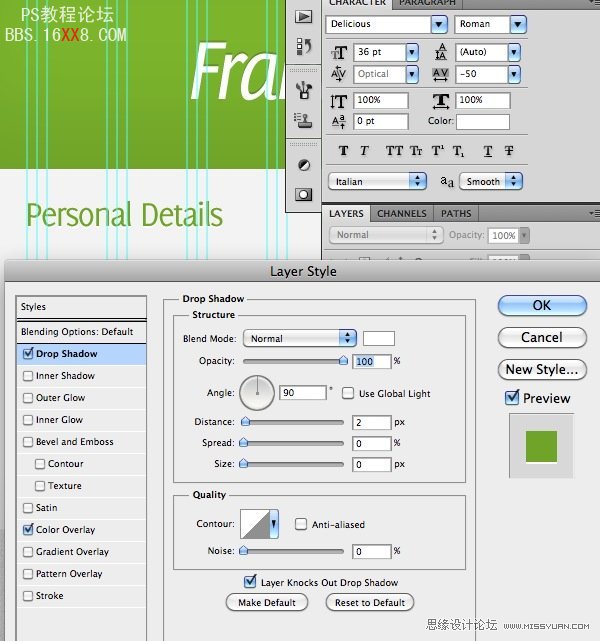
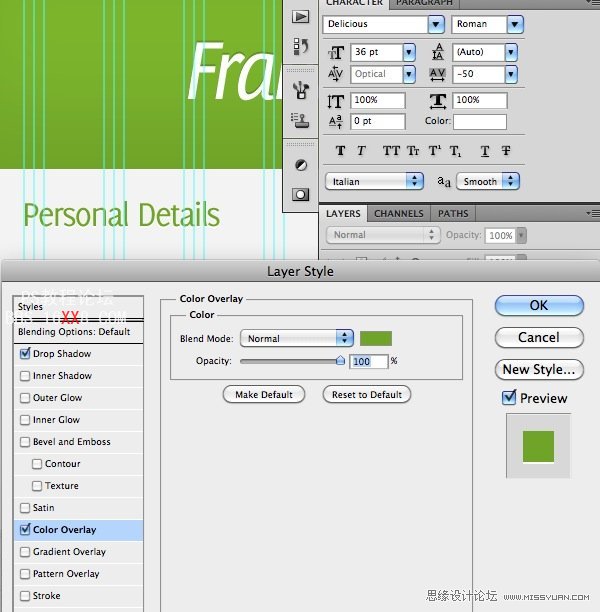
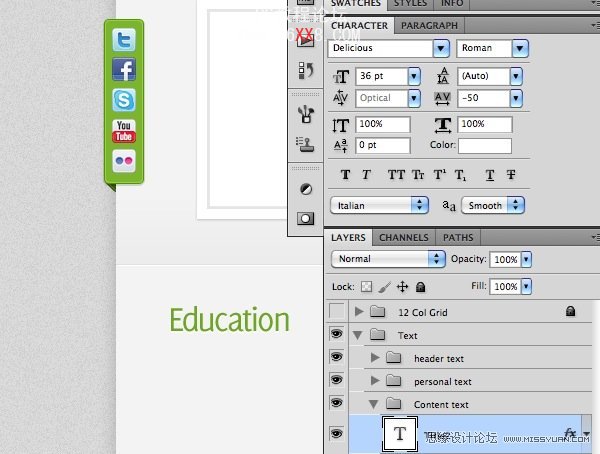
給區(qū)塊部分添加標題。選取水平文字工具(T),鍵入你的文字,使用如下設置:
字體:Delicious(下載))
大小:36pt
樣式:Roman
抗鋸齒設置:平滑
顏色:#7db222
字距:適合視覺
字符間距:-50
然后給文字應用如下圖所示的陰影和顏色疊加效果:


第十二步
選取水平文字工具(T),鍵入你的文字,使用如下設置:
字體:Delicious(下載)
大小:26pt
樣式:Roman
抗鋸齒設置:平滑
顏色:#7db222(綠色)或者 #a4a6a6(灰色)
字距:適合視覺
字符間距:-50
然后給文字應用如下圖所示的陰影和顏色疊加效果:


第十三步
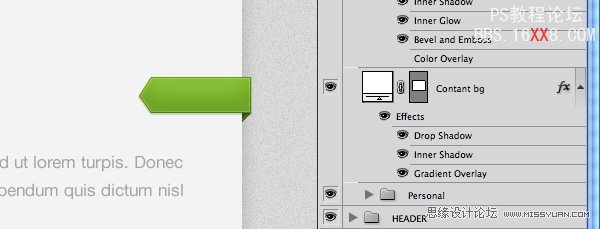
如同上一步創(chuàng)建區(qū)塊一樣,使用矩形工具(U),創(chuàng)建一個780像素寬,不定高度(取決于內(nèi)容)的矩形,將其命名為”content_bg”,然后將其放置于如下圖所示的”personal_bg”的下方。

第十四步
為區(qū)塊部分創(chuàng)建標題。選取水平文字工具(T),鍵入你的文字,使用如下設置:
字體:Delicious(下載)
大小:36pt
樣式:Roman
抗鋸齒設置:平滑
顏色:#7db222
字距:適合視覺
字符間距:-50
然后給文字應用和”Personal Details”部分一樣的投影效果:

第十五步
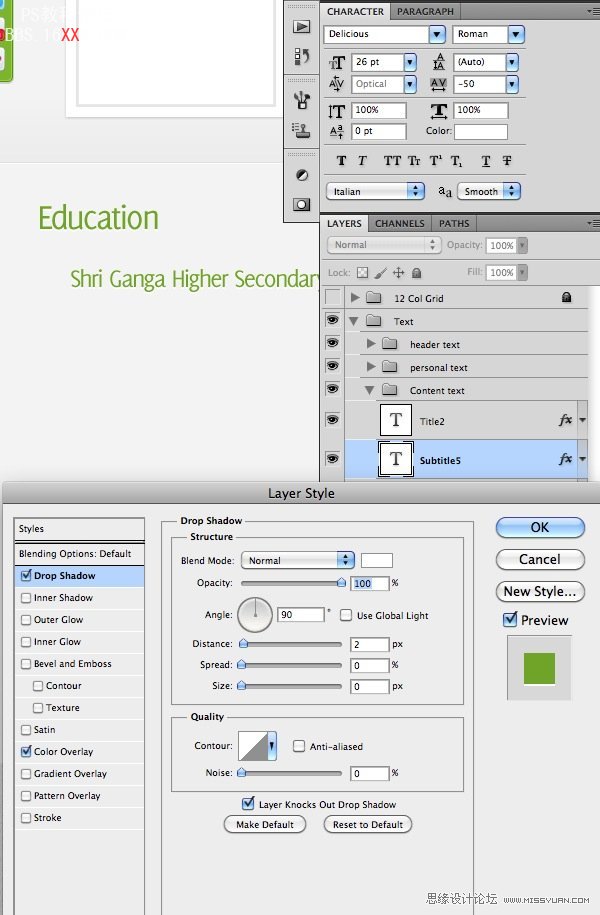
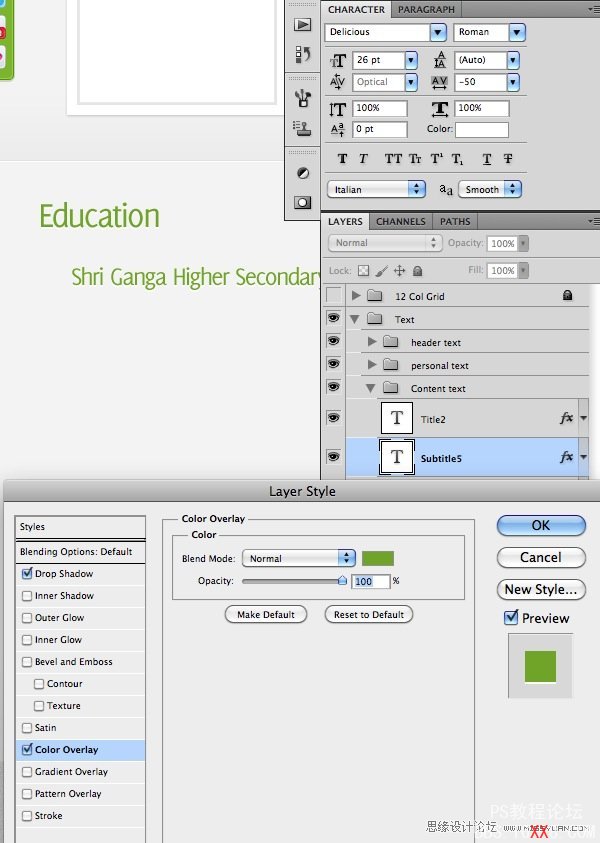
現(xiàn)在添加第一個副標題。選取水平文字工具(T),鍵入你的文字,使用如下設置:
字體:Delicious(下載)
大小:26pt
樣式:Roman
抗鋸齒設置:平滑
顏色:#7db222
字距:適合視覺
字符間距:-50
然后給文字應用如下圖所示的投影和顏色疊加效果:


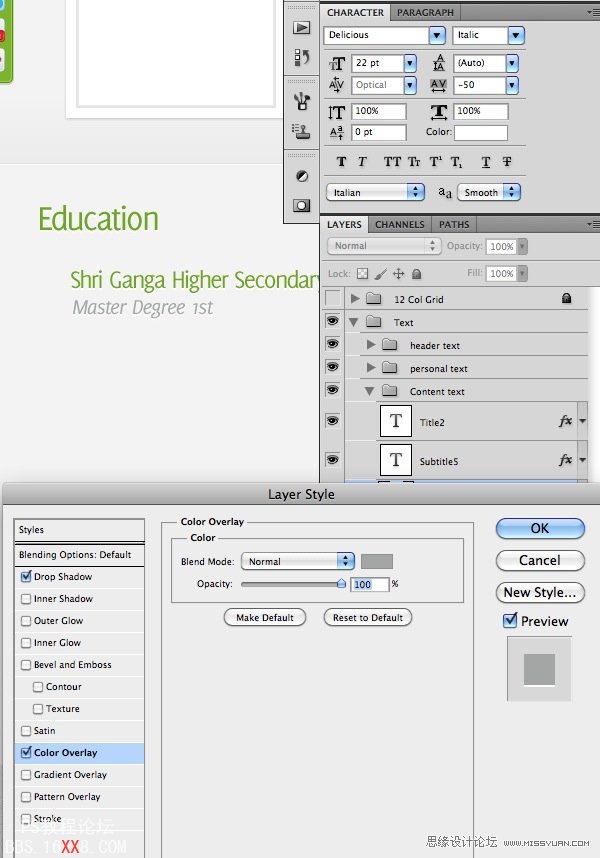
第十六步
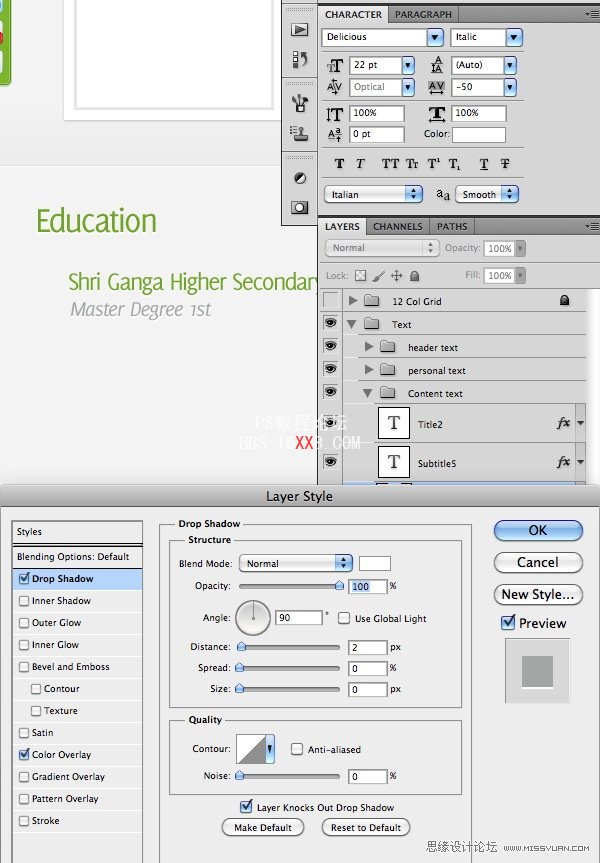
然后添加第二個副標題。選取水平文字工具(T),鍵入你的文字,使用如下設置:
字體:Delicious(下載)
大小:22pt
樣式:斜體
抗鋸齒設置:平滑
顏色:#a4a6a6
字距:適合視覺
字符間距:-50
然后給文字應用如下圖所示的投影和顏色疊加效果:


第十七步
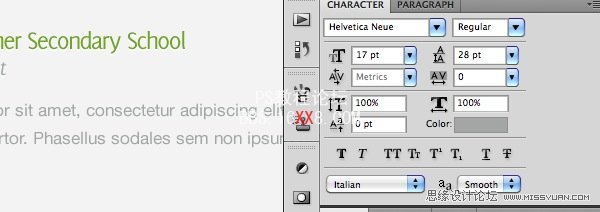
最后是內(nèi)容。選取水平文字工具(T),鍵入你的文字,使用如下設置:
字體:Helvetica
大小:17pt
樣式:正常
抗鋸齒設置:平滑
顏色:#7a4a6a6
字距:Metrics
字符間距:-50
Leading:28pt

第十八步
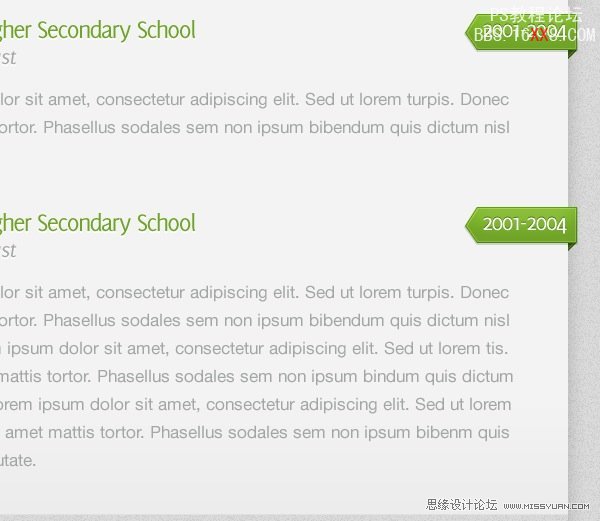
現(xiàn)在創(chuàng)建年份圖層。如同”聯(lián)系按鈕”,使用矩形工具(U)創(chuàng)建相同的形狀,但是尺寸為100×36像素。復制”Contact flod”圖層,類似的,創(chuàng)建”Year fold”。


第十九步
現(xiàn)在給按鈕添加年份文字。選取水平文字工具(T),鍵入你的文字,使用如下設置:
字體:Delicious(下載)
大小:25pt
樣式:Roman
抗鋸齒設置:平滑
顏色:#ffffff
字距:適合視覺
字符間距:-50
然后應用如”Context”文字一樣的投影效果,最終你會得到類似于下圖的效果。


第二十步
如同上面的步驟一樣,創(chuàng)建一個區(qū)塊。使用矩形工具(U),創(chuàng)建一個780像素寬的矩形,命名為”contact_bg”。

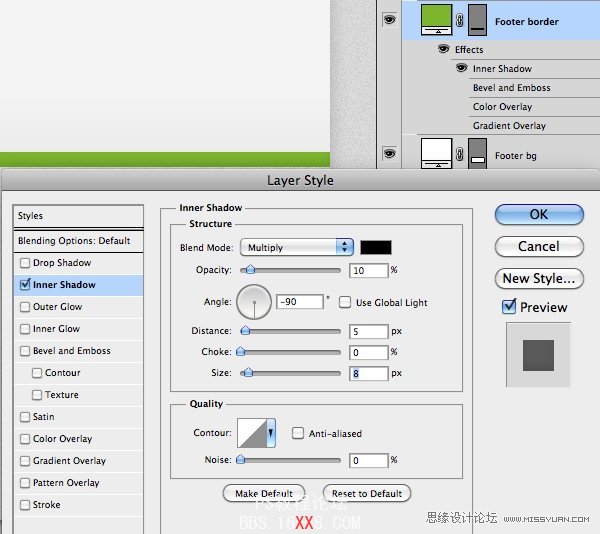
使用矩形工具創(chuàng)建最后的條紋部分。創(chuàng)建一個780×15像素大小的矩形,填充為#7db222。

第二十一步
為區(qū)塊創(chuàng)建標題。選取水平文字工具(T),鍵入你的文字,使用如下設置:
字體:Delicious(下載)
大小:36pt
樣式:Roman
抗鋸齒設置:平滑
顏色:#7db222
字距:適合視覺
字符間距:-50
第二十二步
現(xiàn)在添加標簽文字。選取水平文字工具(T),鍵入你的文字,使用如下設置:
字體:Delicious(下載)
大小:26pt
樣式:Roman
抗鋸齒設置:平滑
顏色:#7db222
字距:適合視覺
字符間距:-50
然后給上面這兩步中的文字應用投影效果。
第二十三步
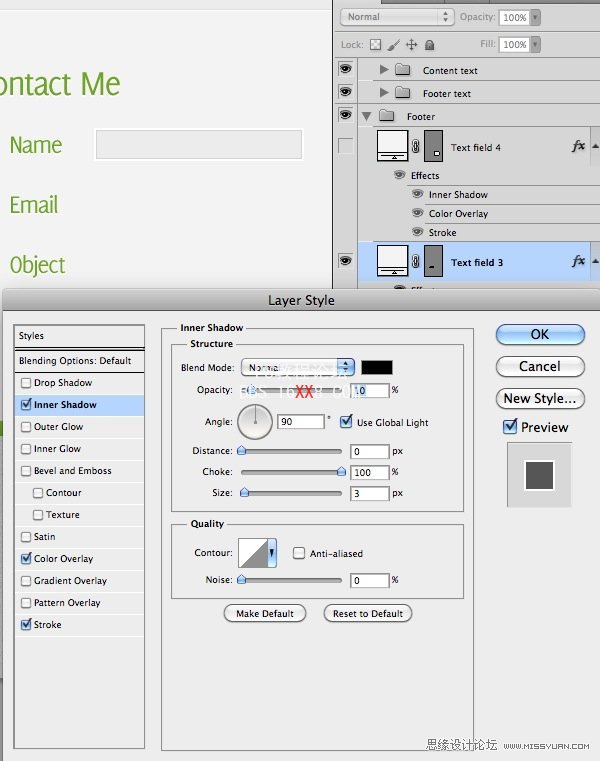
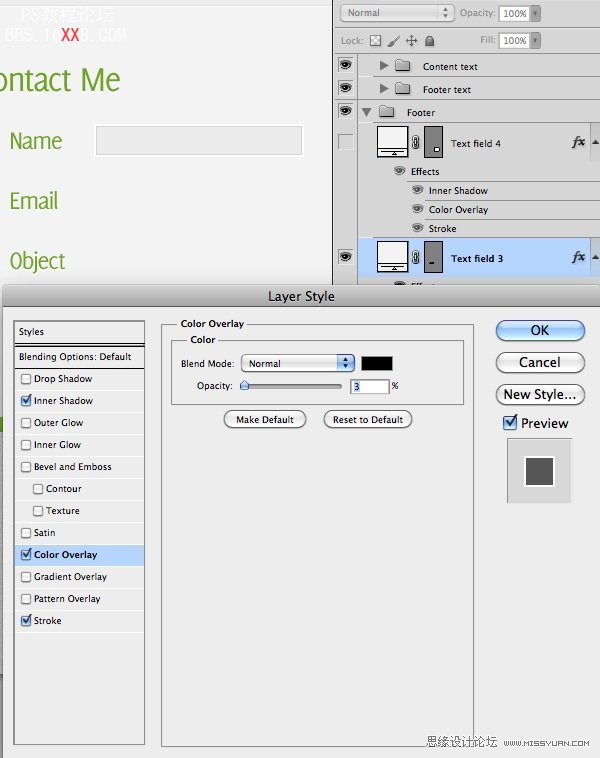
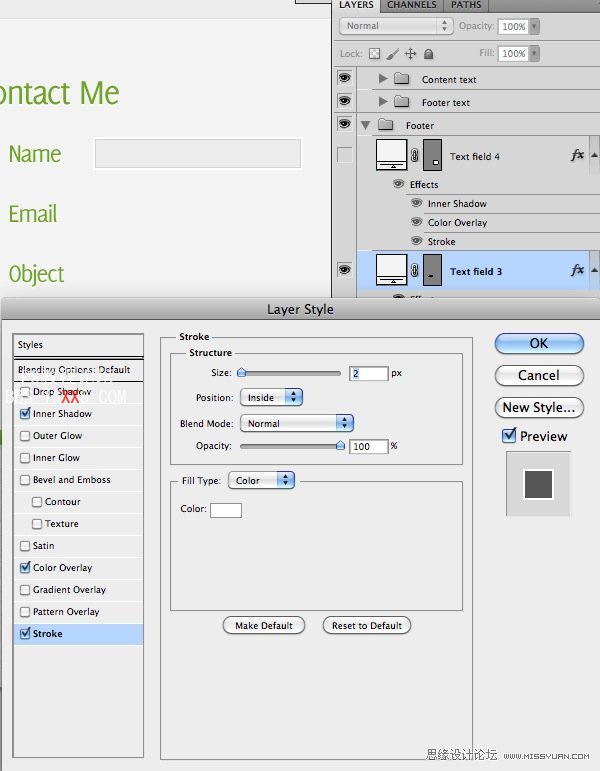
創(chuàng)建文字輸入?yún)^(qū)域。使用矩形工具(U),創(chuàng)建一個210×33像素大小的矩形,填充為#f4f4f4。打開混合選項面板,應用如下圖所示的值:



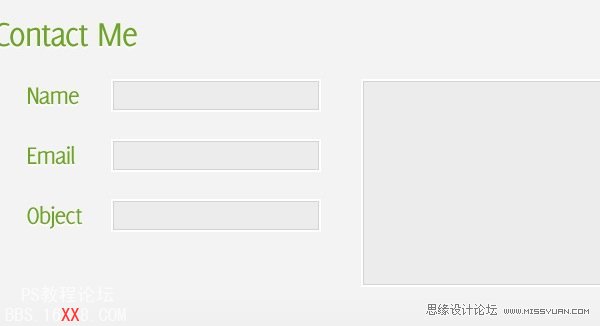
現(xiàn)在使用相同的方法創(chuàng)建所有的文字輸入?yún)^(qū)域,只有右邊的大區(qū)域的尺寸為300×200像素。

第二十四步
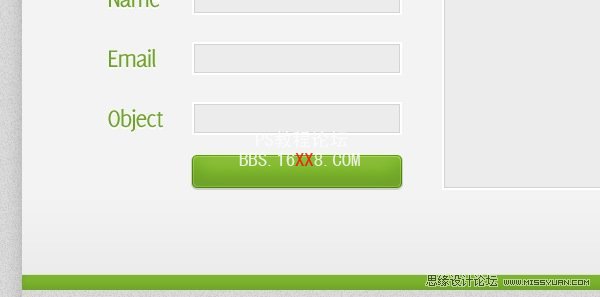
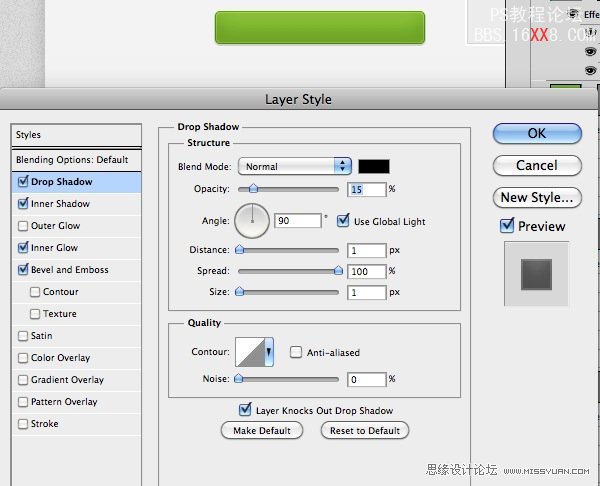
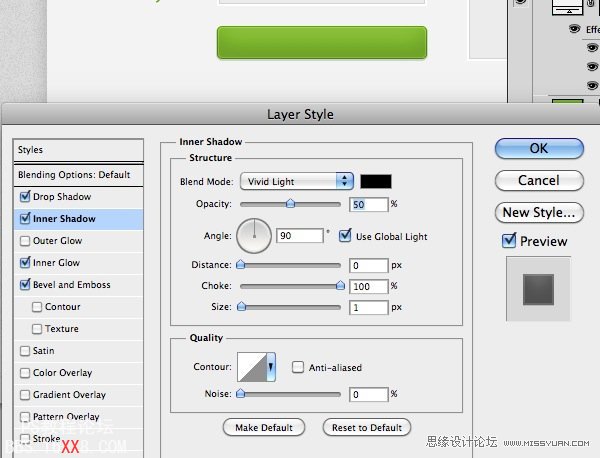
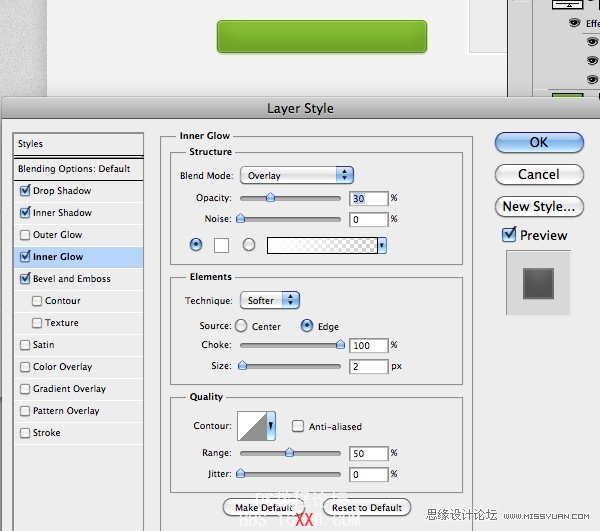
現(xiàn)在創(chuàng)建”發(fā)送信息”按鈕。使用矩形圓角工具(U),創(chuàng)建一個210×33像素大小的矩形,半徑:5像素,填充為#7db222。混合選項效果如下圖所示:





第二十五步
最后,為”發(fā)送信息”按鈕創(chuàng)建文字。選取水平文字工具(T),鍵入你的文字,使用如下設置:
字體:Delicious(下載)
大小:22pt
樣式:加粗
抗鋸齒設置:平滑
顏色:#ffffff
字距:適合視覺
字符間距:-50
然后給文字應用和”聯(lián)系”文字一樣的投影效果,最后你會得到類似下圖所示的結果:

結論
就這樣了,伙計!我們已近完成了網(wǎng)站界面的設計。希望這個教程對你有用。如果有什么評論,情留在下方,我們一定會及時回復。別忘了接下來的設計部分,如何讓這個設計活起來。


網(wǎng)友評論