Photoshop美工教程:游戲網(wǎng)站首頁布局
時間:2024-02-07 12:45作者:下載吧人氣:35
本教程主要用Photoshop設(shè)計黑色風(fēng)格的游戲網(wǎng)站模板,教程主要是是游戲方面的,有興趣的朋友有學(xué)習(xí)下,本人下方有查看原文,不懂的也可以在底部留言告訴我。
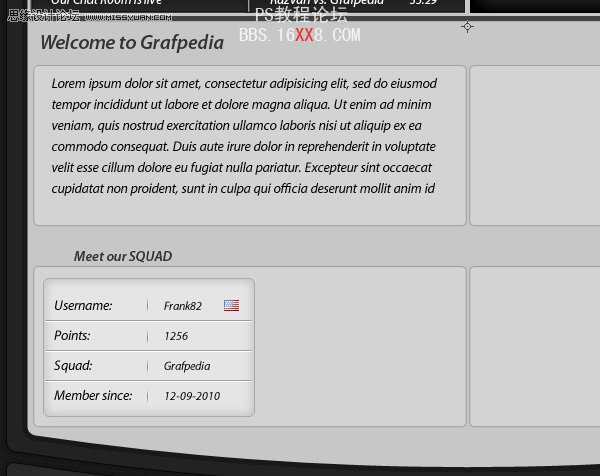
最終效果:

我將創(chuàng)建一個新文檔與以下大小: 1000 x 1200 像素為單位)。 我將設(shè)置前景色為 # 1a1a1a,并使用 油漆桶工具,我將我的文檔內(nèi)單擊一次。 以這種方式,我將創(chuàng)建網(wǎng)站的背景。
我將選擇 圓角矩形工具 (設(shè)置為 6 像素半徑),在下圖中,我將創(chuàng)建 3 形狀象。 這樣就可以更好地看到我在做什么,我會用一個白色的顏色。 您必須創(chuàng)建此形狀具有以下顏色: # 000000

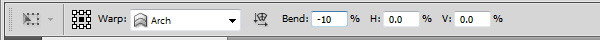
我將選擇上面的形狀和我將去編輯 > 變換 > 和經(jīng)紗會選擇以下設(shè)置。

其他形狀上,我將使用一個更多時間變形工具,但這次我會用另一個設(shè)置。

這是我的結(jié)果為止

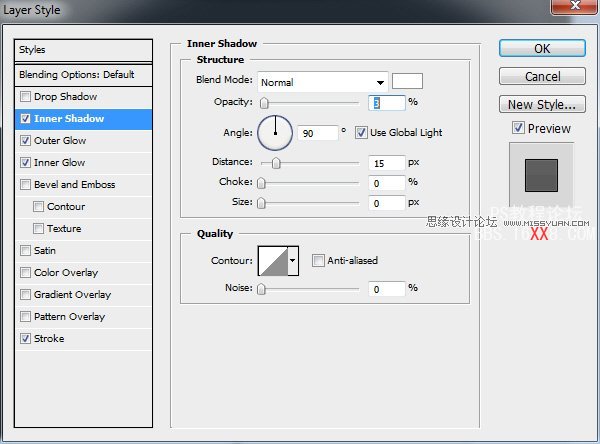
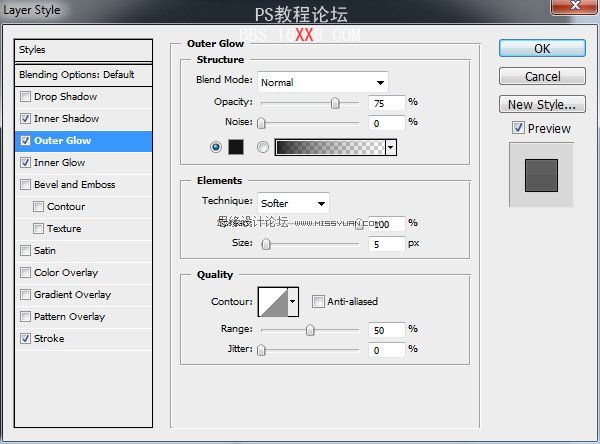
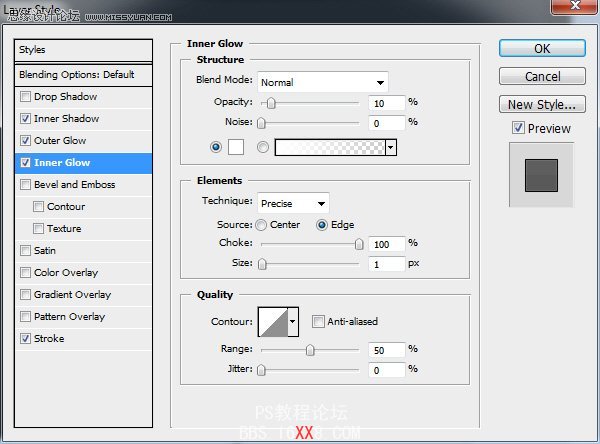
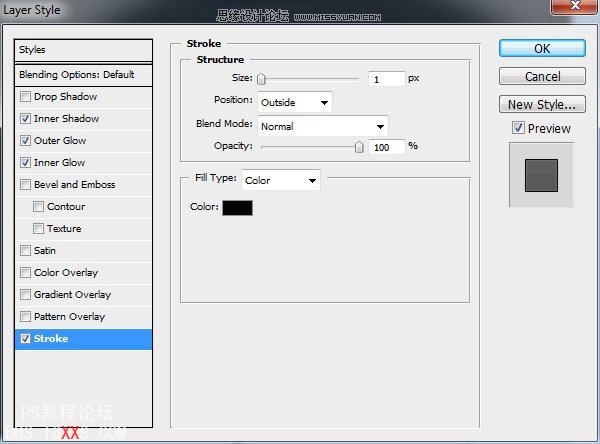
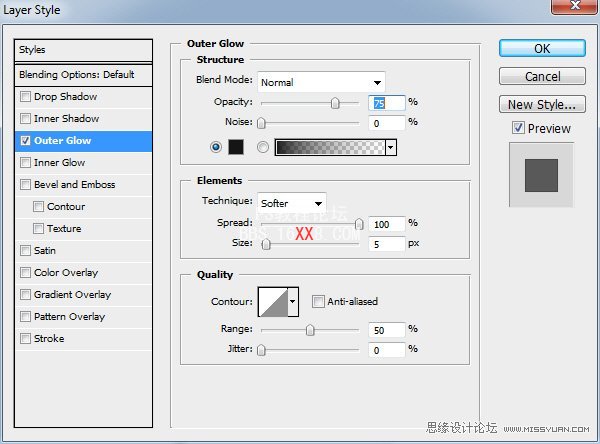
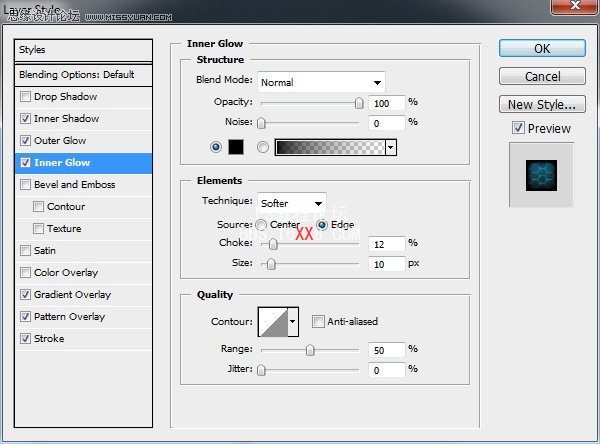
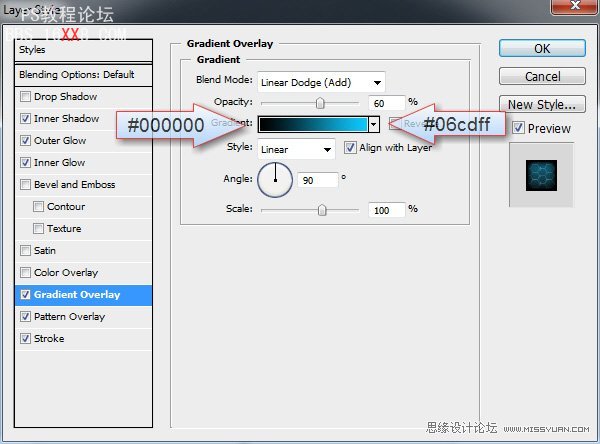
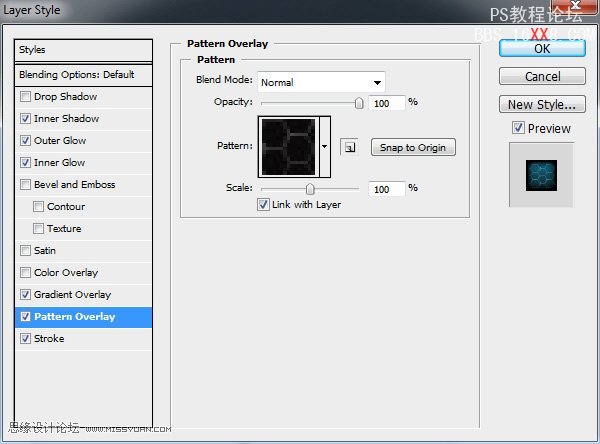
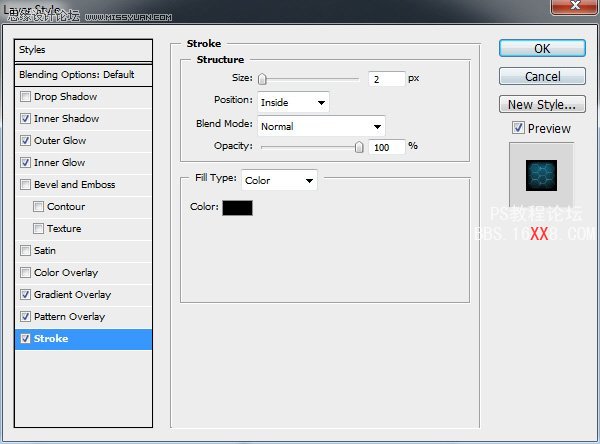
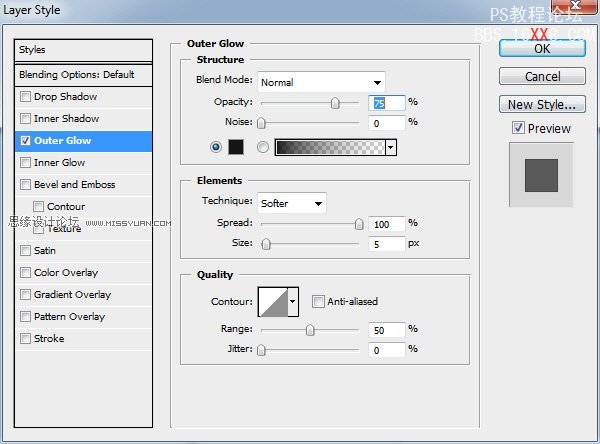
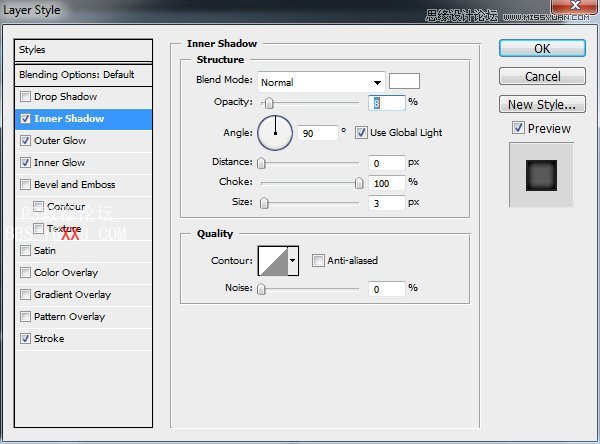
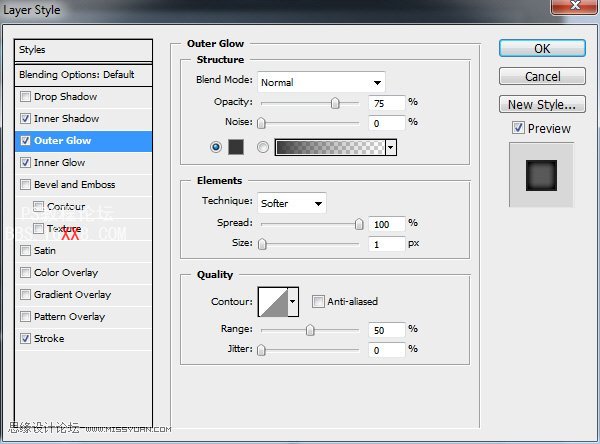
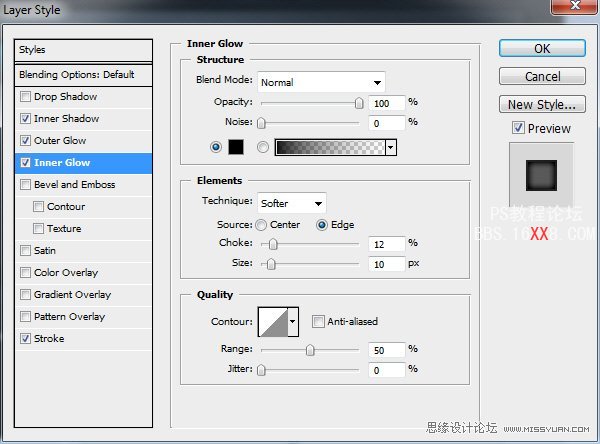
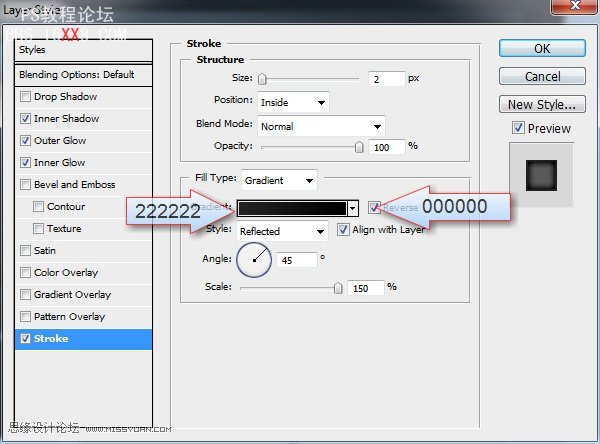
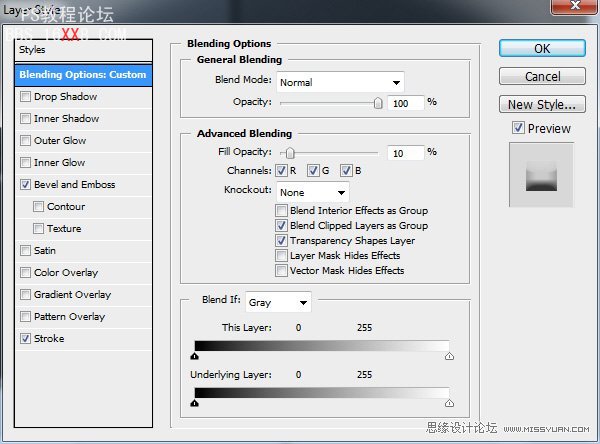
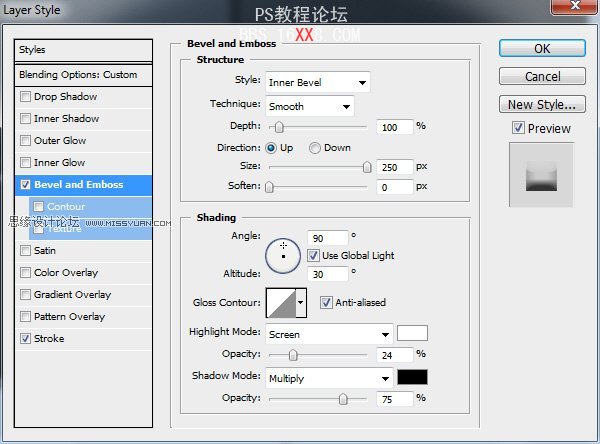
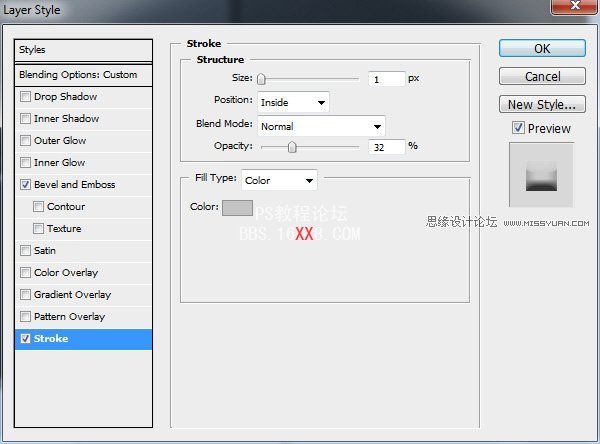
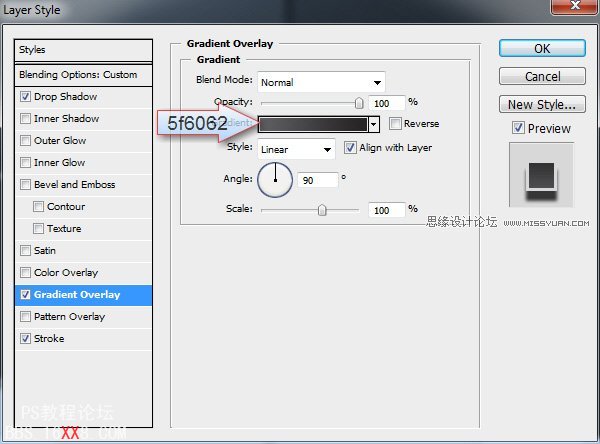
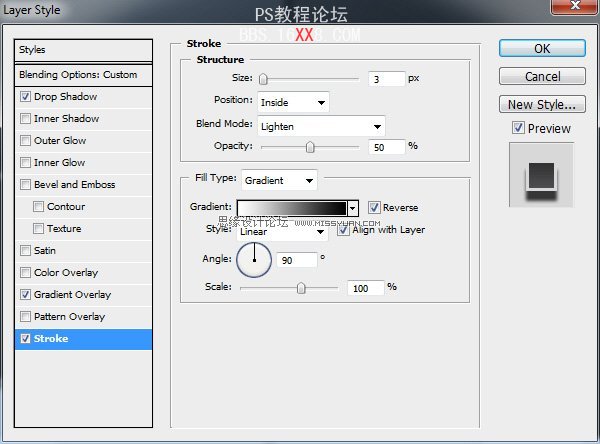
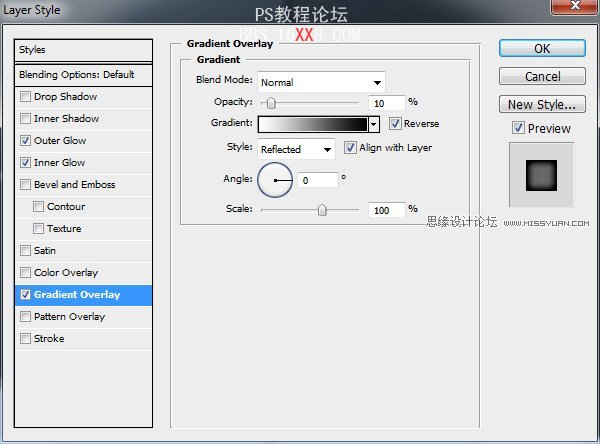
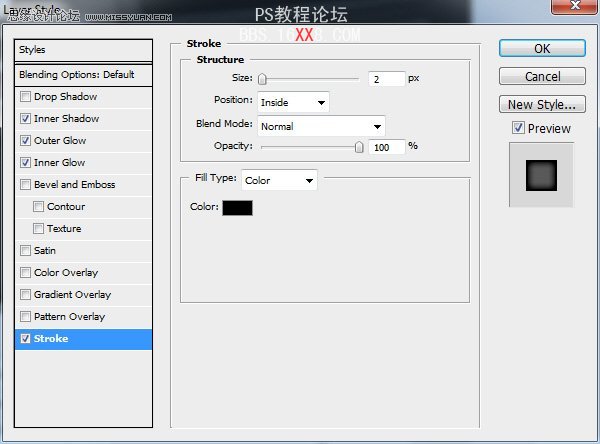
現(xiàn)在我將用于所有形狀添加同一圖層樣式。 請因為我們將在本教程中多次使用它,將此圖層樣式保存。 我將此圖層樣式 GP 類型的名稱。




您的所有形狀將都具有與我類似看:

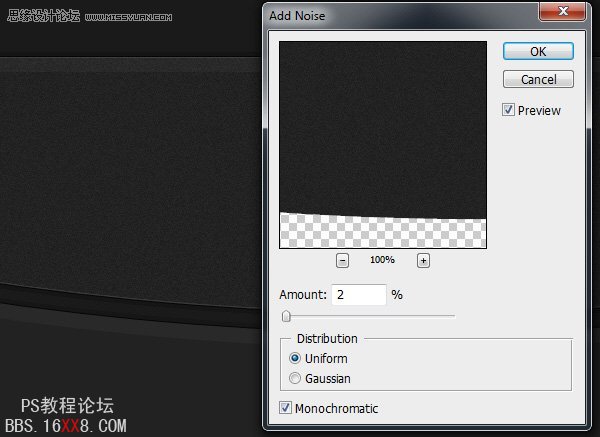
我將重復(fù)上面的形狀 (要復(fù)制一個形狀,您需要在您圖層調(diào)板中選擇圖層,然后按 CTRL + J),然后我將轉(zhuǎn)到篩選器 > 噪聲 > 添加噪音。 這里是我一直使用,噪音的設(shè)置。

我將加載這個圖層選擇 (選擇 > 載入選區(qū))。 這一層上面,我將創(chuàng)建另一個圖層。 簡單的方法來創(chuàng)建新的圖層是在同一時間內(nèi)按 CTRL + SHIFT + ALT + N。
此新的圖層上,我將創(chuàng)建一個大點用光滑圓形畫筆。 我將使用白色創(chuàng)建此繪圖。

我將此圖層的混合模式軟光,和我將會按 CTRL + D 以取消選擇

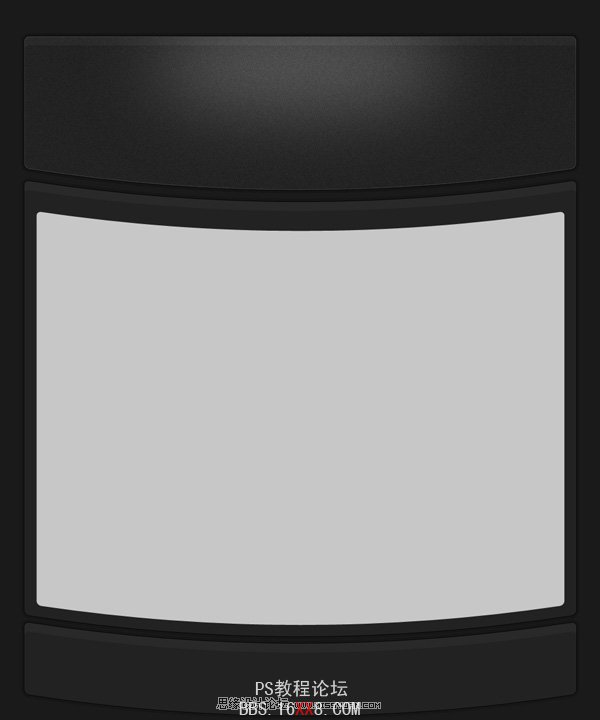
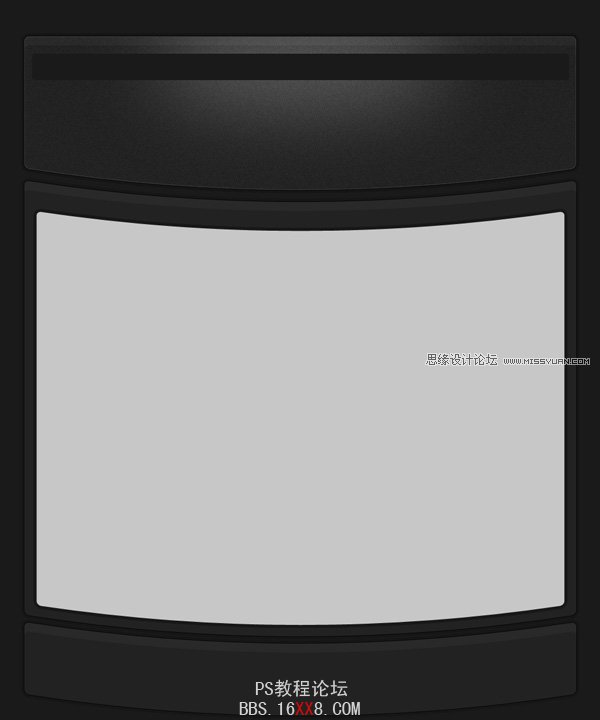
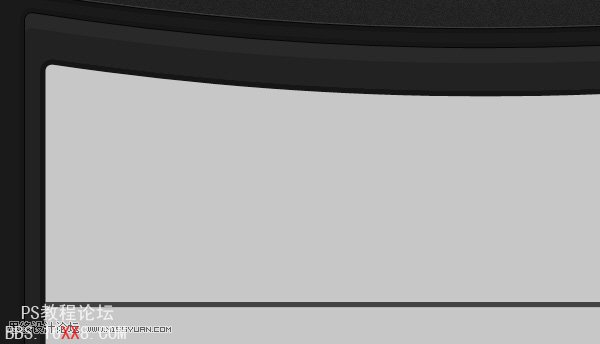
在布局的中間,我將創(chuàng)建另一個形狀的 圓角矩形工具。 我將使用以下顏色: # c7c7c7 時創(chuàng)建此的形狀,然后我就去編輯 > 變換 > 變形工具,并將使用以下設(shè)置:

這是我的結(jié)果

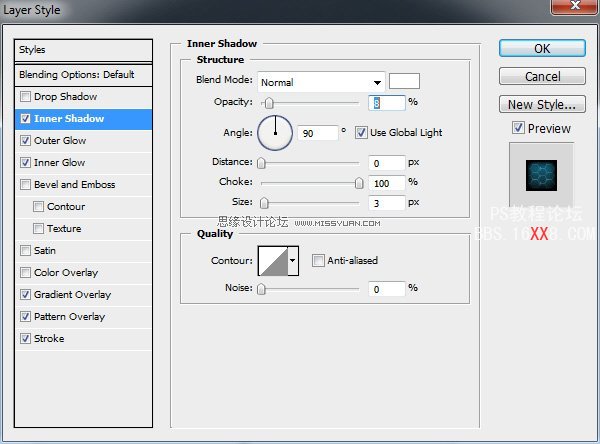
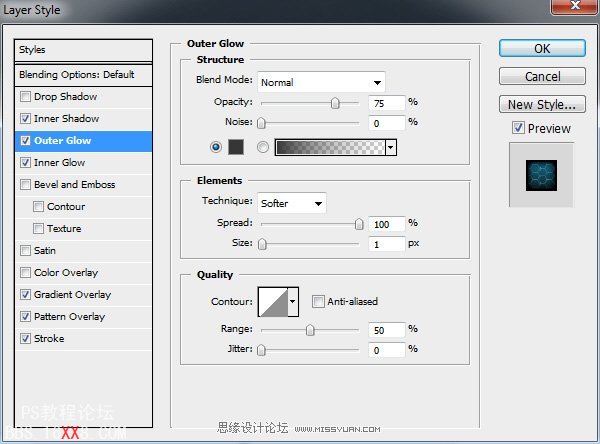
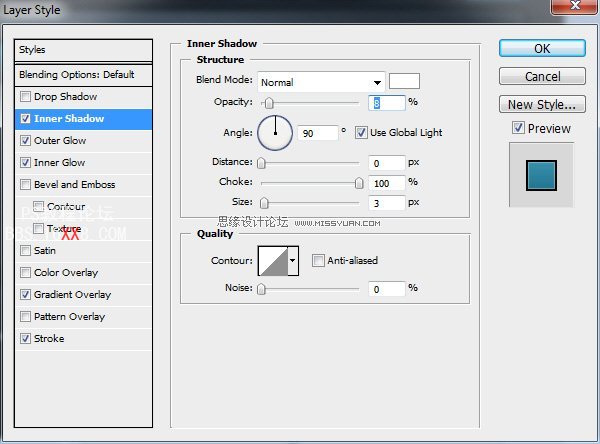
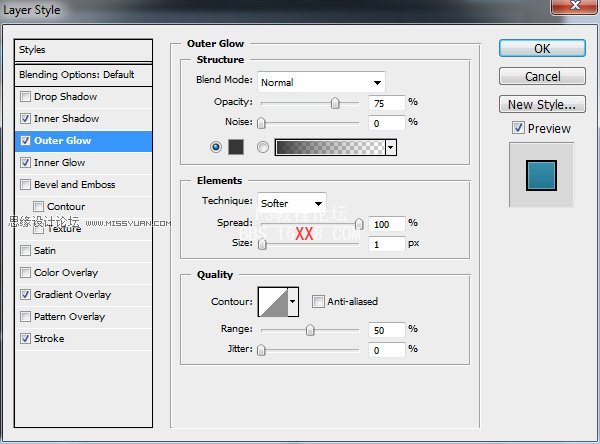
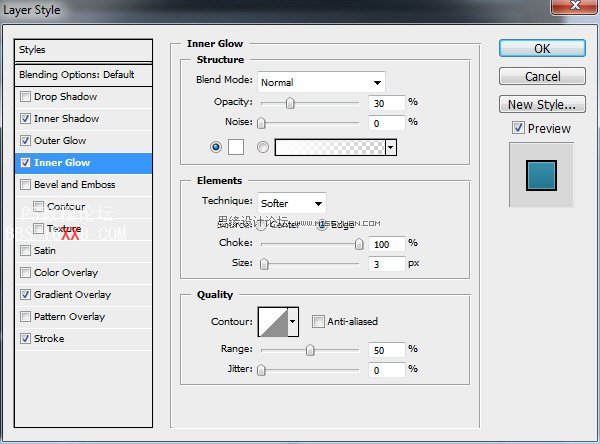
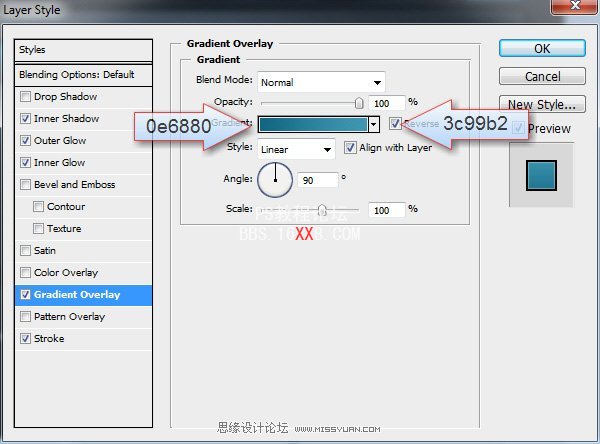
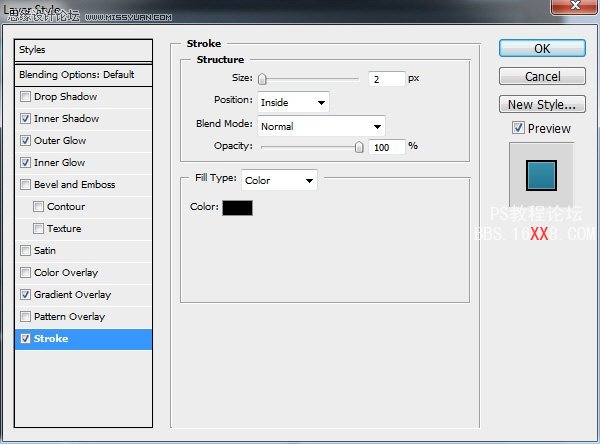
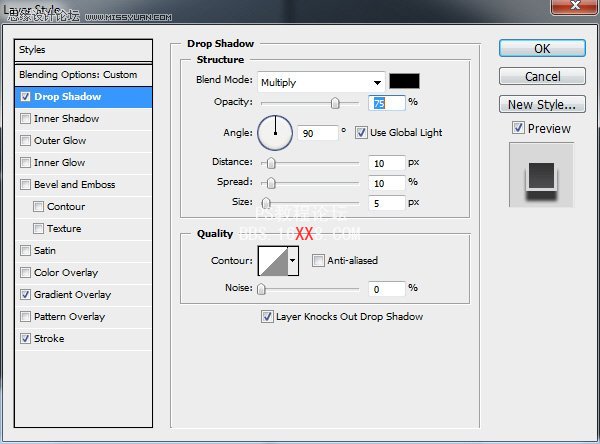
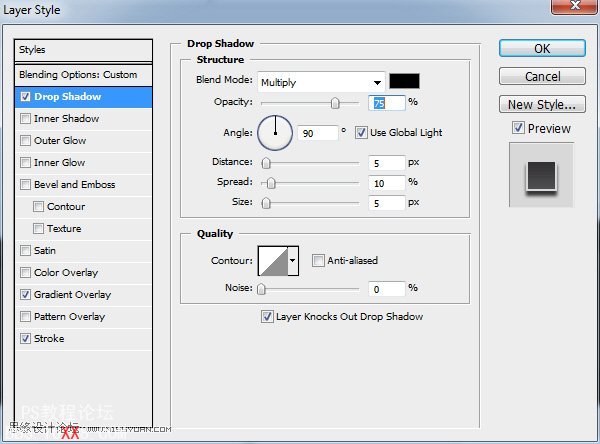
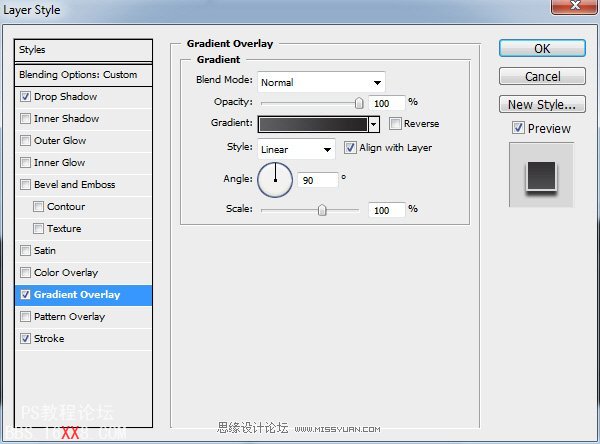
此形狀可以添加下面的圖層樣式

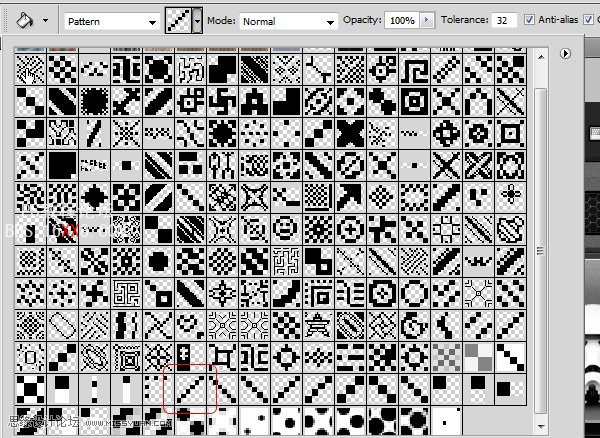
請下載下面的模式,并打開在 Photoshop 中的圖像。 然后轉(zhuǎn)至編輯 > 定義圖案。 為此模式選擇一個名稱,然后單擊確定。 這種蜂窩模式是無縫和很好的下一個按鈕,就會填滿。

With Rounded Rectangle Tool 使用 圓角矩形工具 中,我將創(chuàng)建一個形狀的布局。

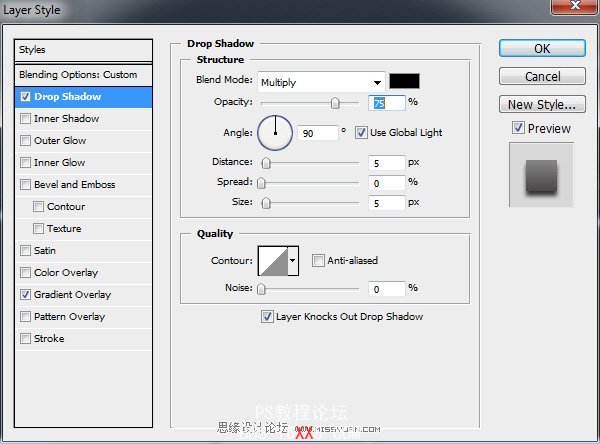
我將添加下面的圖層樣式






到目前為止,這是由于:

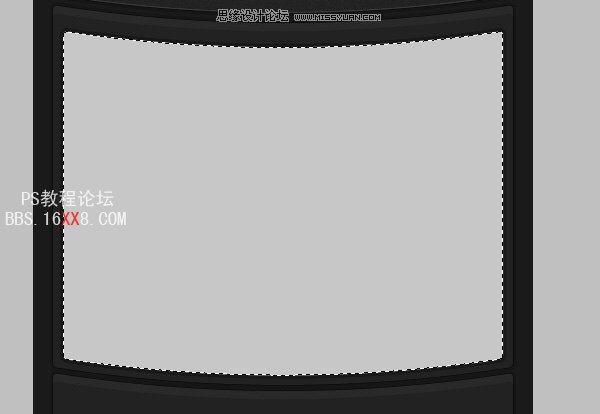
我想從中間選擇灰色的形狀和我將加載所選內(nèi)容 (選擇 > 載入選區(qū))

我將選擇 矩形選框工具,并將按下”從選區(qū)中減去”按鈕。

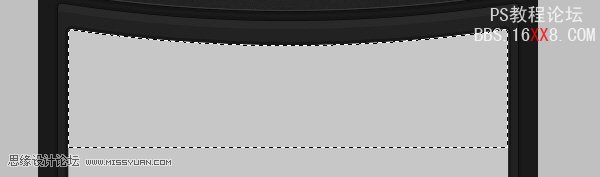
我會對底部進行選擇,這是從我的初始選擇其余部分。

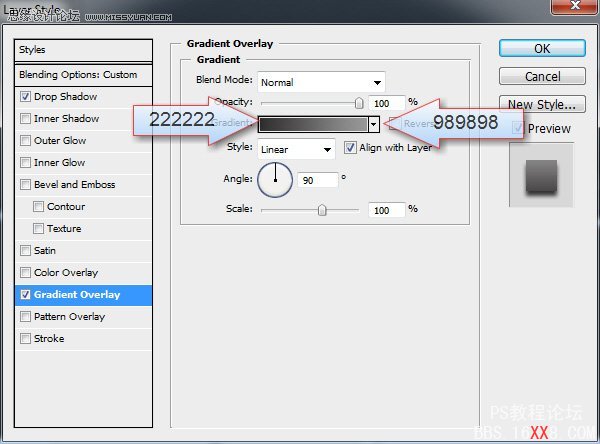
我將創(chuàng)建一個新圖層 (CTRL + SHIFT + ALT + N 上按 enter) 在你的圖層調(diào)板中選擇圖層和我會用 油漆桶工具 當(dāng)然填充 # c7c7c7 將所選內(nèi)容。 對于這一層我將添加下面的圖層樣式。

這是我的結(jié)果

我會請確保所選內(nèi)容仍然可見,我會,然后我將會去選擇 > 修改 > 我和合同,將合同 5 個像素將所選內(nèi)容。 我將創(chuàng)建一個新的圖層和我將填充所選內(nèi)容使用此顏色 # 000000
到目前為止,這是我的結(jié)果:

我會用 矩形選框工具 選擇

我會確保最后一層選擇 (黑暗一),我會和我會打從我鍵盤的 Delete 鍵。 到目前為止,這是我的結(jié)果。

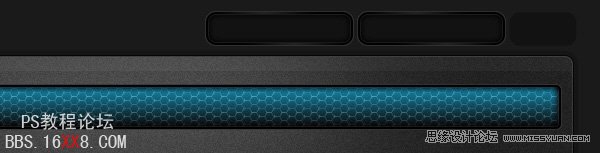
在右上角上,我會將三個按鈕

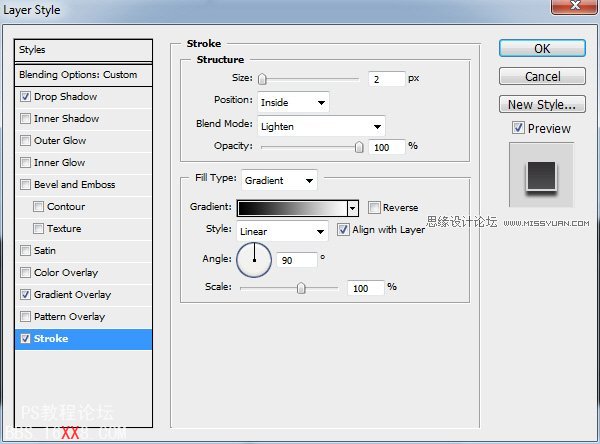
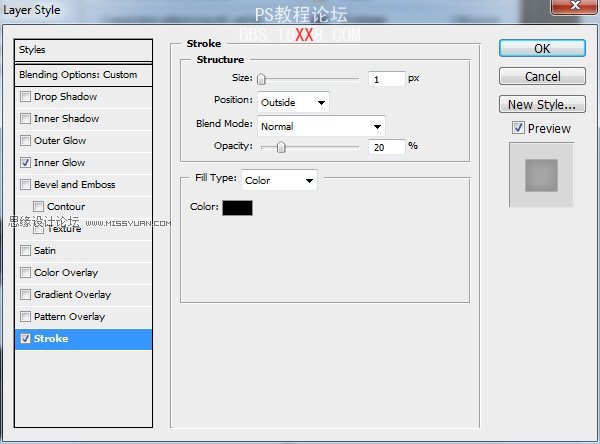
我將添加下面的圖層樣式,為前兩個按鈕




因此,它將是良好保存此圖層樣式,我將使用此圖層樣式很多時候。 這是我的按鈕的外觀。 事實上,這是一個登錄區(qū)域。

最后一個將是一個普通按鈕。 這是我用的圖層樣式。





這是我的按鈕的外觀。

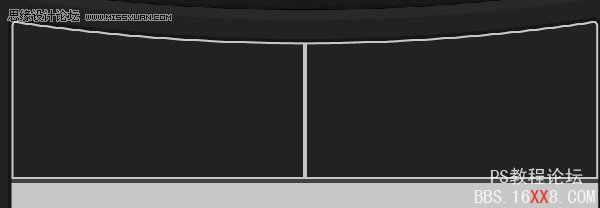
與 行工具 中,我將創(chuàng)建一些細(xì)線 (與白色的顏色 1 個像素)。 我將右鍵點擊圖層在我圖層調(diào)板中,我會選擇柵格化形狀。 橡皮擦工具 與光滑的圓形畫筆我將刪除該的行的四肢,直到我得到這個結(jié)果。

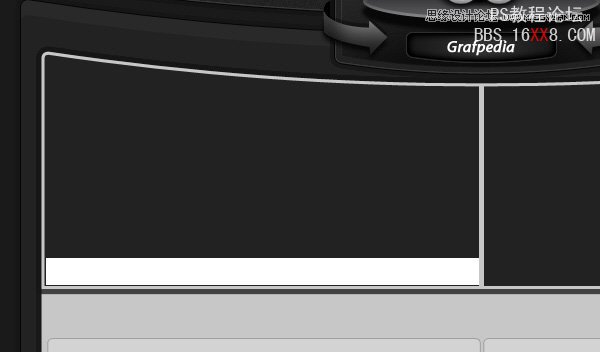
在布局的中間,我將創(chuàng)建另一個形狀的 圓角矩形工具。

然后我將去編輯 > 變換 > 經(jīng),和我將使用相同的弧降低設(shè)置,因為我用了本教程的開頭。
然后,我將我一直使用前三個形狀,在同一個圖層樣式。 GP 類型圖層樣式的名稱。

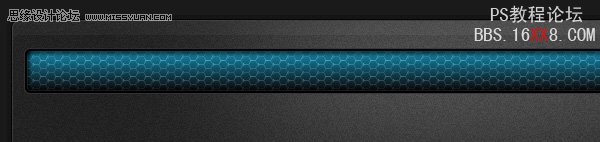
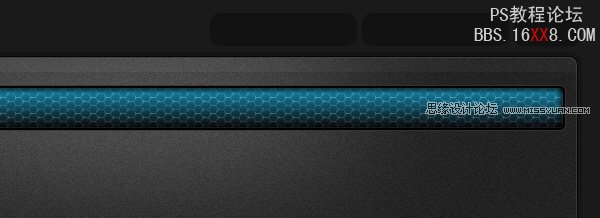
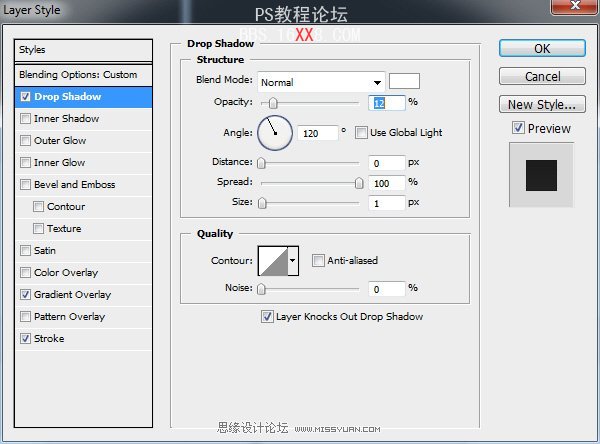
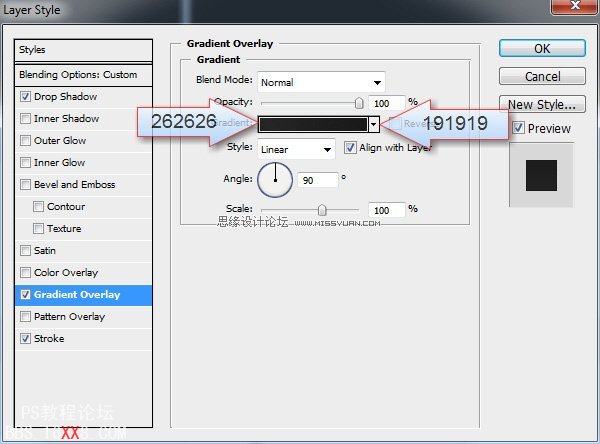
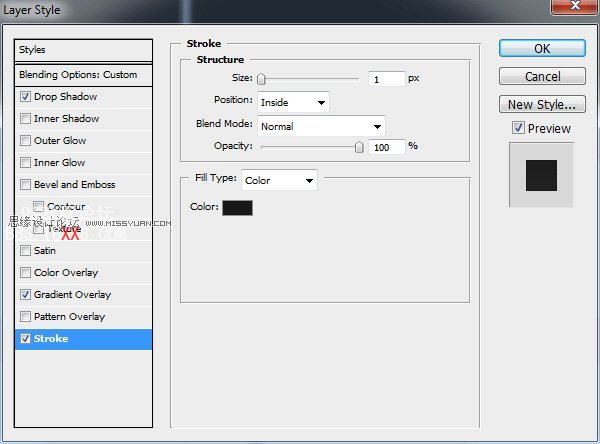
我將加載此形狀的選擇,然后我將合同 5 個像素將所選內(nèi)容。 我將用白,填充圖層和我將添加下面的圖層樣式



這是我的結(jié)果

我將重復(fù)這最后一層,我將添加一些噪音。 (篩選器 > 噪音 > 添加雜色)
圖層的基礎(chǔ)上,我將添加另一的細(xì)線和使用 橡皮擦工具 將刪除該的行的邊距后我柵格化該圖層。

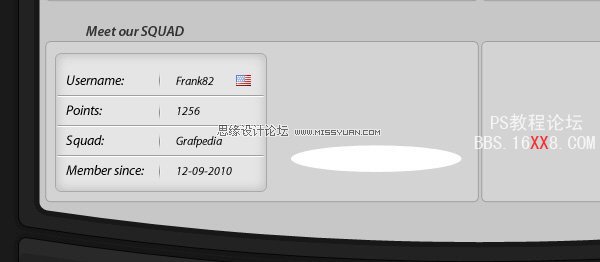
我將創(chuàng)建兩個形狀

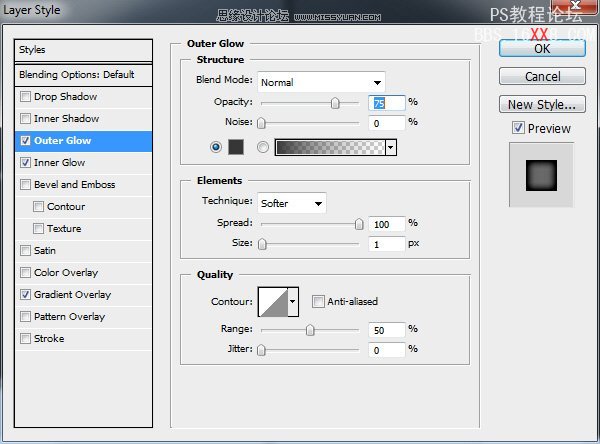
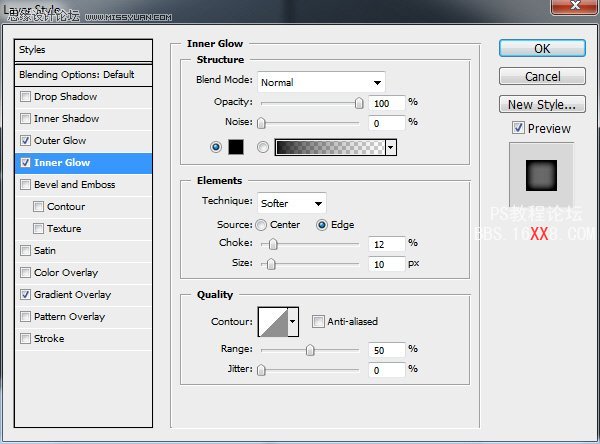
橢圓形狀,請?zhí)砑酉旅娴膱D層樣式



這是到目前為止的結(jié)果

為第二個形狀中,我將使用弧較低 (從經(jīng)菜單) 的設(shè)置,然后將下面的圖層樣式:



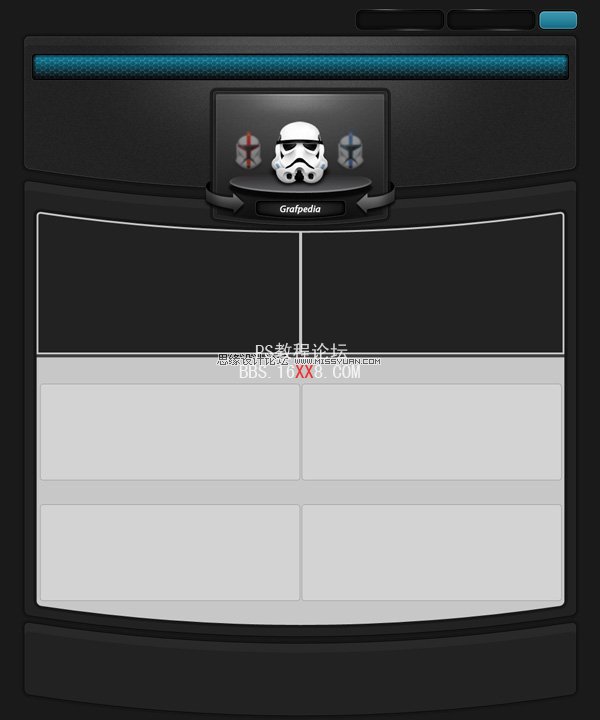
到目前為止,這是結(jié)果。

使用 鋼筆工具 中,我將創(chuàng)建一個箭頭

然后,此箭頭的基礎(chǔ)上我會創(chuàng)建另一個

對于這最后一個箭頭,我將添加下面的圖層樣式


若要創(chuàng)建一個漂亮的 3D 效果,為此箭頭我將創(chuàng)建一個圓形,橢圓工具。 照顧您將放置此層在你的圖層調(diào)板中。 將該圖層拖動到正上方我們在本教程中創(chuàng)建的第一個圖層。

相同的方式將右側(cè)創(chuàng)建相同的箭頭。

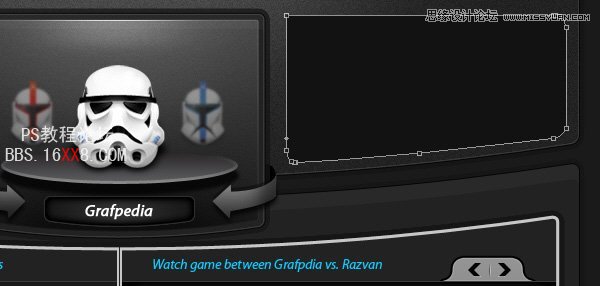
我將在此區(qū)域中添加一些圖標(biāo)

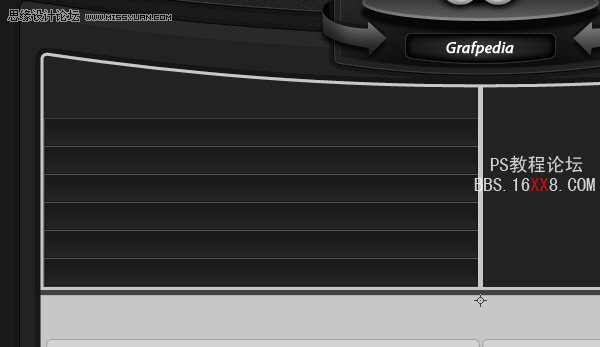
使用 圓角矩形工具 中,我將創(chuàng)建一些形狀的布局

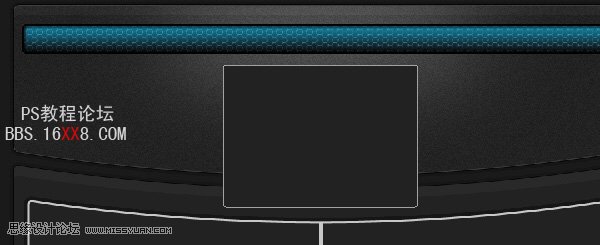
我將創(chuàng)建一個矩形,我會將它像放在下圖

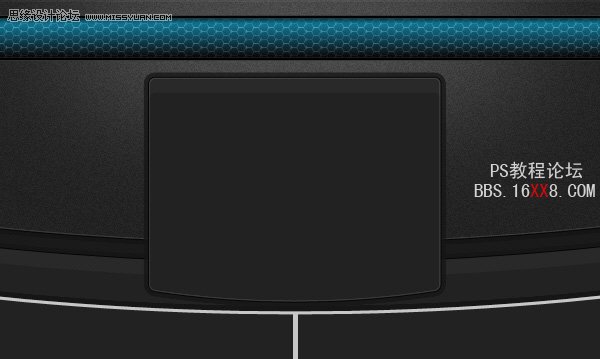
我將添加一些圖層樣式



幾次將重復(fù)此形狀,并將使用 移動工具 我將它放像在下面的屏幕快照。

我將創(chuàng)建一個垂直的線與 線工具,和我將添加一些文本

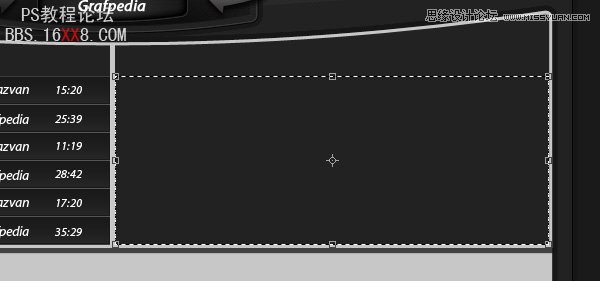
布局的另一邊,我將創(chuàng)建一個新圖層

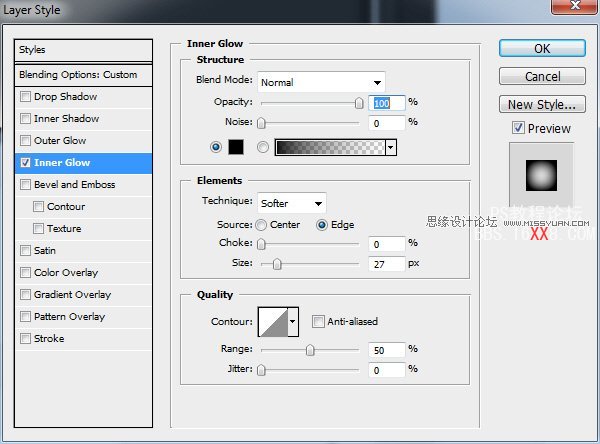
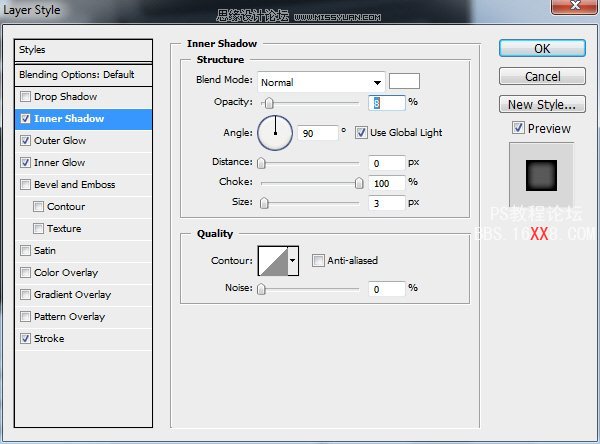
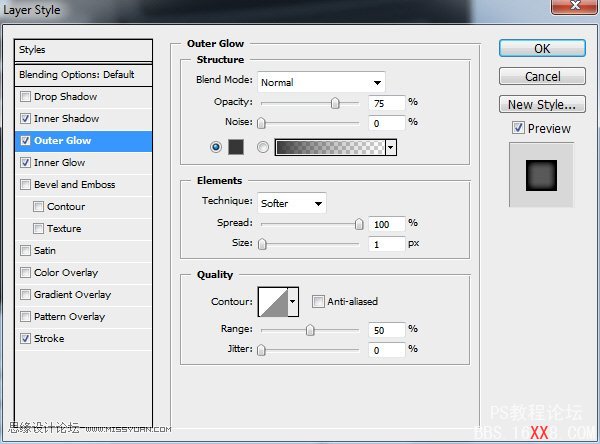
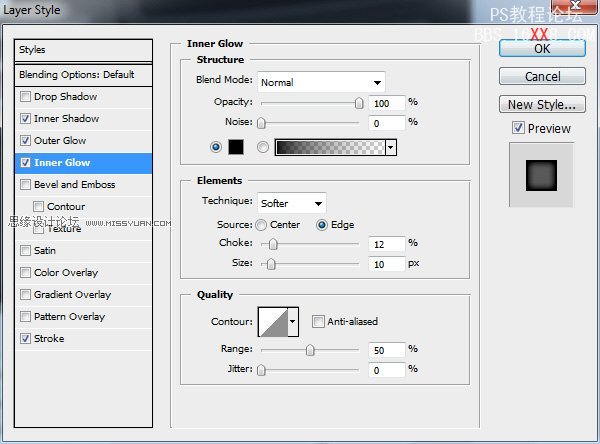
對于這一層,我將添加下面的圖層樣式

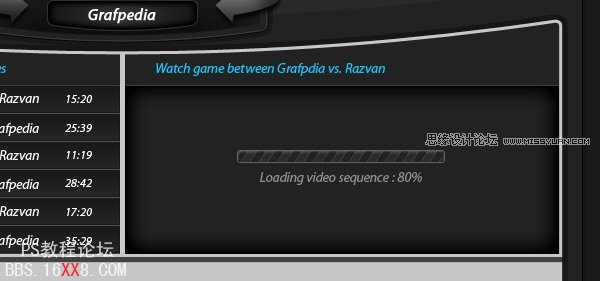
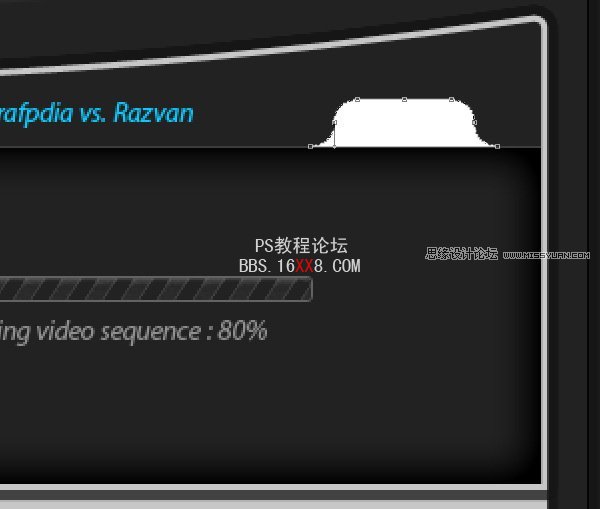
我將添加一些文本 水平文字工具,與加載欄。 在這里,它將我們的視頻播放器。

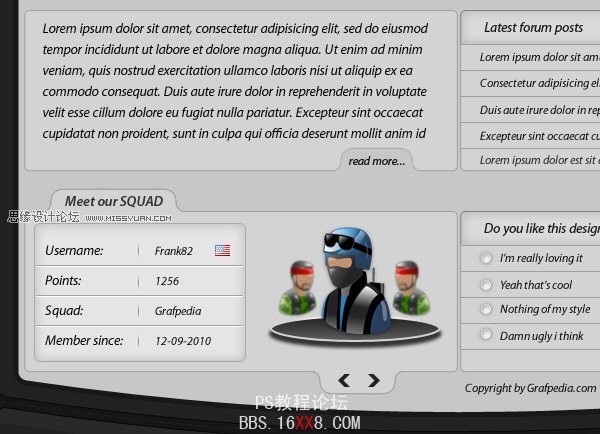
對我們游戲的布局的主體中,我將添加其他元素。 我覺得這是非常簡單,不需要為我解釋你

使用 橢圓工具 中,我將創(chuàng)建另一個形狀

此形狀當(dāng)然我會添加圖層樣式



此形狀之上,我將添加一些圖標(biāo)。 這是我的結(jié)果為止

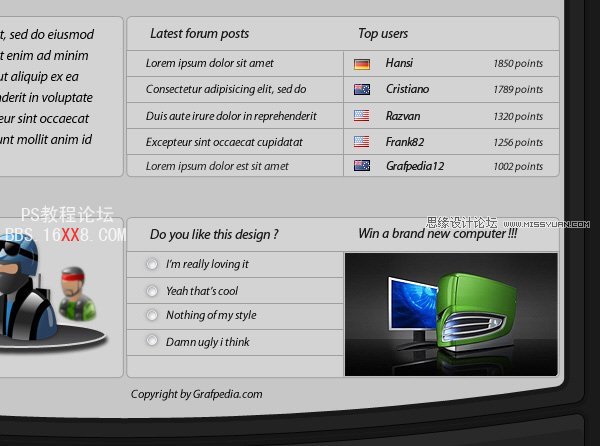
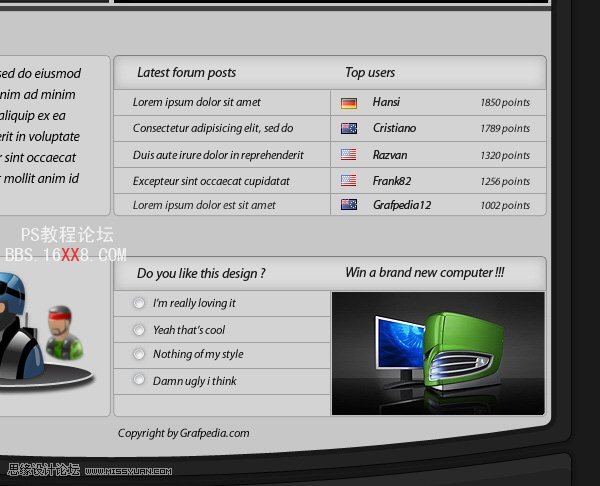
現(xiàn)在我將到身體的右側(cè)添加一些元素。 再來一次我不會解釋我填充此區(qū)域的方式。 如果你看到有只需幾行、 單選按鈕、 文本、 少數(shù)的標(biāo)志圖標(biāo)和一個好的橫幅酷 3D 計算機。

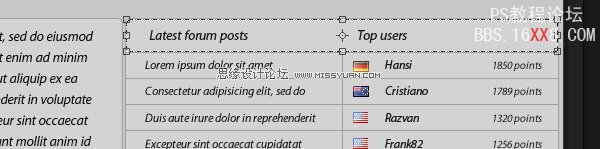
我會將一個表的頂部的選擇。 我用同樣的方法前幾個步驟。

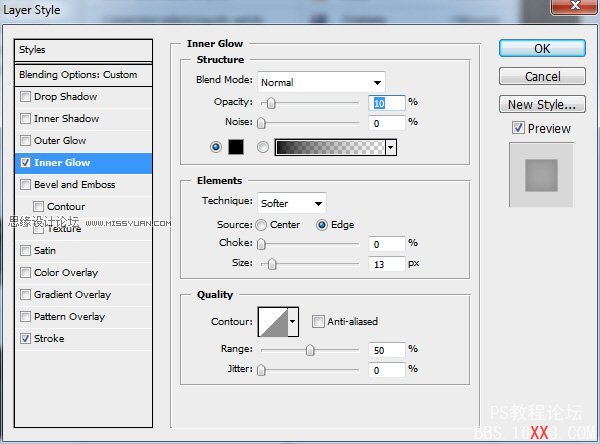
對于這一層,我將添加下面的圖層樣式


這是我的結(jié)果為止

使用 鋼筆工具 中,我將創(chuàng)建一個漂亮的按鈕。 它是為您很容易的如果您開啟網(wǎng)格,以便您可以更好地設(shè)計此按鈕。

將重復(fù)這一層數(shù)的時間和將在下圖中像放置它還對該的布局的主體。

我將創(chuàng)建另一個形狀的布局標(biāo)題上。 我將使用 鋼筆工具。

我將添加下面的圖層樣式,此形狀。




這是我的結(jié)果為止

我會在這里添加徽標(biāo)

您可以下載以下一組 像素模式,和我將加載在 Photoshop 中的這組。 我會圍繞此形狀 (負(fù)載選擇) 和一個選擇一個新的圖層,我會加上簡單的模式。 這是我一直使用此步驟,該模式。 正如您可以看到你有很多模式對它進行測試。

結(jié)果如下

我將選擇 橡皮擦工具,和用一個圓的順利刷我會刪除底部直到我有以下的結(jié)果。

我將與同一圖層樣式和模式,創(chuàng)建相同的形狀和我將它還在左邊。 在這方面,我將使用 Grafpedia 標(biāo)志。

底部的布局,我將添加其他徽標(biāo)。 此如你有一些贊助商。 如果您沒有為您的網(wǎng)站幾個贊助商可以放置那里某些鏈接或您希望的任何其他信息。 這是我最后的結(jié)果。 希望你喜歡它。


網(wǎng)友評論