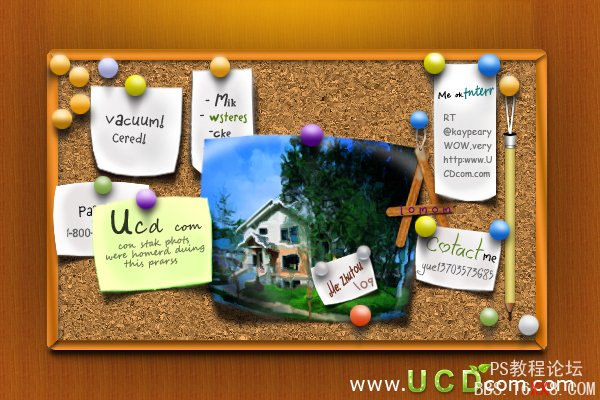
Photoshop繪制一個網頁形式的公告板
時間:2024-02-06 12:45作者:下載吧人氣:31

Step 1.
打開photshop,文件-新建,新建一個文檔(尺寸:600像素400px),背景內容為半透明

ng>Step 2.
使用矩形工具  繪制一個大小為(280px:480px)的矩形,
繪制一個大小為(280px:480px)的矩形,
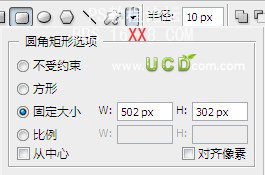
提示:為了給一個固定的形狀大小,訪問選項欄面板


ng>Step 3.
按ctrl+Enter 把路徑轉換為選區,設置前景色為#a37d54 設置背景色為 #4e2f0d
為了產生corkboard紋理。轉到濾鏡“>渲染>云彩,

繼續對;轉到濾鏡“>素描>便條紙(圖片平衡:32,顆粒度:11和救濟:12)。


轉到濾鏡“>筆觸>飛濺(噴霧半徑:15和平整度:10)。


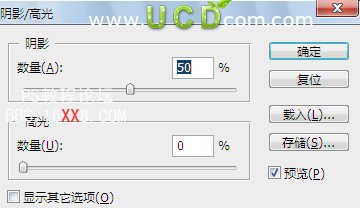
最后,讓我們給它一個較深的顏色,去圖像“>調整”>影印/高光


ng>Step 4.
新建圖層,使用圓角矩形工具尺寸為(由302px 502px)半徑:10px

填充色為 #4e2f0d

ng>Step 5.
為了使每個邊界兩邊看看真實的,我們要創造的角落之間的差距。
用多邊形選框工具選中,剪裁4個邊。并按Ctrl+X剪切并新建圖層張貼

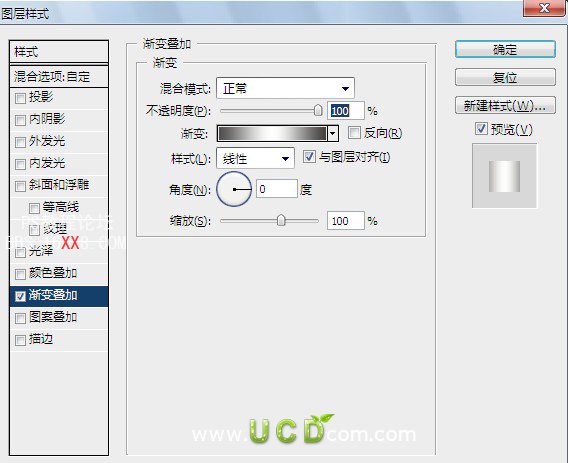
在為層的混合選項“邊界的權利”,申請一個漸變疊加(角度:0度,第一梯度滑塊:#e77d15,第二梯度滑塊:#f69834)。
現在,層“邊境頂”,適用于另一個漸變疊加(第一梯度滑塊:#e77d15,第二梯度滑塊:#f4942d,第三梯度滑塊:#d16f04)。
接下來,層“邊境左”,適用于另一個漸變疊加(第一梯度滑塊:#0d550e,第二梯度滑塊:#f4942d,第三梯度滑塊:#d16f04)。
最后,層“邊境底”,適用于另一個漸變疊加(第一梯度滑塊:#6e3c0b,第二梯度滑塊:#f4942d,第三梯度滑塊:#d16f04)。


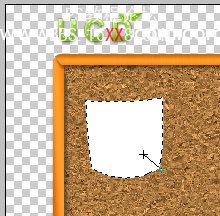
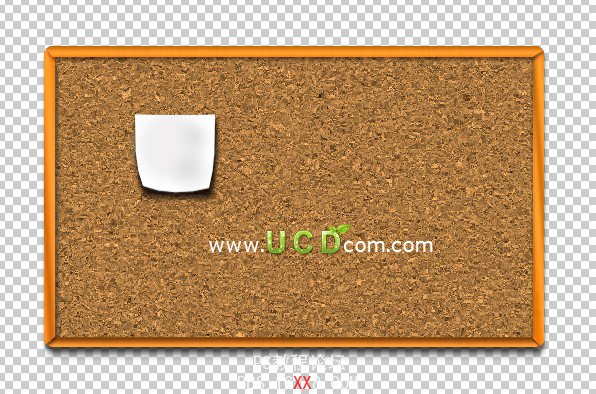
ng>Step 6.
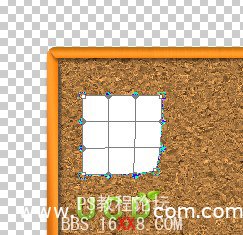
新建圖層,會只一個白色的正方形。 按cthrl+T變形

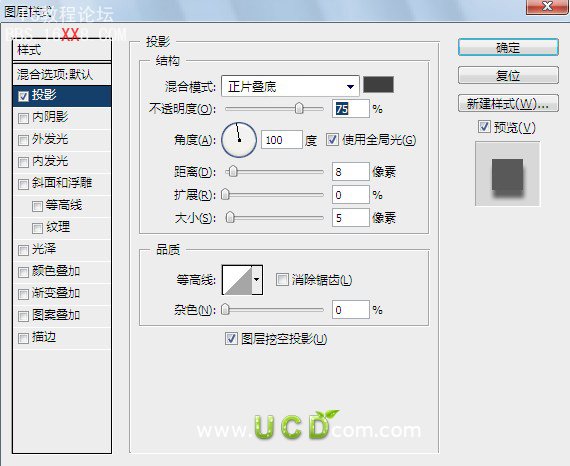
給該圖層添加樣式

選擇漸變工具 前景色為#eae7e7 ,背景色為白色


ng>Step 7.
繪制一個小圓,作為釘子的頭
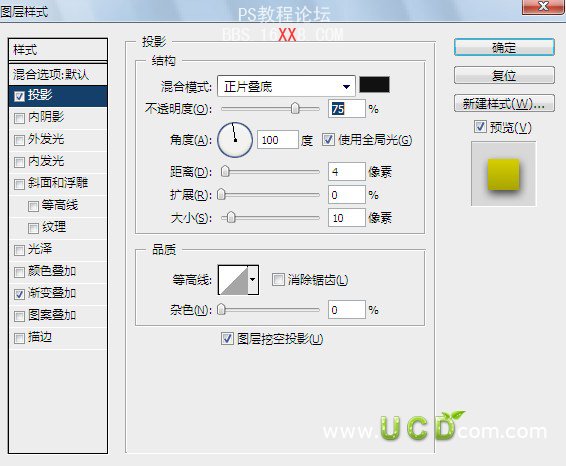
添加漸變樣式

使用畫筆工具 ,給釘子添加高光
,給釘子添加高光

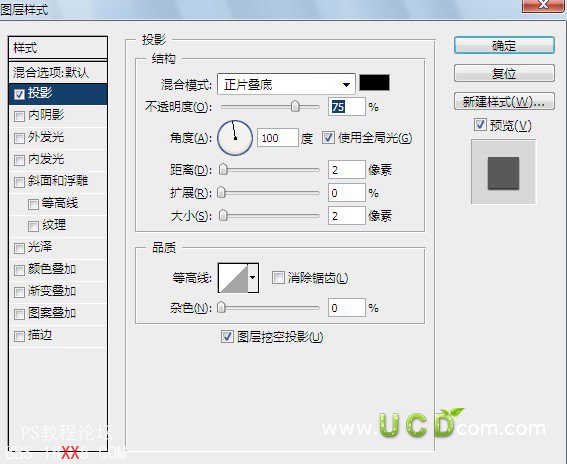
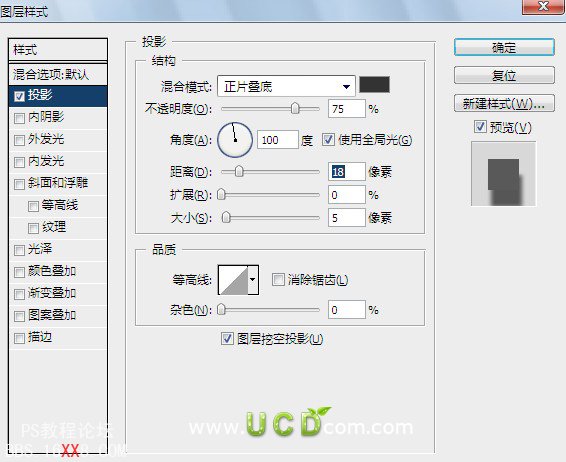
添加投影

使用多邊形套索工具,或者鋼筆工具繪制形狀

填充漸變 #373636 到透明的漸變
#373636 到透明的漸變

同樣的方法繼續制作

Step 8.
制作小木尺
導入素材木頭底紋。 使用圓角矩形,半徑為10px

添加投影


為了讓他看起來比較真實,我們使用畫筆工具給尺子加上泥土和高光

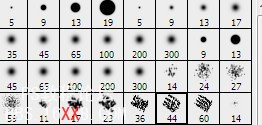
使用畫筆工具 選擇44號畫筆

減去多余的部分

使用鋼筆工具繪制繩子

ng>Step 9.
繪制鉛筆。 使用圓角矩形繪制一個長的圓角矩形

設置前景色為#f7e168 背景色為#dbc558 選擇漸變工具,中的對稱漸變

按Delete鍵,清除用矩形選框工具選中的部分

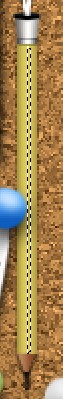
繪制筆尖
 填充色為:(#9f6f4b ~ #be9a78)
填充色為:(#9f6f4b ~ #be9a78)
使用直線工具 繪制筆芯
繪制筆芯

繪制形狀添加漸變

漸變顏色為(#504f4d #ffffff #3f3e3d )


和尺子同樣的方法使用鋼筆工具繪制繩子

使用與那叫矩形工具,給鉛筆添加高光,填充色為白色(#ffffff),羽化1像素

設置圖層的不透明度為50%

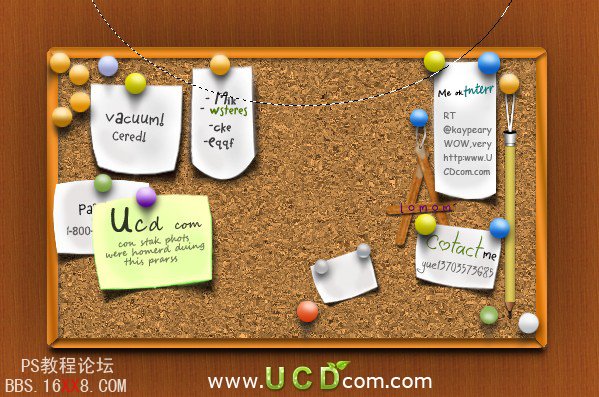
Step 10.
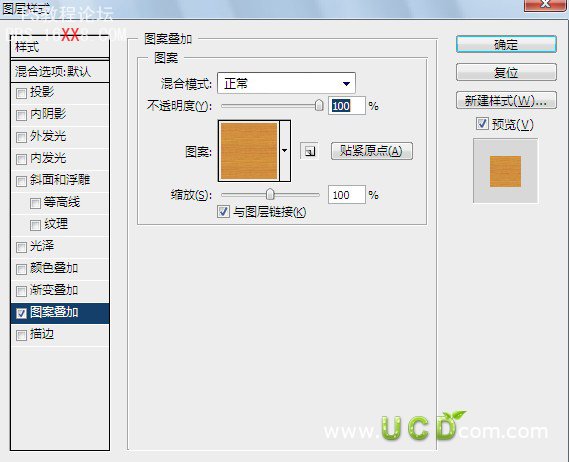
添加背景圖案

使用橢圓選框工具,羽化50像素,填充色為(#c3840c)

ng>Step 11.
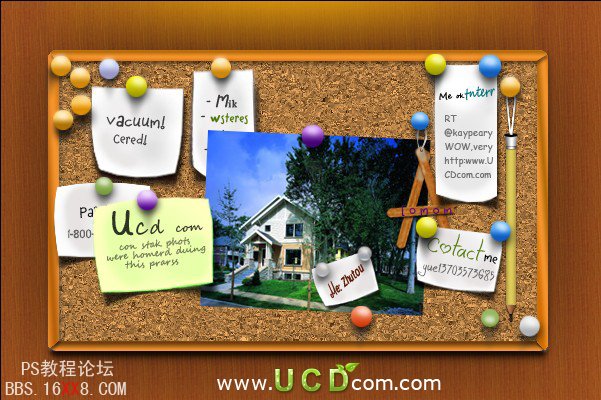
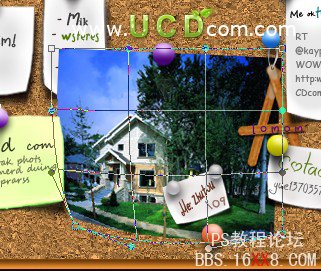
導入素材圖片。“歐式別墅”

按Ctrl+T 調整圖像大小,旋轉圖像

變形



單擊菜單欄中的濾鏡>扭曲>海洋紋理

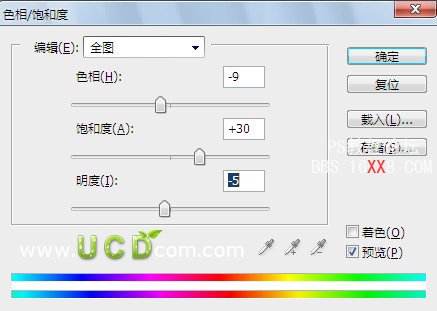
現在我們在跳著呢個下色相,單價圖像>調整>色相飽和度


添加投影

使用橢圓工具 ,減去多余的投影

使用模糊工具 羽化邊緣
羽化邊緣

使用鋼筆工具 繪制形狀,填充白色,羽化5像素
繪制形狀,填充白色,羽化5像素

J減去多余的部分

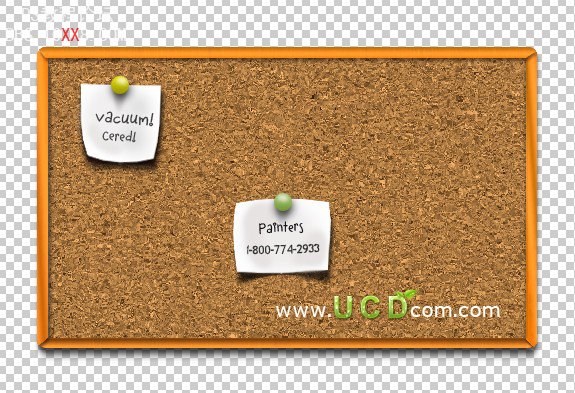
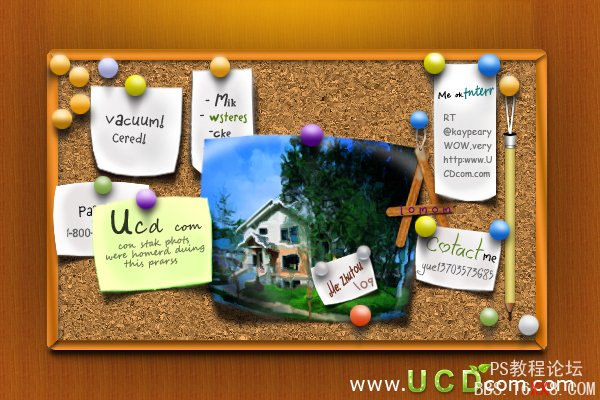
適當的給4個角都加上反光,最后我們就完成了 ^_^,





網友評論