photoshop教程:制作Vista警告圖標
時間:2024-02-05 06:00作者:下載吧人氣:29
這是一篇教您如何制作Windows Vista風格的漂亮圖標的教程。主要應用了photoshop中的選框工具繪制圖形,并使用圖層樣式來表現(xiàn)圖標的質(zhì)感。教程中使用了photoshop CS3中文版作為示范,但實際上photoshop 6.0以上的版本,其實現(xiàn)和操作方法都基本是一致的。

圖1 效果圖 1)新建一個 256 × 256 像素的透明背景圖像文檔。將第一個圖層名稱重命名為“背景”。
2)使用白色 #ffffff 填充背景。
3)新建一個圖層,重命名該圖層為“圓”。
4)選擇橢圓選框工具,同時按下Shift鍵,繪制一個 222 × 222 像素的正圓。保存選區(qū)為“正圓選區(qū)”。譯者補充說明:
一、繪制222×222像素正圓的簡易方法:選擇橢圓工具后,再在選項欄上,將樣式改為“固定大小”,并同時指定寬度和高度為222像素。
二、保存選區(qū)的方法:選擇菜單“選擇 - 存儲選區(qū)”。
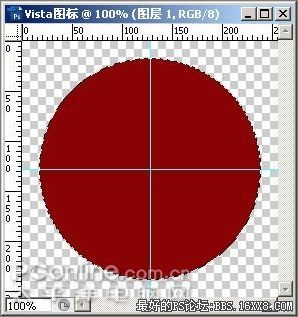
5)使用任意的顏色填充選區(qū)。筆者使用了 #880303 。

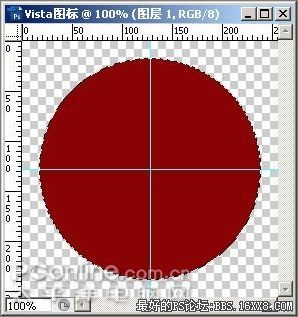
圖2:繪制正圓選區(qū)并填充色彩 6)選擇暗紅色作為前景,淺一些的紅色做為背景。筆者使用了 #880303 及 #b51919 。選擇漸變工具(徑向漸變風格)并從選區(qū)的左上角拖拽到右下角。

圖3:給選區(qū)填充漸變色
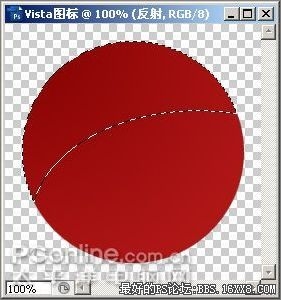
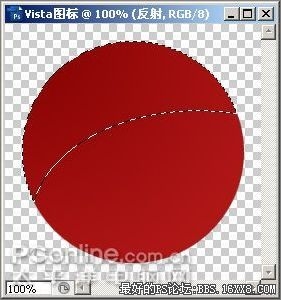
7)新建一個圖層并重命名該圖層為“反射”。 8)加載“正圓選區(qū)”并選擇橢圓選框工具,同時按下 Alt 鍵,然后從右下角到中間繪制一條曲線。釋放鼠標按鈕,你將得到像這樣的一個選區(qū):

圖4:繪制出“反射”選區(qū) 9) 選擇“反射”圖層并使用白色 #ffffff 填充選區(qū)。設(shè)置圖層不透明度為15%。

圖5:使用白色填充“反射”區(qū) 10) 新建一個圖層并重命名該圖層為“邊框”。
11) 選擇橢圓選框工具同時按住 Shift 鍵,繪制一個 242 × 242 像素的正圓。將該圓環(huán)繞著第一個圓。
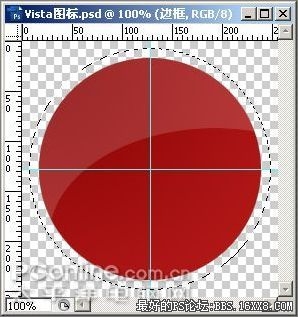
譯者補充說明:選擇橢圓工具后,再在選項欄上,將樣式改為“固定大小”,并同時指定寬度和高度為 242 像素,開啟標尺,并拉出輔助線,確定畫面的中心點,繪制橢圓時,按住 Alt 鍵,即可以起始點為原心繪制正圓。

圖6:繪制“邊框”選區(qū) 12) 使用灰色 #b6b6bc 填充選區(qū)。
13) 加載“正圓選區(qū)”。

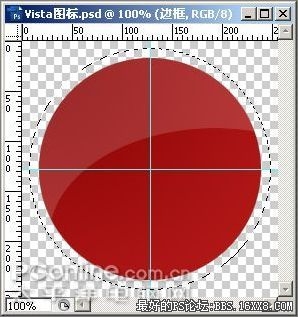
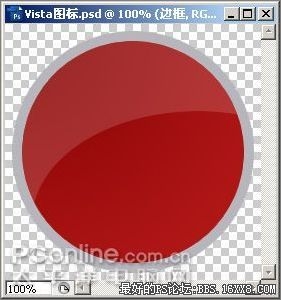
圖7:使用灰色填充“邊框”選區(qū) 14)按Del 鍵就可以得到一個環(huán)繞正圓的邊框。

圖8:刪除正圓選區(qū)中的灰色
15)右擊“邊框”圖層并選擇混合選項,應用這些設(shè)置:
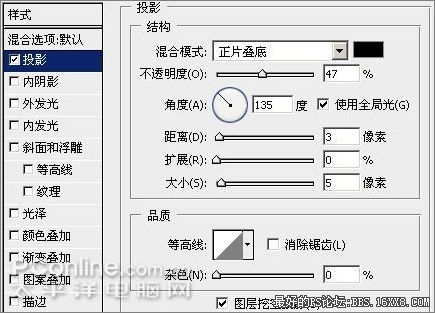
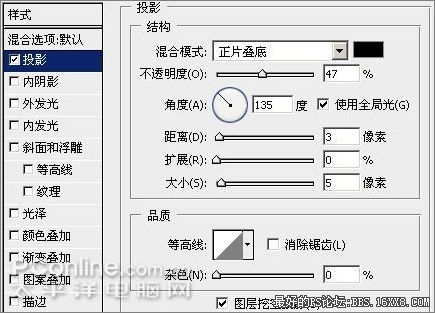
投影:

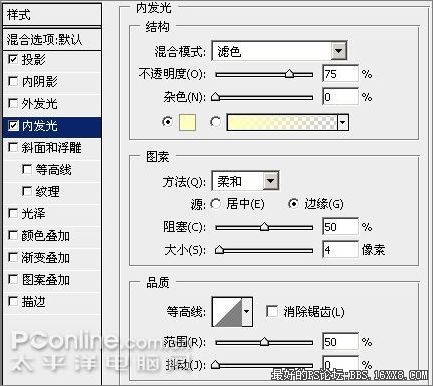
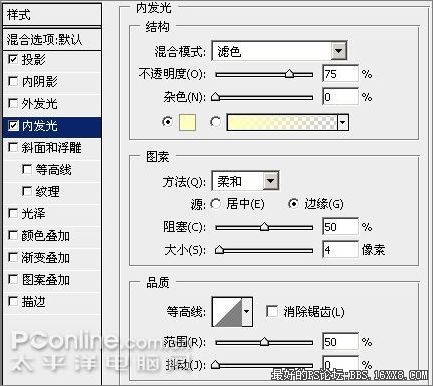
圖9:“投影”圖層樣式參數(shù)設(shè)置 內(nèi)發(fā)光:

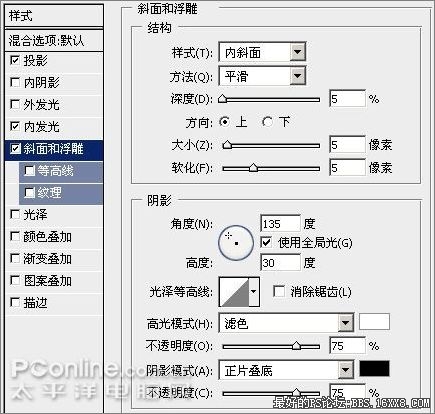
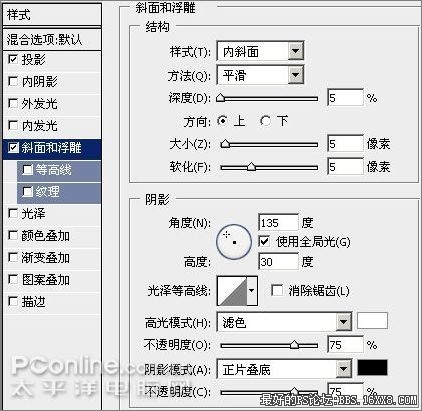
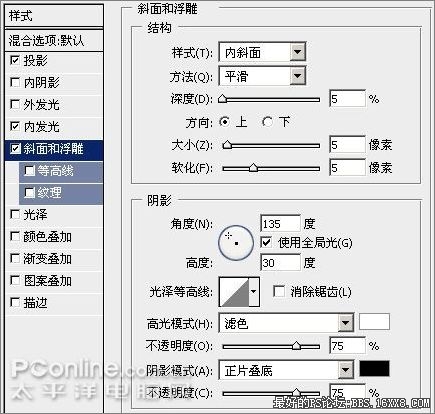
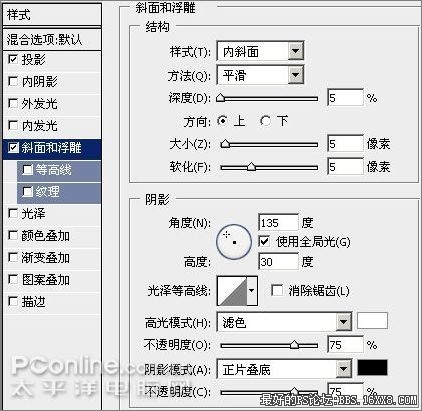
圖10:“內(nèi)發(fā)光”圖層樣式參數(shù)設(shè)置 斜面和浮雕:

圖11:“斜面和浮雕”圖層樣式參數(shù)設(shè)置 漸變疊加:

圖12:“漸變疊加”圖層樣式參數(shù)設(shè)置 漸變疊加使用3種顏色:#b3b3b9 #ffffff #b3b3b9

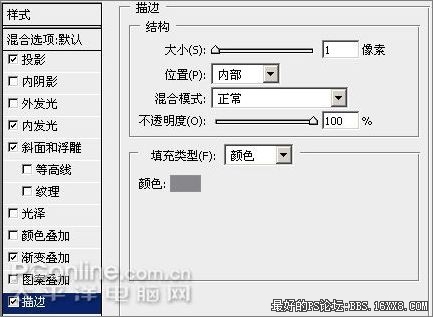
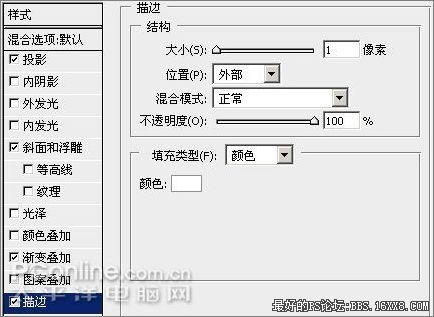
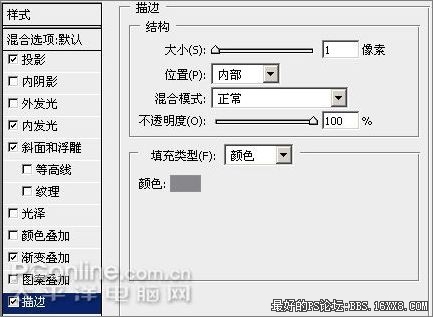
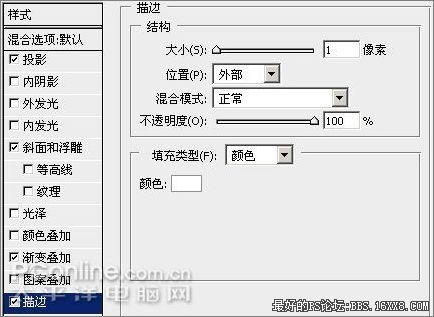
圖13:編輯“漸變”色彩 描邊:

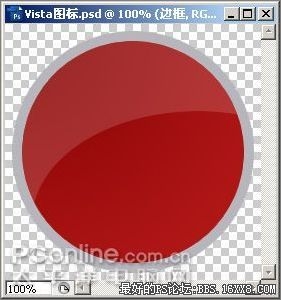
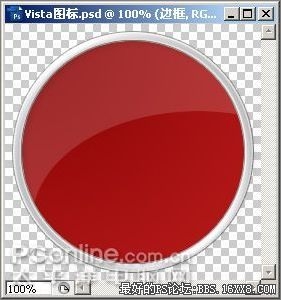
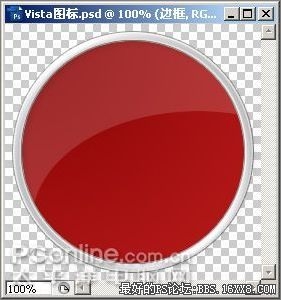
圖14:“描邊”圖層樣式參數(shù)設(shè)置 16)完成后我們將得到這樣的效果:

圖15:應用圖層樣式后的效果
17)制作一個“X”標志,筆者使用一種稱之為“Army”的300號字體輸入一個加號“+”。然后旋轉(zhuǎn) 45°。務必移動“+”圖層到“反射”圖層之下。

圖16:制作“×”標志 18) 右擊“+”圖層并選擇混合選項,應用這些設(shè)置:
投影:

圖17:給“×”標志應用“投影”圖層樣式 斜面和浮雕

圖18:給“×”標志應用“斜面和浮雕”圖層樣式 漸變疊加

圖19:給“×”標志應用“漸變疊加”圖層樣式 漸變疊加使用3種顏色:#ffffff #bbbbbb #ffffff

圖20:編輯“漸變”色彩 描邊:

圖21:給“×”標志應用“描邊”圖層樣式photoshop筆刷 最終結(jié)果如下:

圖22:Vista風格質(zhì)感圖標完成效果
作者:kaka_nil 來源:太平洋電腦網(wǎng)

圖1 效果圖 1)新建一個 256 × 256 像素的透明背景圖像文檔。將第一個圖層名稱重命名為“背景”。
2)使用白色 #ffffff 填充背景。
3)新建一個圖層,重命名該圖層為“圓”。
4)選擇橢圓選框工具,同時按下Shift鍵,繪制一個 222 × 222 像素的正圓。保存選區(qū)為“正圓選區(qū)”。譯者補充說明:
一、繪制222×222像素正圓的簡易方法:選擇橢圓工具后,再在選項欄上,將樣式改為“固定大小”,并同時指定寬度和高度為222像素。
二、保存選區(qū)的方法:選擇菜單“選擇 - 存儲選區(qū)”。
5)使用任意的顏色填充選區(qū)。筆者使用了 #880303 。

圖2:繪制正圓選區(qū)并填充色彩 6)選擇暗紅色作為前景,淺一些的紅色做為背景。筆者使用了 #880303 及 #b51919 。選擇漸變工具(徑向漸變風格)并從選區(qū)的左上角拖拽到右下角。

圖3:給選區(qū)填充漸變色
7)新建一個圖層并重命名該圖層為“反射”。 8)加載“正圓選區(qū)”并選擇橢圓選框工具,同時按下 Alt 鍵,然后從右下角到中間繪制一條曲線。釋放鼠標按鈕,你將得到像這樣的一個選區(qū):

圖4:繪制出“反射”選區(qū) 9) 選擇“反射”圖層并使用白色 #ffffff 填充選區(qū)。設(shè)置圖層不透明度為15%。

圖5:使用白色填充“反射”區(qū) 10) 新建一個圖層并重命名該圖層為“邊框”。
11) 選擇橢圓選框工具同時按住 Shift 鍵,繪制一個 242 × 242 像素的正圓。將該圓環(huán)繞著第一個圓。
譯者補充說明:選擇橢圓工具后,再在選項欄上,將樣式改為“固定大小”,并同時指定寬度和高度為 242 像素,開啟標尺,并拉出輔助線,確定畫面的中心點,繪制橢圓時,按住 Alt 鍵,即可以起始點為原心繪制正圓。

圖6:繪制“邊框”選區(qū) 12) 使用灰色 #b6b6bc 填充選區(qū)。
13) 加載“正圓選區(qū)”。

圖7:使用灰色填充“邊框”選區(qū) 14)按Del 鍵就可以得到一個環(huán)繞正圓的邊框。

圖8:刪除正圓選區(qū)中的灰色
15)右擊“邊框”圖層并選擇混合選項,應用這些設(shè)置:
投影:

圖9:“投影”圖層樣式參數(shù)設(shè)置 內(nèi)發(fā)光:

圖10:“內(nèi)發(fā)光”圖層樣式參數(shù)設(shè)置 斜面和浮雕:

圖11:“斜面和浮雕”圖層樣式參數(shù)設(shè)置 漸變疊加:

圖12:“漸變疊加”圖層樣式參數(shù)設(shè)置 漸變疊加使用3種顏色:#b3b3b9 #ffffff #b3b3b9

圖13:編輯“漸變”色彩 描邊:

圖14:“描邊”圖層樣式參數(shù)設(shè)置 16)完成后我們將得到這樣的效果:

圖15:應用圖層樣式后的效果
17)制作一個“X”標志,筆者使用一種稱之為“Army”的300號字體輸入一個加號“+”。然后旋轉(zhuǎn) 45°。務必移動“+”圖層到“反射”圖層之下。

圖16:制作“×”標志 18) 右擊“+”圖層并選擇混合選項,應用這些設(shè)置:
投影:

圖17:給“×”標志應用“投影”圖層樣式 斜面和浮雕

圖18:給“×”標志應用“斜面和浮雕”圖層樣式 漸變疊加

圖19:給“×”標志應用“漸變疊加”圖層樣式 漸變疊加使用3種顏色:#ffffff #bbbbbb #ffffff

圖20:編輯“漸變”色彩 描邊:

圖21:給“×”標志應用“描邊”圖層樣式photoshop筆刷 最終結(jié)果如下:

圖22:Vista風格質(zhì)感圖標完成效果
作者:kaka_nil 來源:太平洋電腦網(wǎng)
標簽警告,圖標,Vista,制作,教程,photoshop

網(wǎng)友評論