photoshop繪制碳纖維風格的網頁導航按鈕
時間:2024-02-04 22:30作者:下載吧人氣:35
制作背景
新建1200 x 600px,透明背景的文檔。設置前景色為#bebebf,背景色為#d2d2d2。

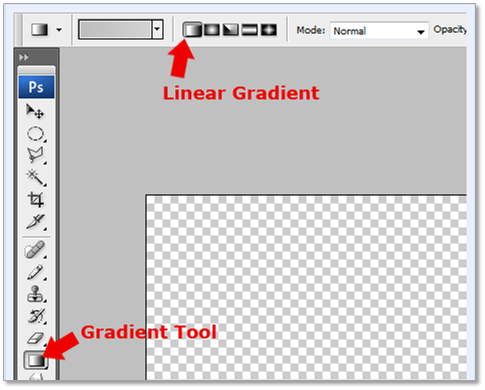
選取”漸變工具”從畫布頭部到底部進行線性漸變。

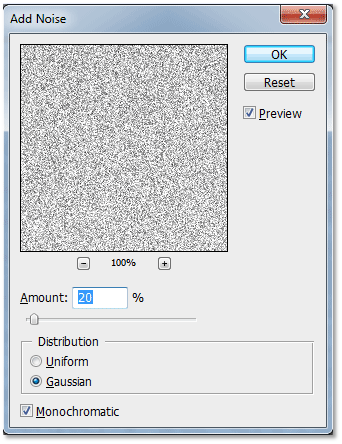
使用如下設置添加”雜色濾鏡”(濾鏡- 雜色- 添加雜色)

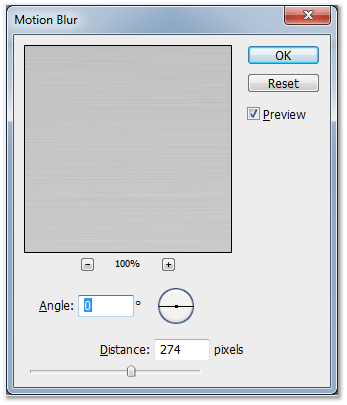
接著添加”模糊濾鏡”(濾鏡- 模糊- 動態模糊)

在畫布左右邊沿有些太過的動感模糊效果,這不是我們想要的,簡單的用裁剪工具進行裁剪,去除兩邊不好的動感模糊效果區域。

這樣你會得到一個輕柔的金屬感的背景,可以再次通過調整動感模糊設置來使金屬感看起來更和諧。
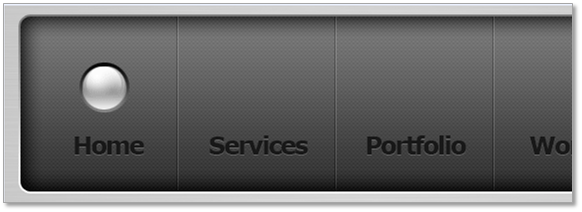
創建導航
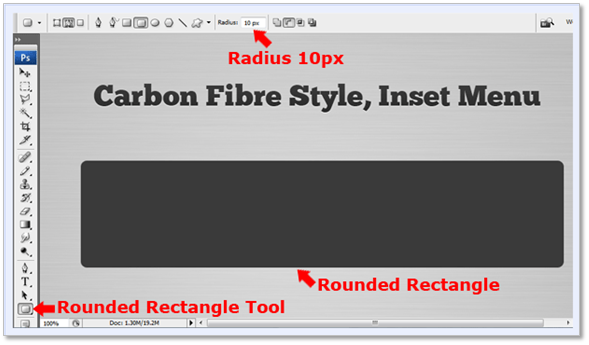
選取圓角矩形工具,設置半徑為10px,在畫布中央拖出如下所示的矩形(663*136)。

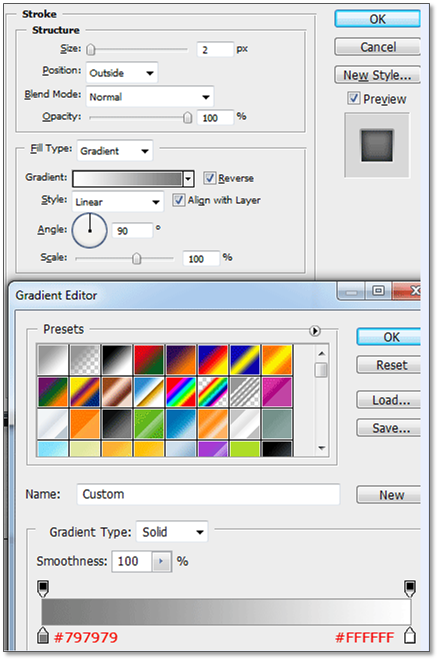
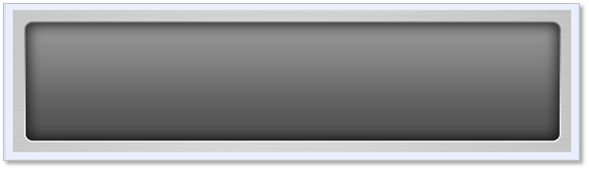
完成后,設置如下圖層樣式:
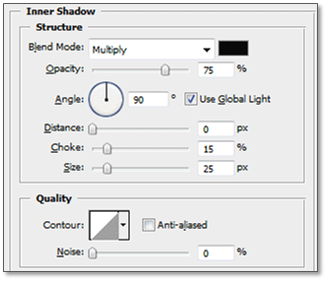
內陰影

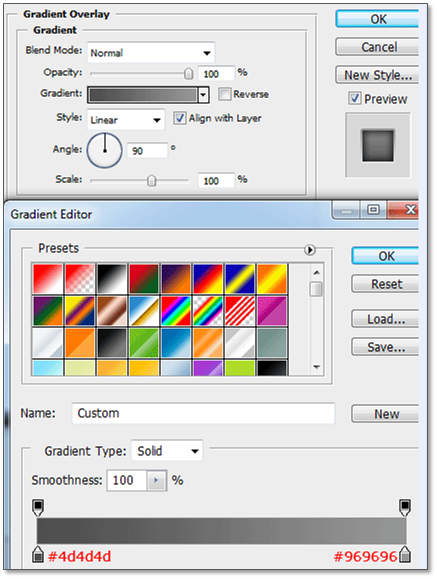
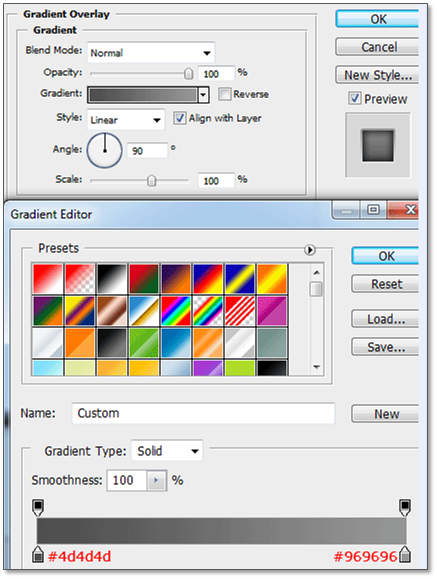
漸變疊加


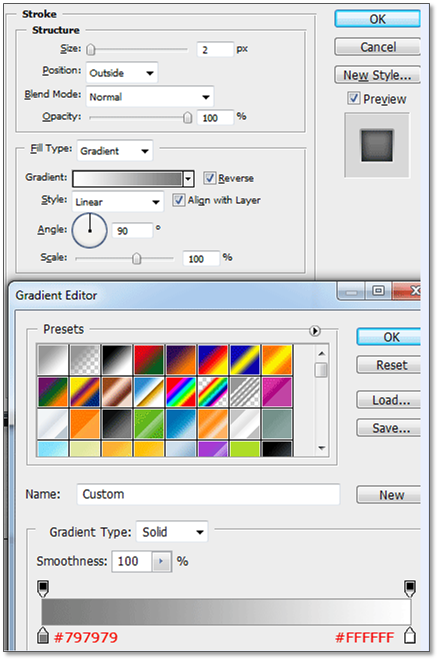
描邊


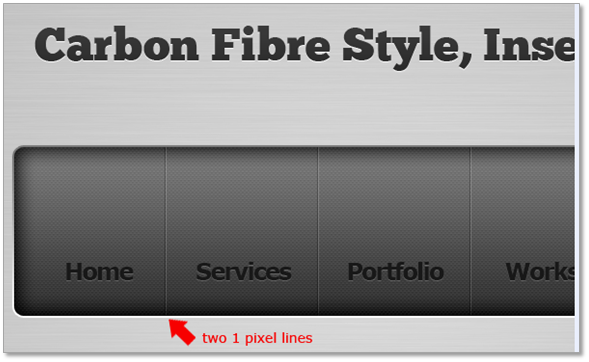
效果如下:

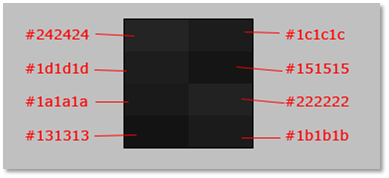
接下來,我們將制作碳纖維圖案,新建4 x 4px的文檔,放大到3200%,像下圖一樣給8個格子填充不同顏色。
(提示:借助標尺,把文檔分成8個格子,再新建2 x 1px的文檔,按以下顏色進行填充,填充好后復制到4 x 4px的文檔,這樣的話要復制8次哦)

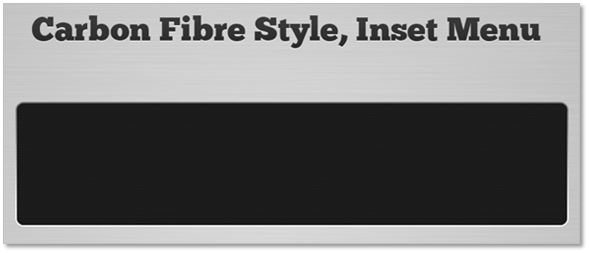
圖案完成后,去往菜單”編輯- 自定義圖案”,給新圖案命名,然后回到制作導航欄的文檔中。
選擇”矩形”圖層,鼠標指向矩形的”矢量蒙版縮略圖”,按住ctrl,進行單擊,已選中整個矩形,此時新建圖層,保持選區不變,選擇”油漆桶”,用新圖案填充選區,效果如下所示:

接著把新圖層的混合選項更改為”差值”。結果又不一樣,有碳纖維的感覺了:

創建導航按鈕
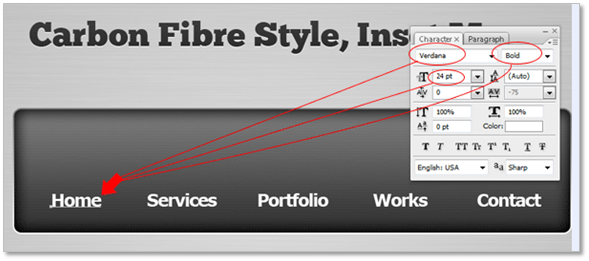
選擇”字體工具”,在矩形底部編寫導航鏈接。

然后給字體設置如下圖層樣式。
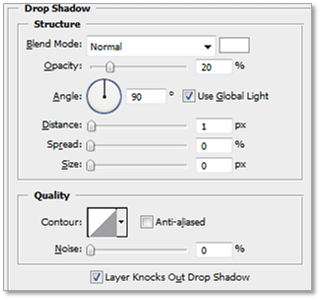
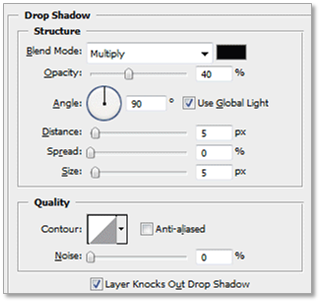
陰影

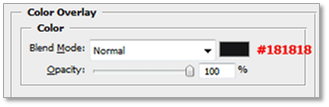
顏色疊加

在鏈接之間添加分隔線,兩條1px的直線相鄰,左邊的為黑色,右邊的為白色,完成后給此圖層設置透明度為50%,混合選項為”柔光”。

創建導航球
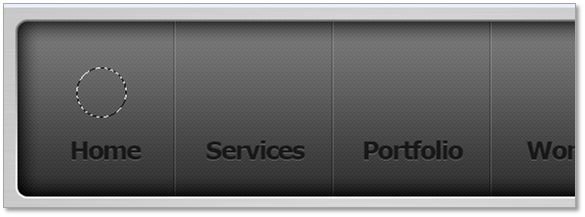
選取”橢圓選框工具”,新建圖層,在第一個鏈接上方拖出一小型橢圓。如下所示:

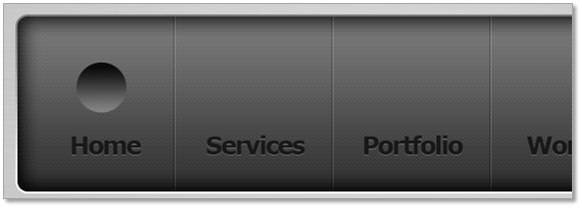
選取”漸變工具”,在上述的橢圓選區中拖出一個從黑(#000000)到灰(#828282)的線性漸變。如下所示:

再一次使用”橢圓選框工具”,在剛剛創建的橢圓里新建一個圓形的選區。如下所示:

以顏色#8e8e8e填充此圓形選區,保持此選區為激活狀態,并在灰色圓形圖層上創建新圖層,設置前景色為白色,用漸變工具從左上角拖出一個從白到透明的徑向漸變。如下所示:

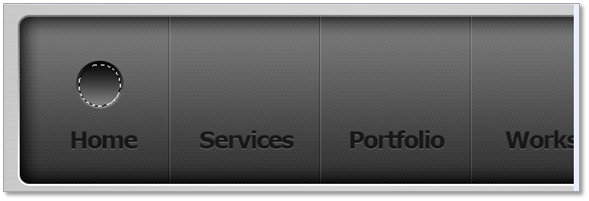
改變漸變類型為線性漸變,仍然保持選區為激活狀態,再新建圖層,從底部向上拖出此漸變。如下所示:

改變每個圖層的透明度和漸變的位置,以增加球體的高光點。如下所示:

復制球體到每個按鈕上方。
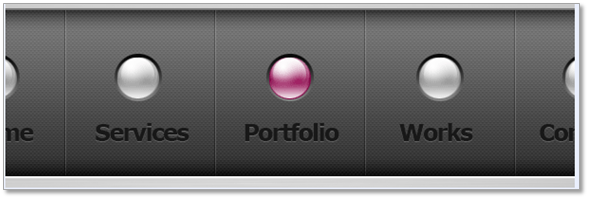
創建按鈕激活狀態
選擇某按鈕添加激活狀態,簡單的給此按鈕的球體添加漸變疊加(我沒有這樣操作,只是合并創建球體的所有圖層,然后添加調整圖層- 色相/飽和度,并著色),選擇你覺得合適的顏色。如下所示:

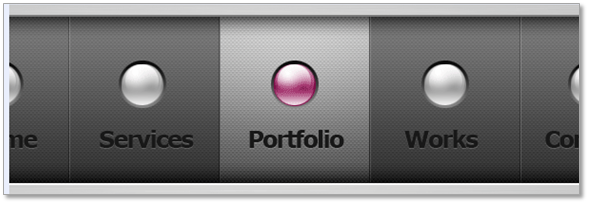
使用”矩形選框工具”選中此按鈕,不要包括分隔線。如下所示:

創建新圖層,保持選區不變,以顏色#dddddd填充此選區,然后設置圖層混合模式為”疊加”。

最后,使用”多邊形套索工具”創建三角形,三角形的顏色和背景色是一樣的,然后添加圖層樣式陰影,如下所示:

最后,按鈕激活狀態效果如下:


網友評論