設計知識,講解四個常見的動效類型
時間:2024-03-07 16:31作者:下載吧人氣:36
這兩天有一款動效神器Hype 3特別受歡迎,借這股動效的勁頭,今天胡癡兒(騰訊用戶體驗設計師)給同學們科普一下動效的類型
一、動效起源于什么?iOS 6(視覺表層&信息的外觀)→ iOS 7(動效&信息的運作方式)
二、動效是用來干什么的?表現視覺層級關系的是幾種UI元素之間的相互轉換

一個元素如何能夠填滿整個頁面?
如何引導用戶的視線?
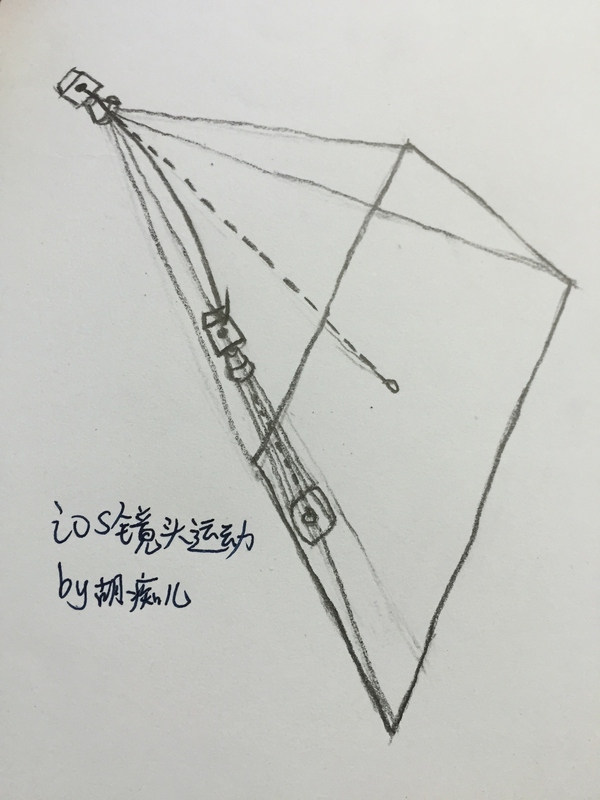
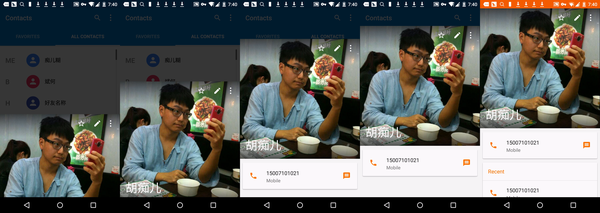
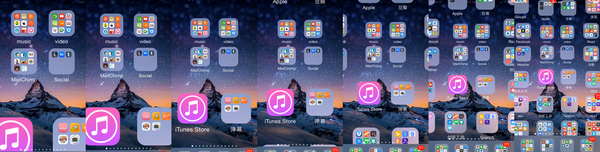
一、Icon → PageiOS 鏡頭運動&焦點移動

icon即APP&文件夾本身。
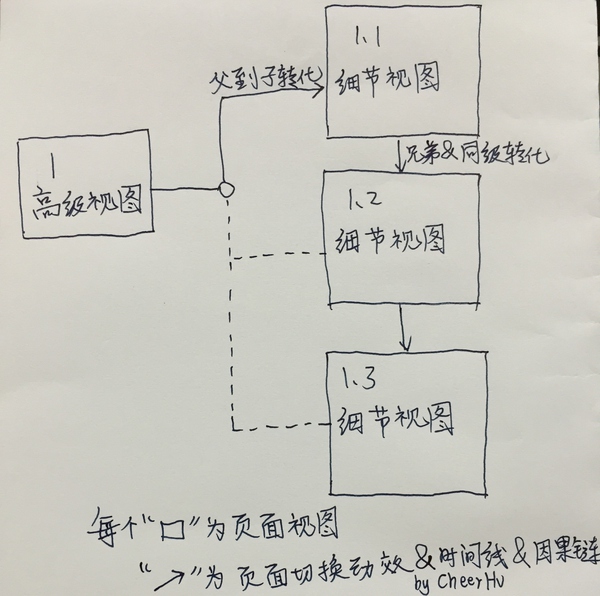
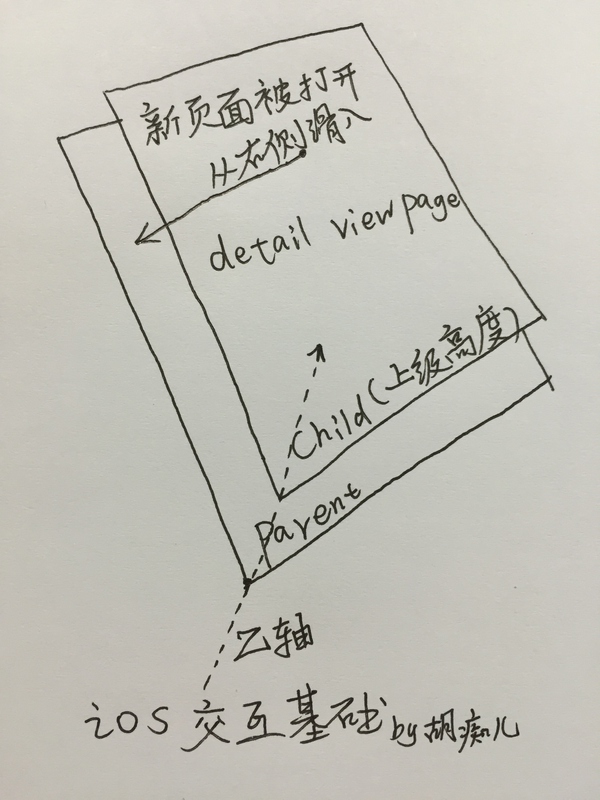
高級視圖 → 細節視圖
Z軸,鏡頭向icon圖層做相向運動,視野縮小,視野中物體變大;XY軸,icon放大變成app&文件夾,切換為app界面&文件夾
(iOS的視差效果&鏡頭運動&空間深度)
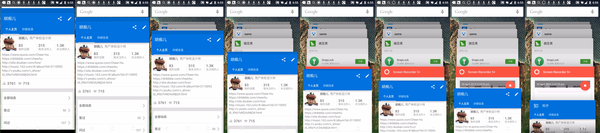
APP的 icon → 全屏APP界面APP的空間態:

啟動:





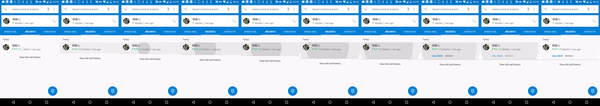
Android

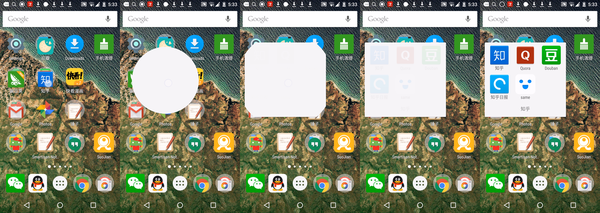
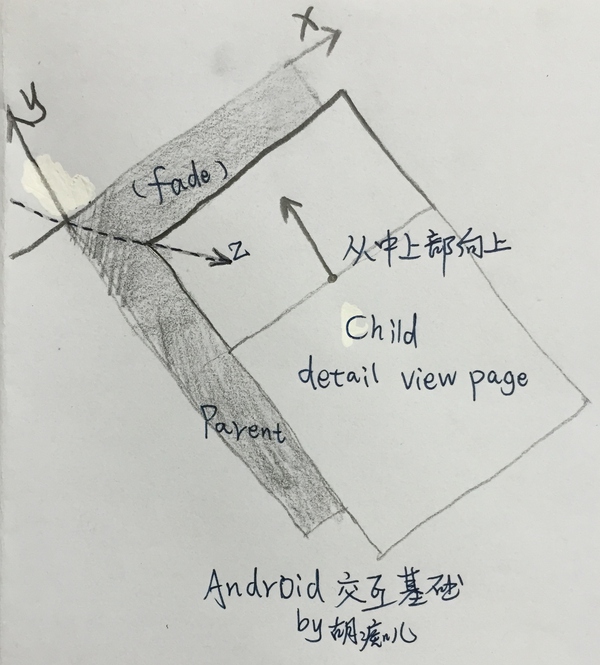
1. 漣漪反饋 → 舊頁面Fade:

2. 新頁面上浮:

漣漪紋
List上浮,展開Detail View

iOS

iOS:
APP的時間態:單任務&全屏界面 —— APP在空間上無法跳轉→(APP間不能同時呈現而只能用)時間先后次序選擇。
X軸水平排列,APP間共處于同一平面鏡頭向圖標圖層做反向運動則視野擴大,APP界面縮小
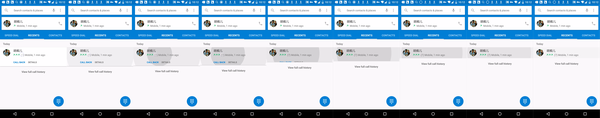
Andriod:
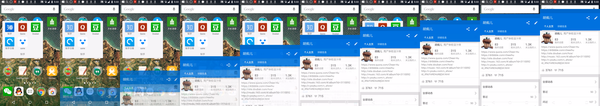
XY軸,垂直,上下排列,高低疊加APP的Page和其他APP同在Z軸空間
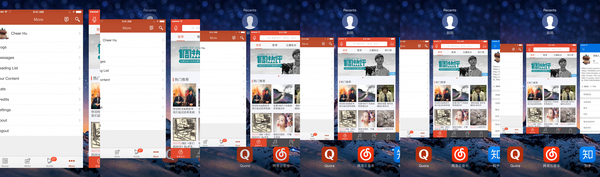
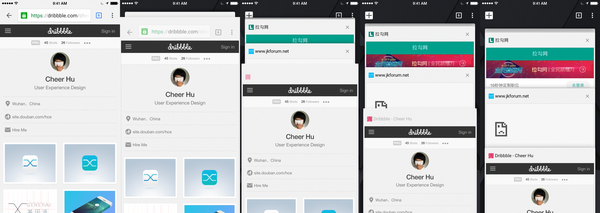
Safari:Z軸&鏡頭從平視變為俯瞰:

Chrome:Y軸,被拉下去了:

鎖屏界面:
若鎖屏前是icon界面:
鏡頭穿過icon圖層,向icon界面做相對運動
若鎖屏前是APP界面
鏡頭則向APP界面做相對運動
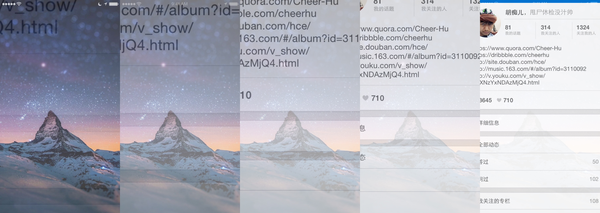
臨時圖層:
當鎖屏界面收到通知&密碼解鎖&拉出通知中心&拉出控制中心,表明有”臨時“圖層覆蓋,則:
毛玻璃&背景虛化&淺景深&距離感&層次感
前景“淺景深”背景“視差”附一張圖

標簽胡癡兒,設計知識,ps基礎教程,交互,設計,基礎,四個,移動

網友評論