排版布局,關于響應式布局
時間:2024-03-07 15:46作者:下載吧人氣:42
在談響應式布局前,我們先梳理下網頁設計中整體頁面排版布局,常見的主要有如下幾種類型:
布局類型

布局實現
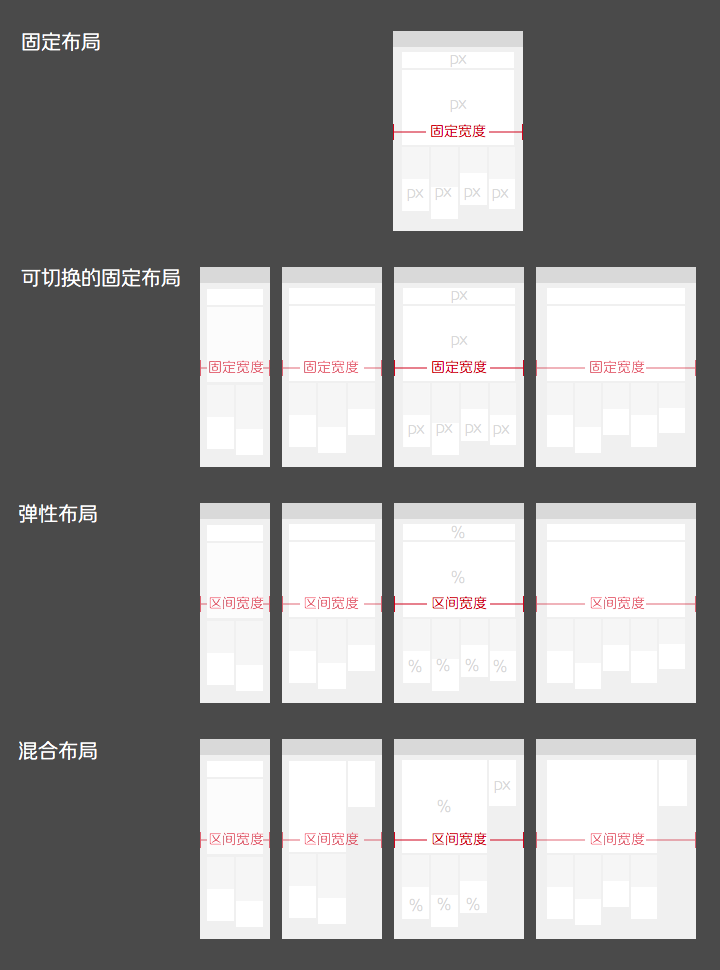
采用何種方式實現布局設計,也有不同的方式,這里基于頁面的實現單位而言,分為四種類型:固定布局、可切換的固定布局、彈性布局、混合布局。
固定布局:以像素作為頁面的基本單位,不管設備屏幕及瀏覽器寬度,只設計一套尺寸;
可切換的固定布局:同樣以像素作為頁面單位,參考主流設備尺寸,設計幾套不同寬度的布局。通過設別的屏幕尺寸或瀏覽器寬度,選擇最合適的那套寬度布局;
彈性布局:以百分比作為頁面的基本單位,可以適應一定范圍內所有尺寸的設備屏幕及瀏覽器寬度,并能完美利用有效空間展現最佳效果;
混合布局:同彈性布局類似,可以適應一定范圍內所有尺寸的設備屏幕及瀏覽器寬度,并能完美利用有效空間展現最佳效果;只是混合像素、和百分比兩種單位作為頁面單位。

可切換的固定布局、彈性布局、混合布局都是目前可被采用的響應式布局方式:其中可切換的固定布局的實現成本最低,但拓展性比較差;而彈性布局與混合布局效果具響應性,都是比較理想的響應式布局實現方式。只是對于不同類型的頁面排版布局實現響應式設計,需要采用不用的實現方式。通欄、等分結構的適合采用彈性布局方式、而對于非等分的多欄結構往往需要采用混合布局的實現方式。

布局響應
對頁面進行響應式的設計實現,需要對相同內容進行不同寬度的布局設計,有兩種方式:桌面優先(從桌面端開始向下設計);移動優先(從移動端向上設計); 無論基于那種模式的設計,要兼容所有設備,布局響應時不可避免地需要對模塊布局做一些變化(發生布局改變的臨界點稱之為斷點), 我們通過JS獲取設備的屏幕寬度,來改變網頁的布局,這一過程我們可以稱之為布局響應屏幕。常見的主要有如下幾種方式:
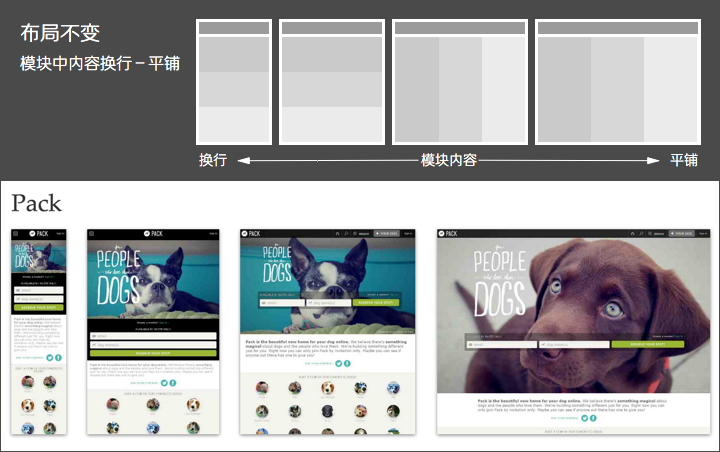
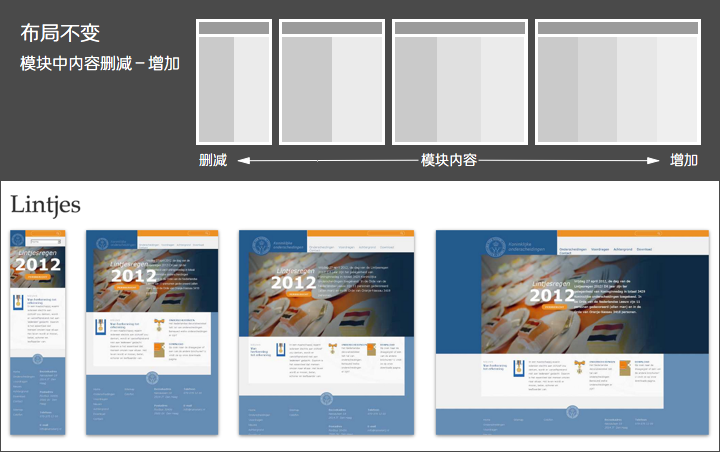
布局不變,即頁面中整體模塊布局不發生變化,主要有: * 模塊中內容:擠壓-拉伸; * 模塊中內容:換行-平鋪;* 模塊中內容:刪減-增加;



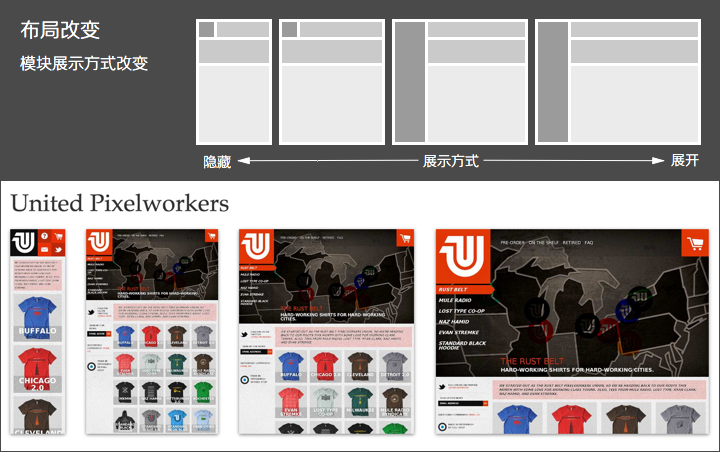
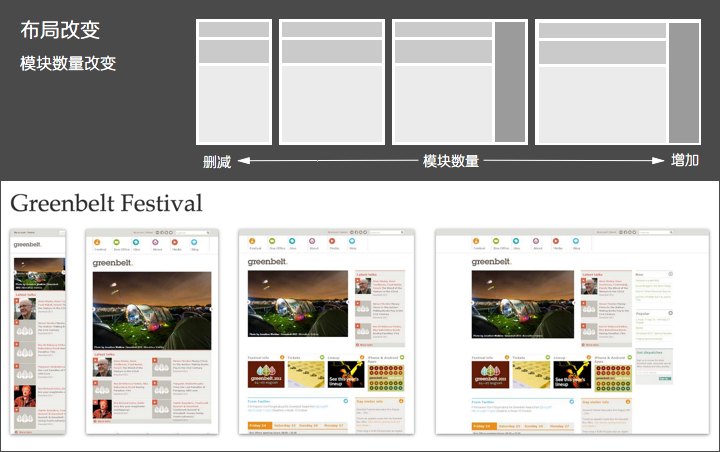
布局改變,即頁面中的整體模塊布局發生變化,主要有: * 模塊位置變換; * 模塊展示方式改變:隱藏-展開; * 模塊數量改變:刪減-增加;



很多時候,單一方式的布局響應無法滿足理想效果,需要結合多種組合方式,但原則上盡可能時保持簡單輕巧,而且同一斷點內(發生布局改變的臨界點稱之為斷點)保持統一邏輯。否則頁面實現得太過復雜,也會影響整體體驗和頁面性能。

網友評論