設計的圖標模糊?教你四招輕松搞定。
時間:2024-03-07 15:01作者:下載吧人氣:32
簡單介紹
隨著高清視網膜屏的出現,網頁設計也需要考慮各種高清屏幕的顯示效果,前端在寫代碼的時候也需要根據屏幕的不同,輸出不同分辨率的icon圖片,真的好多工作量啊~
為了解決屏幕分辨率對圖標影響的問題,SVG格式的icon出現了,簡單的說它是通過矢量路徑把icon變為字體,這樣前端在改變icon大小和顏色的時候,操作起來就簡單高效多啦~
被困擾的小問題
先說明一下~我是一位GUI設計師,在設計網頁的時候,開發童鞋就使用了SVG格式的icon~細心的我發現這個格式的icon最后呈現出來的效果,邊緣會模糊。。。
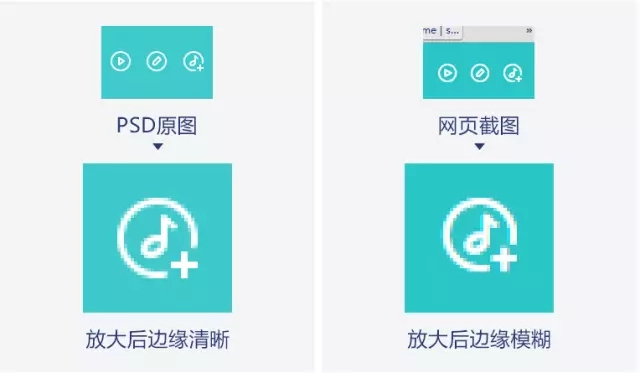
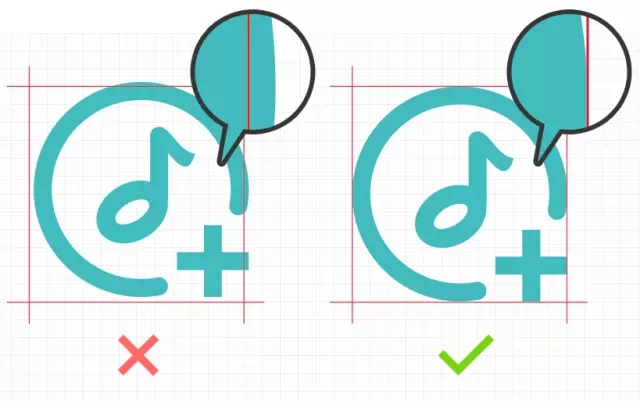
這可能是一部分開發和視覺設計師都遇到的問題哦~用圖片來說明一下!

對比后,效果相差還是很明顯的,甚至圖標還會變形呢!這對有強迫癥的人來說真的是一件超級虐心的事情呢~

解決辦法
SVG格式是從AI導出的,所以無論視覺是在PS里面制作還是AI里面制作,都要將icon在AI中形成路徑~
問題出在哪里呢?
我們都知道AI是矢量工具,無論你畫什么路徑都不會出現像素那樣的鋸齒,所以在用AI制作像素icon的時候,一定要重新設置首選項,并用網格進行輔助。

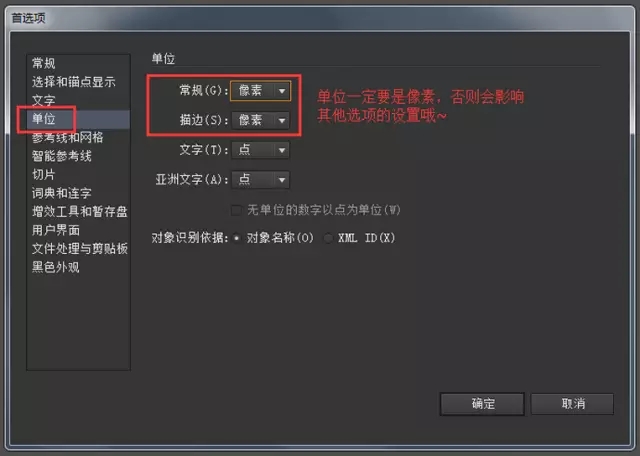
STEP 1:單位一定是像素,否則會影響其他選項的單位設置

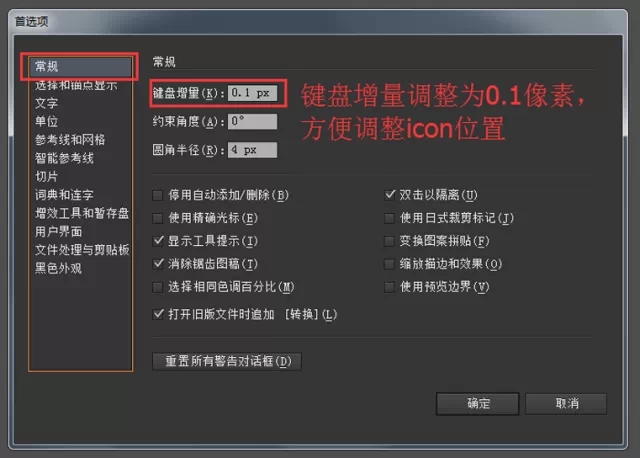
STEP 2:鍵盤增量調整為0.1像素,方便調整icon位置

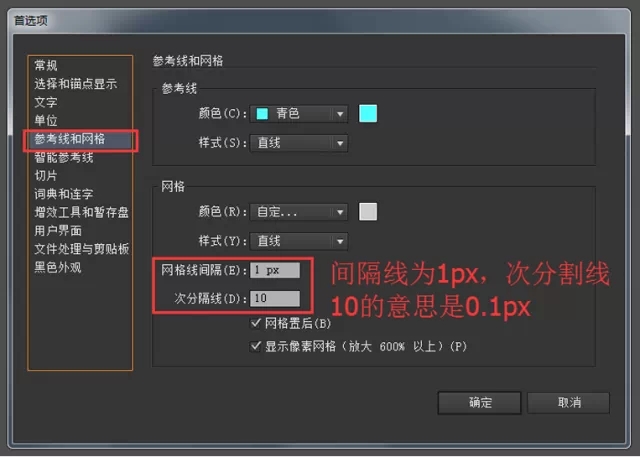
STEP 3:網格線間隔設置為1px,次分隔線設置為10意思是最小的網格單位是0.1px,如果你的icon邊緣沒有貼在1、2、3…這樣的整數網格上而是在次分隔線上,就會模糊變形!
STEP 4:從“視圖”選項中選擇“顯示網格”。
還要啰嗦幾句……

最后檢查的時候畫面一定要放大到最大哦~

網友評論