Photoshop設(shè)計動態(tài)APP演示動畫
時間:2024-03-07 09:01作者:下載吧人氣:39
本教程使用了PS CC,但是CS5和CS6依然能夠支持本教程。
靜態(tài)設(shè)計
步驟1
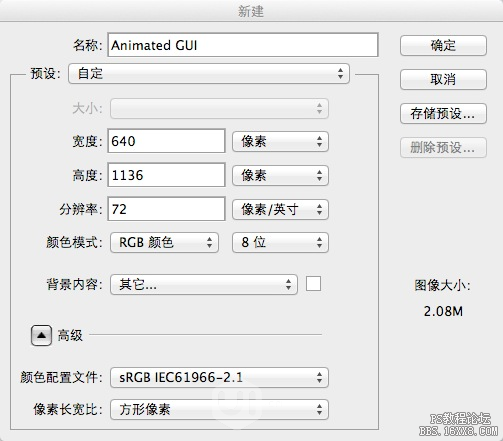
新建畫布

步驟2
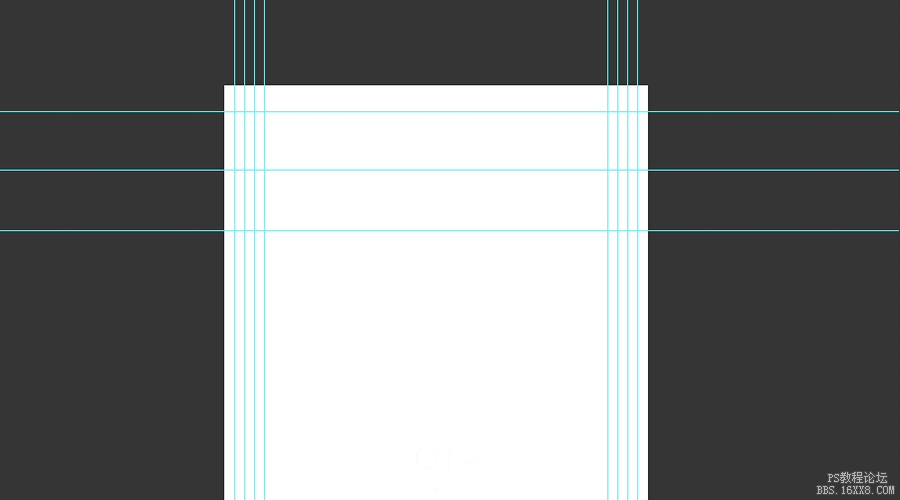
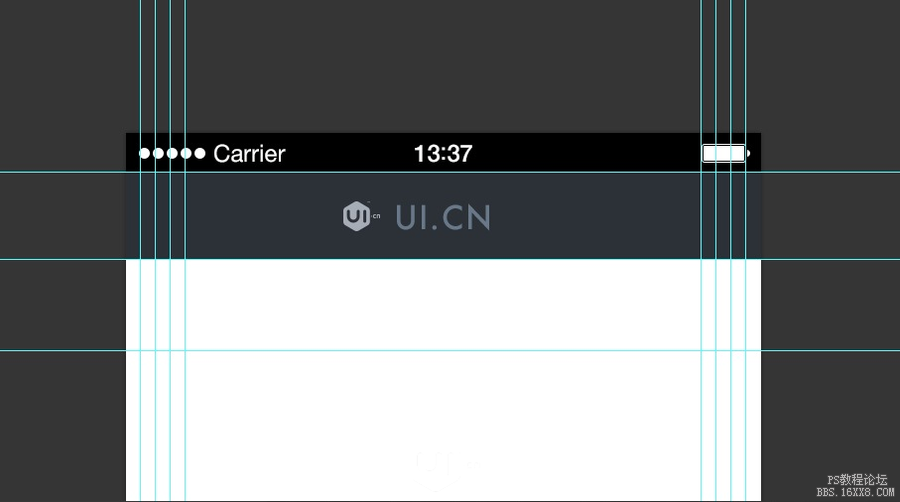
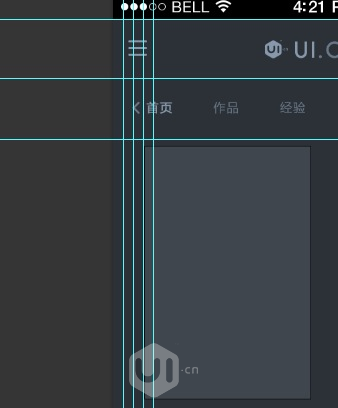
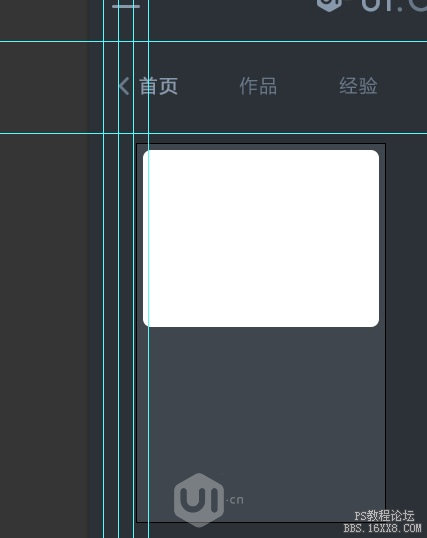
視圖>新建參考線,垂直,間隔15px,左面4條,右面4條
視圖>新建參考線,水平,在40px,128px,220px處設(shè)置水平參考線。
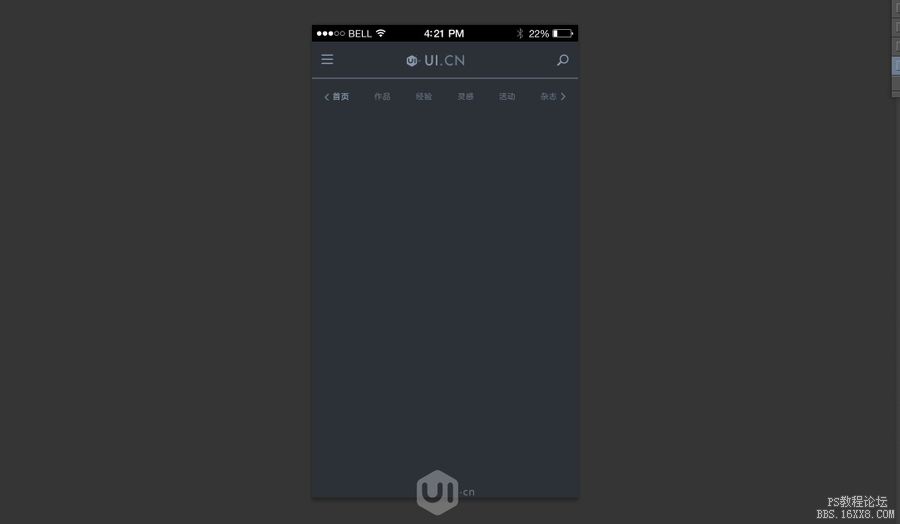
完成后效果如下圖。

步驟 3
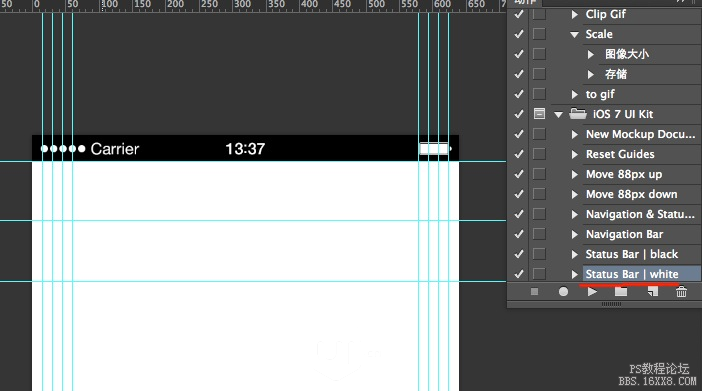
在畫布上添加狀態(tài)欄(也就是第一條水平參考線上方40px處),狀態(tài)欄各位可以從源文件里面直接復(fù)制獲取。
不過這里我用了iOS 7 UI Kit的動作包>>>>微盤下載

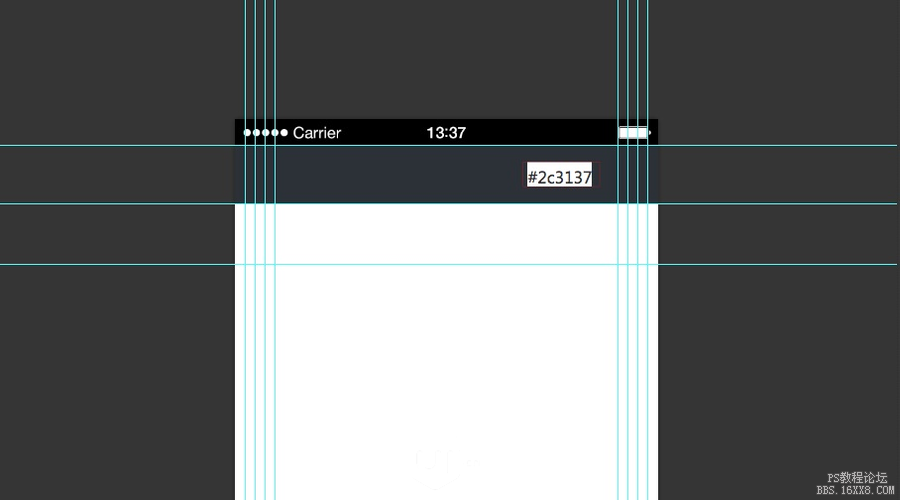
下一步,創(chuàng)建新圖層,然后在40px和128px之間創(chuàng)建選區(qū),填充顏色#2c3137.

步驟4
在標(biāo)題欄添加應(yīng)用的標(biāo)題和Logo

步驟5
畫一個放大鏡icon,圓形結(jié)合圓角矩形即可,顏色和App Logo相同。
再畫一個選項icon,圓角矩形即可,顏色和App Logo相同。

步驟6
在128和220px水平參考線之間的區(qū)域創(chuàng)建選區(qū),填充顏色和上一選區(qū)顏色一樣。
然后在兩個區(qū)域之間添加2px,不透明度80%的亮色的分割線。

步驟7
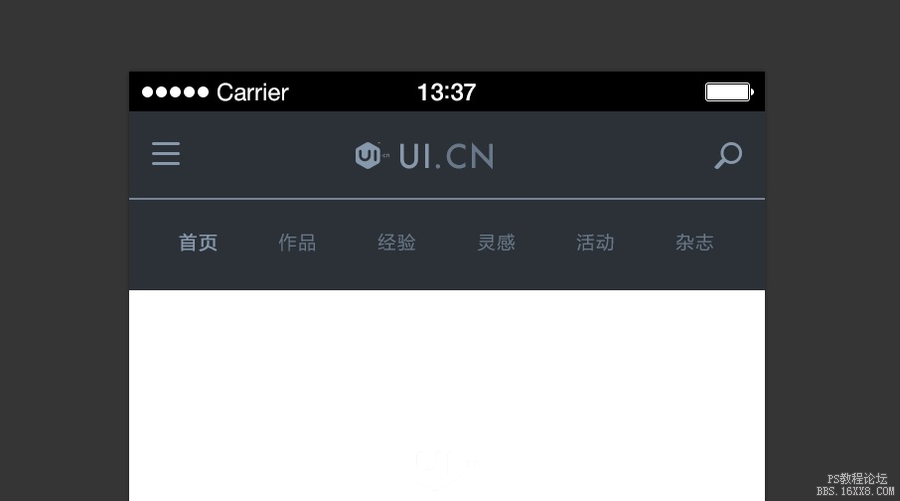
選擇文字工具,添加分類。
為了暗示所選中的分類,所選中的分類要用粗體、亮色。
其他用普通粗細(xì),暗色。
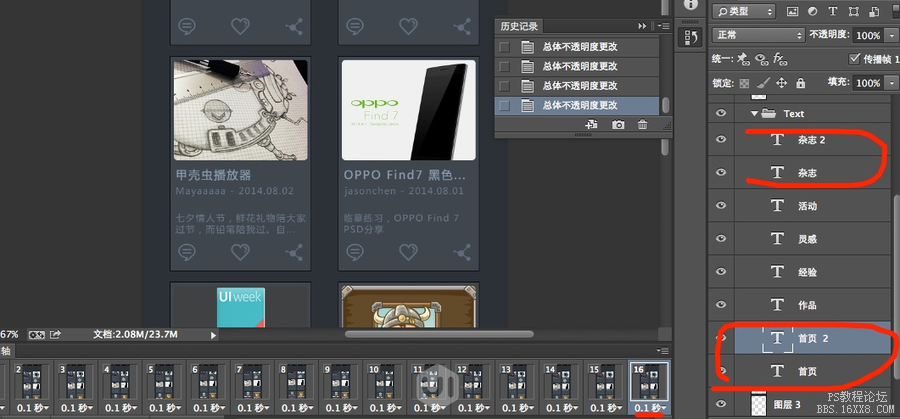
然后“雜志”復(fù)制一份,使用粗體+亮色,然后不透明度設(shè)置為0%,暫時隱藏
“首頁復(fù)制一份”,常規(guī)體+暗色,不透明度設(shè)置為0%,暫時隱藏


步驟8
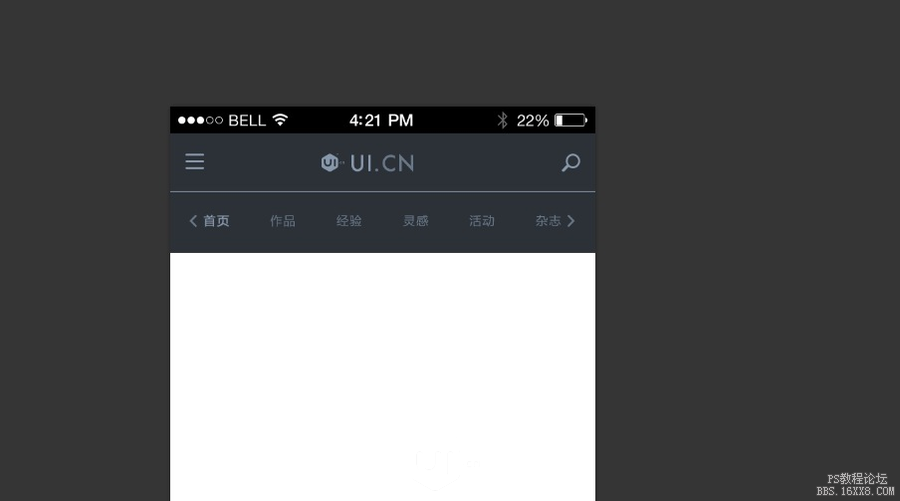
在菜單項的左右添加箭頭,使用圓角矩形即可。

步驟9
背景填充為標(biāo)題欄和菜單欄的顏色,確保背景圖層處于GUI元素下方。

步驟10
在主題區(qū)域中,劃出如下圖選區(qū),填充顏色#3f464e

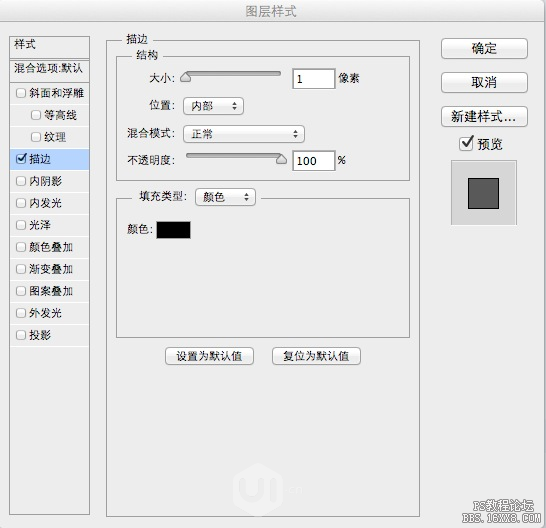
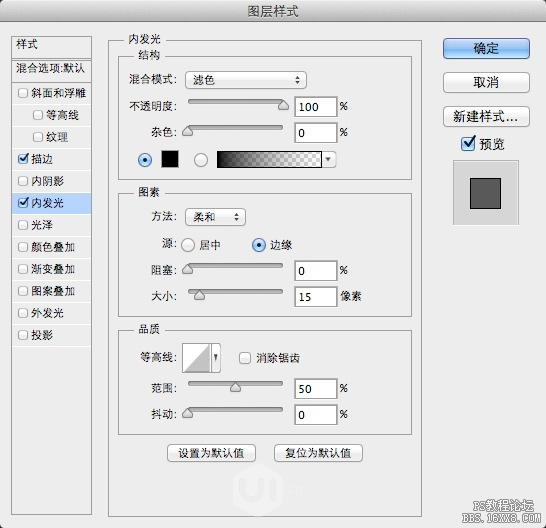
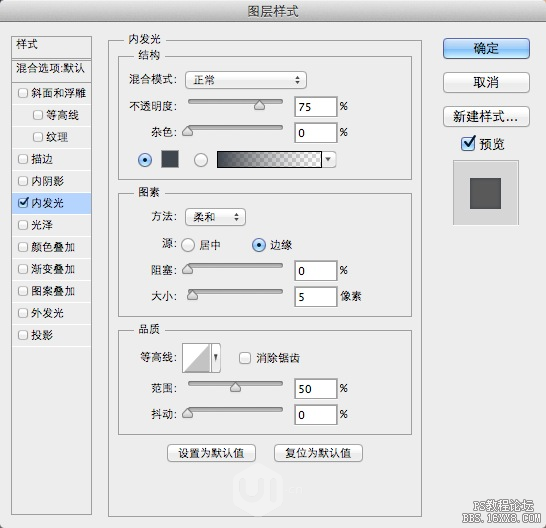
添加圖層樣式,描邊,內(nèi)陰影,外發(fā)光。具體參數(shù)如下。



步驟11
在形狀上方畫一個白色圓角矩形,我們會在這個區(qū)域放置圖像。

設(shè)置圖層樣式內(nèi)發(fā)光。(圖層樣式若不滿意可不設(shè)置)

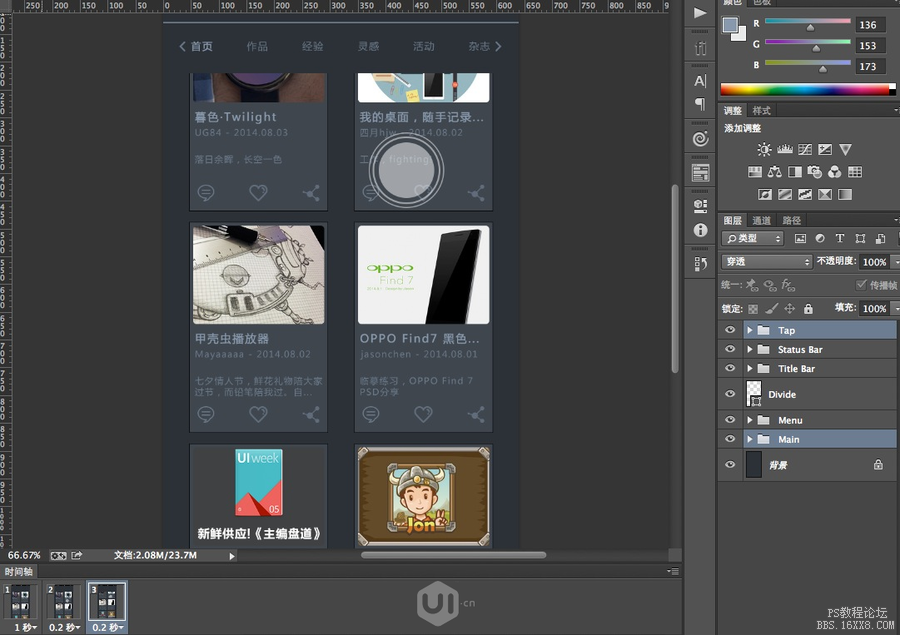
步驟12
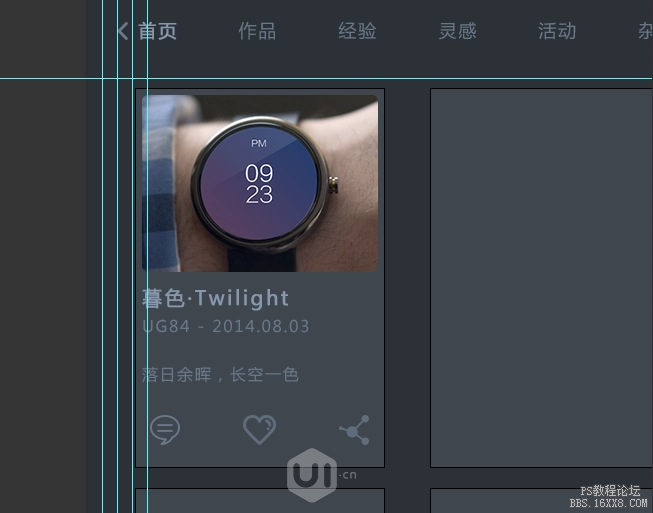
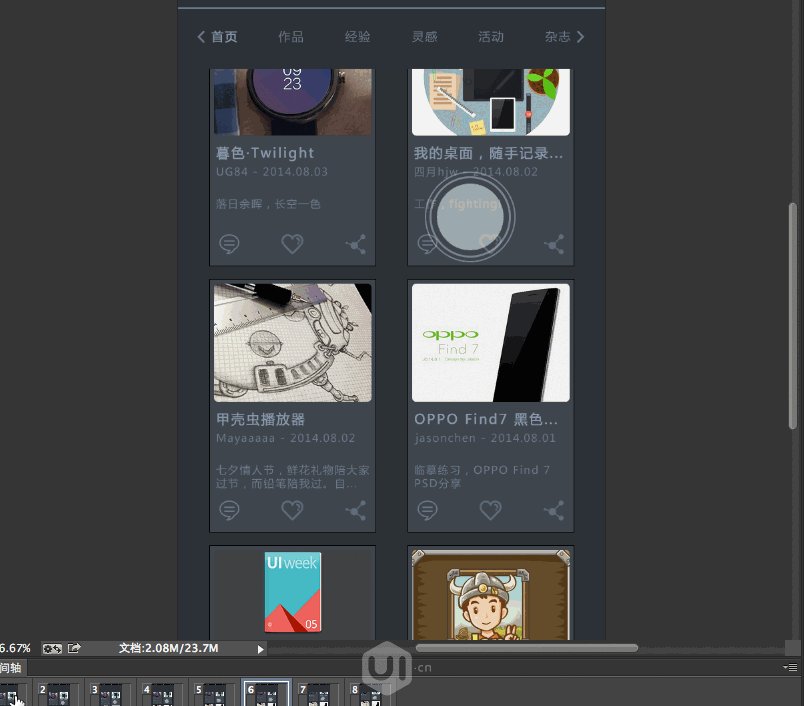
添加圖像,然后創(chuàng)建剪貼蒙版.

然后添加文本圖層,利用尺寸,顏色,粗細(xì),來營造清晰的閱讀層級。
最后添加幾個按鈕圖標(biāo)。

步驟13
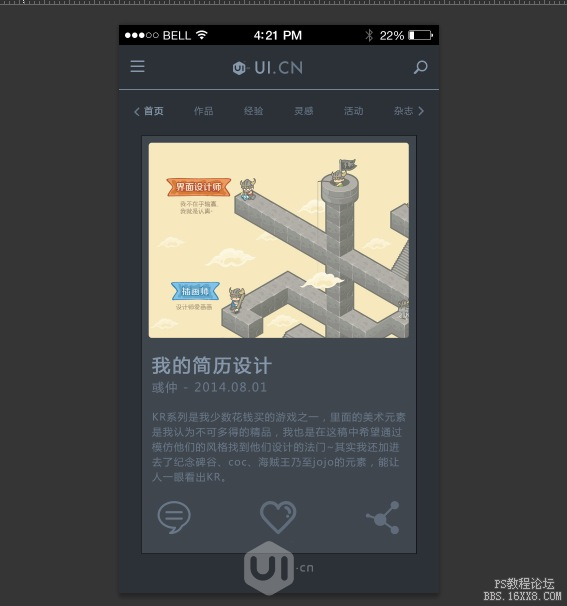
其他幾個矩形同理

步驟14
先把主要區(qū)域的矩形圖層全部隱藏,然后構(gòu)建一個較大的矩形區(qū)域,這將應(yīng)用到選擇具體卡片后的細(xì)節(jié)界面。
做完后,此圖層組不透明度設(shè)置為0%

觸控點
步驟1
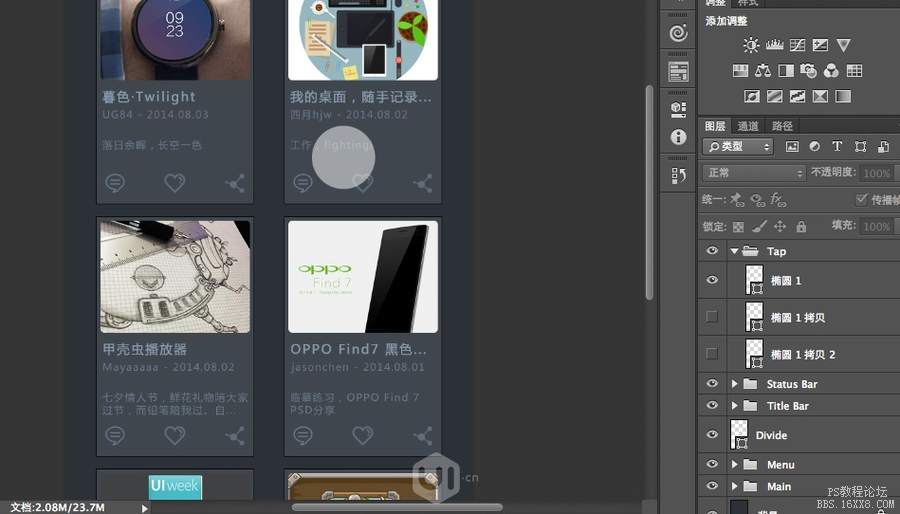
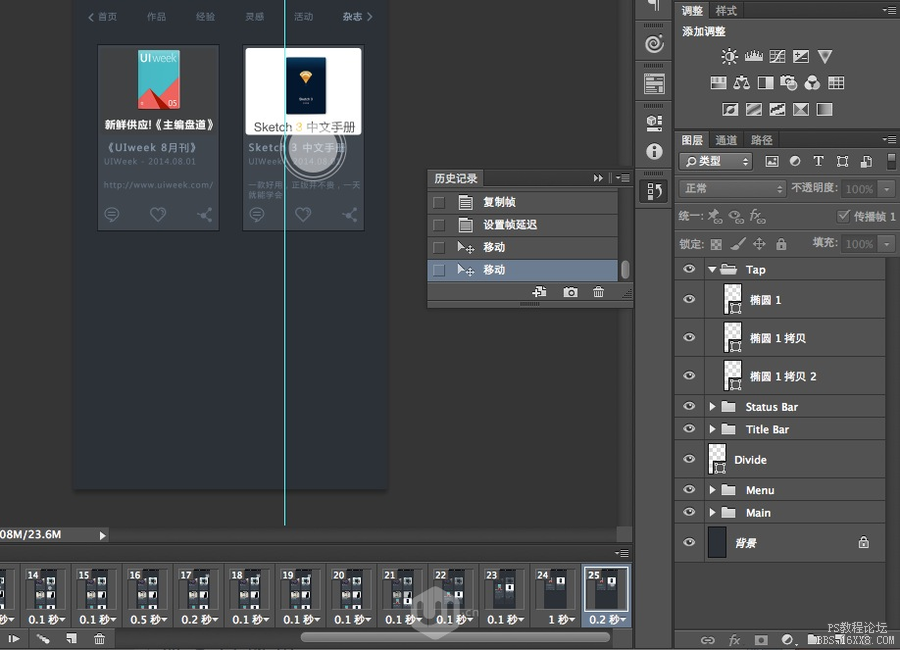
創(chuàng)建新圖層,命名為“Tap”,畫一個白色形狀,不透明度70%

步驟2
復(fù)制這個圓形,擴大,去掉填充,描邊設(shè)置為3pt白色
繼續(xù)復(fù)制,擴大,描邊2pt
完事后居中對齊

隱藏tap圖層組,因為剛加載完界面是不會顯示觸控點的,但是當(dāng)選擇元素產(chǎn)生轉(zhuǎn)場時會出現(xiàn)。
滾動效果
步驟1
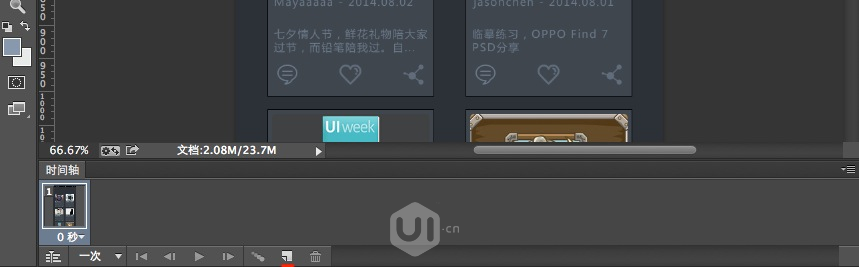
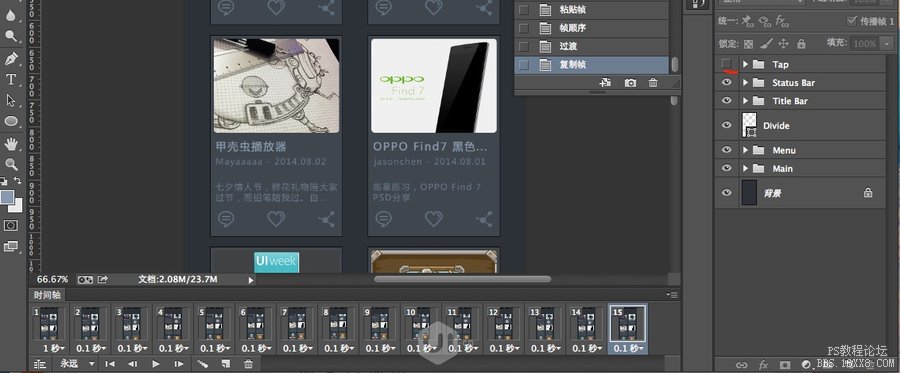
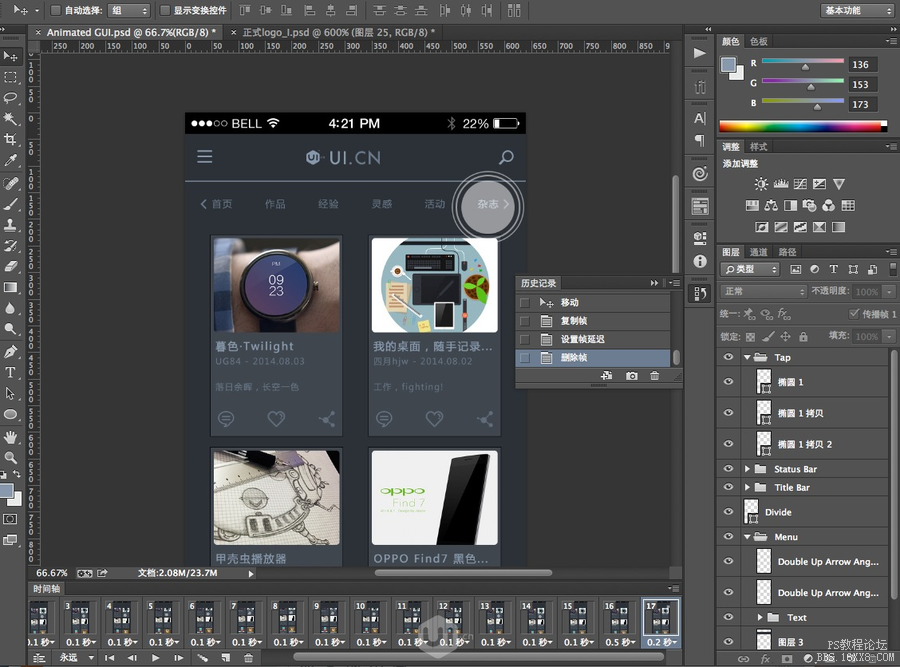
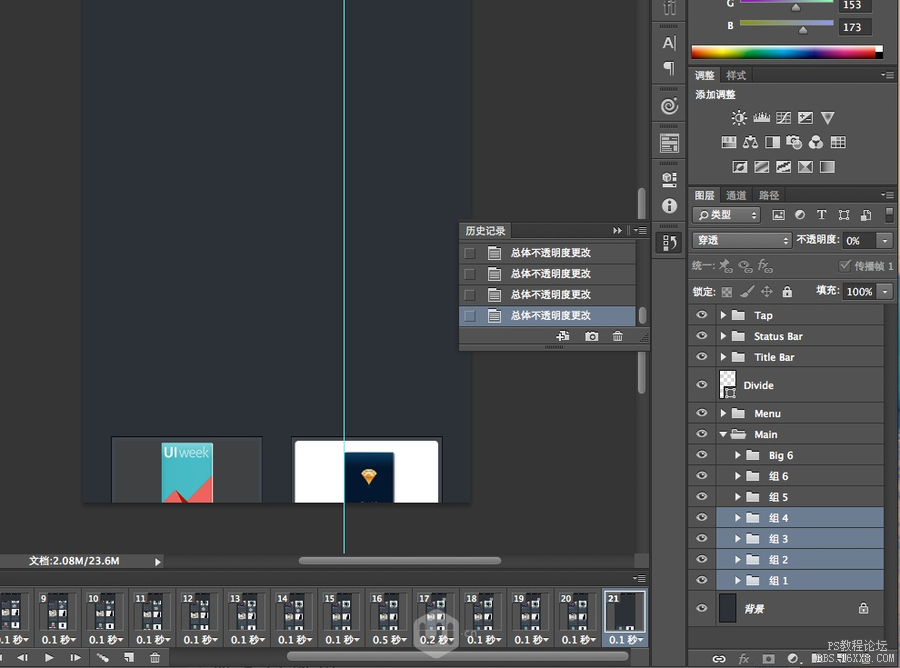
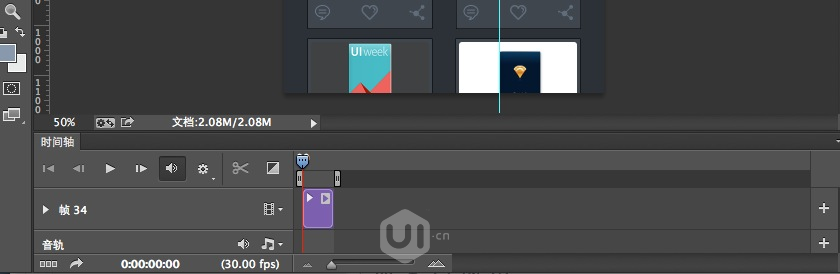
現(xiàn)在,終于開始做UI動態(tài)演示效果了,打開時間軸面板,創(chuàng)建幀動畫
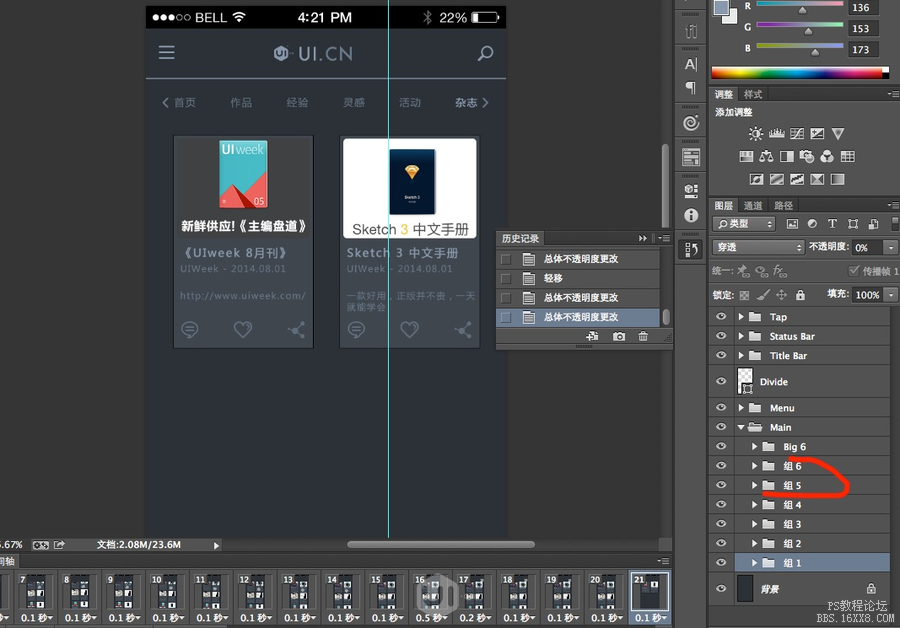
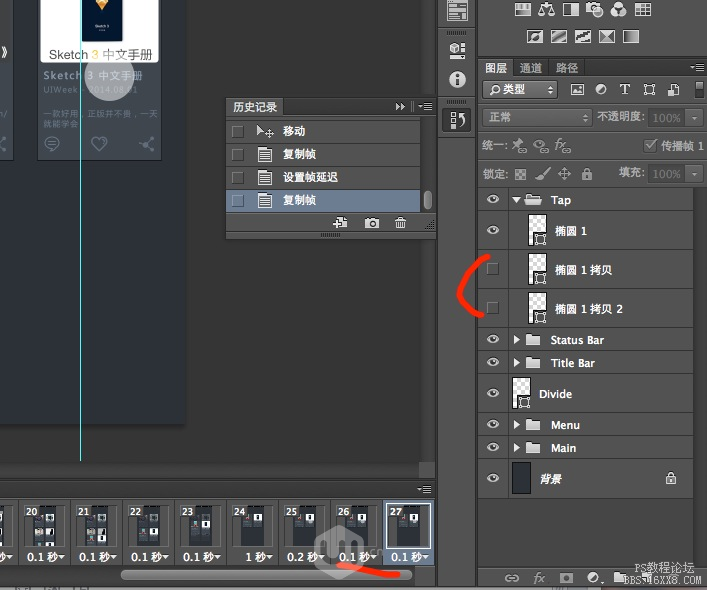
按下圖那個紅色劃線按鈕,創(chuàng)建新幀


步驟2
顯示Tap圖層組,隱藏兩個描邊圓,用來代表滾動手勢。當(dāng)開始滾動時,兩個描邊圈也出現(xiàn),漣漪效果能夠突出滾動手勢。

步驟3
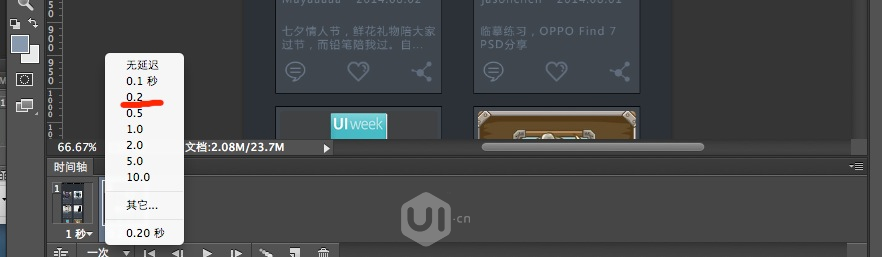
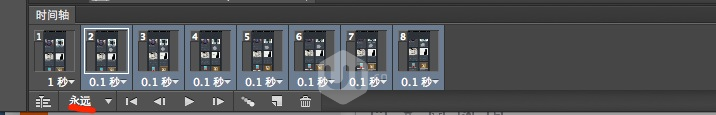
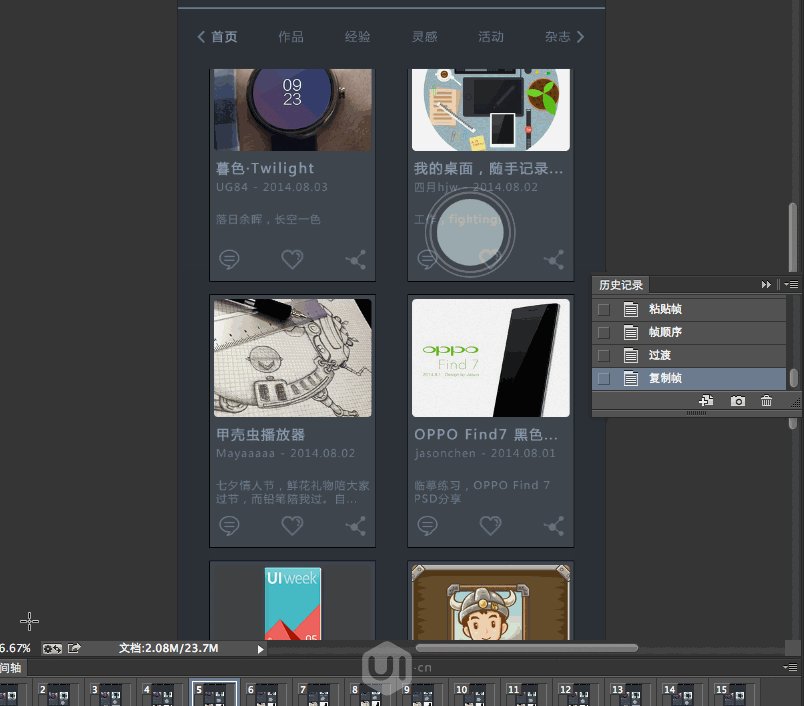
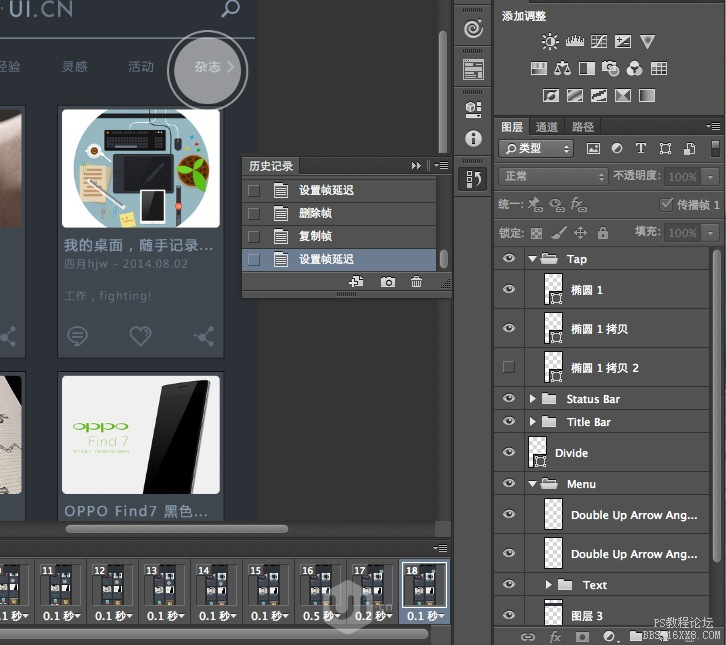
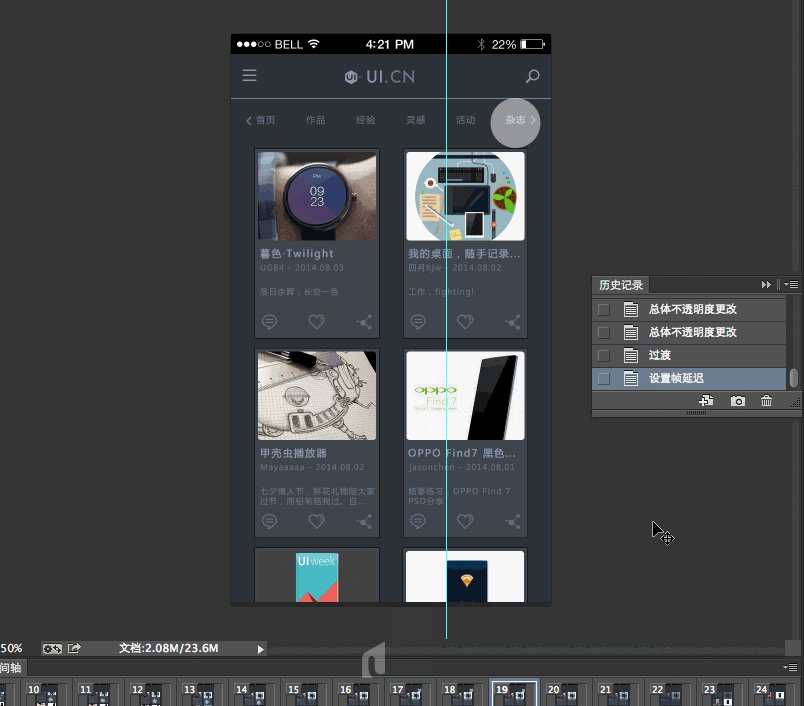
第一幀1s,第二幀開始幀延遲設(shè)置為0.2s

步驟4
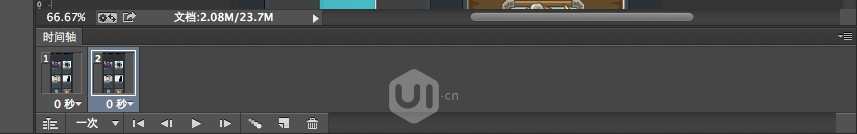
添加幀

步驟5
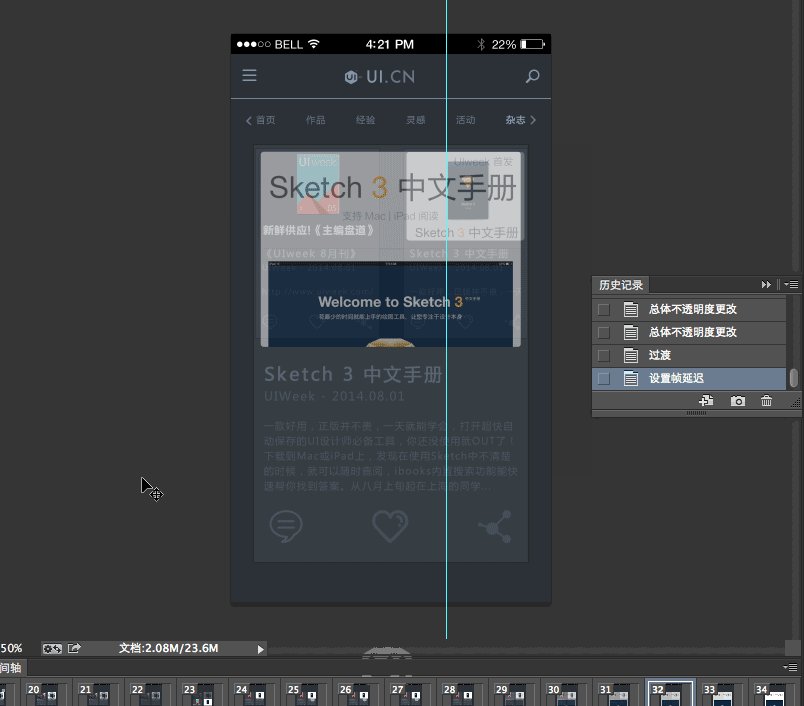
顯示Tap圖層組所有突出。使用移動工具,來上移Tap圖層組和主要內(nèi)容圖層組

步驟6
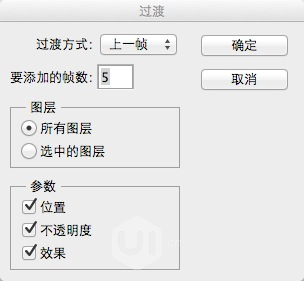
為了讓滾動效果更流暢,選中當(dāng)前幀和前一幀,點擊時間軸面板中得選項,選擇過渡
設(shè)置如下

現(xiàn)在,便有稍微流暢的效果了。

步驟7
如果感覺動效有點慢,想讓它快點,那么可以將幀延遲設(shè)置為0.1s

播放一下,不要忘記循環(huán)次數(shù)選擇永遠(yuǎn),更好地觀摩效果以便調(diào)試

步驟8
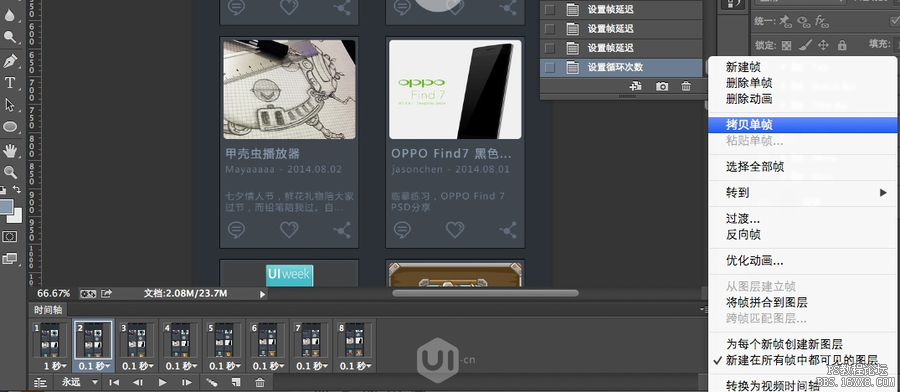
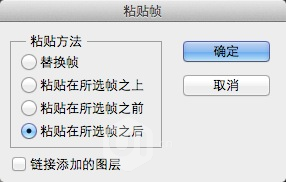
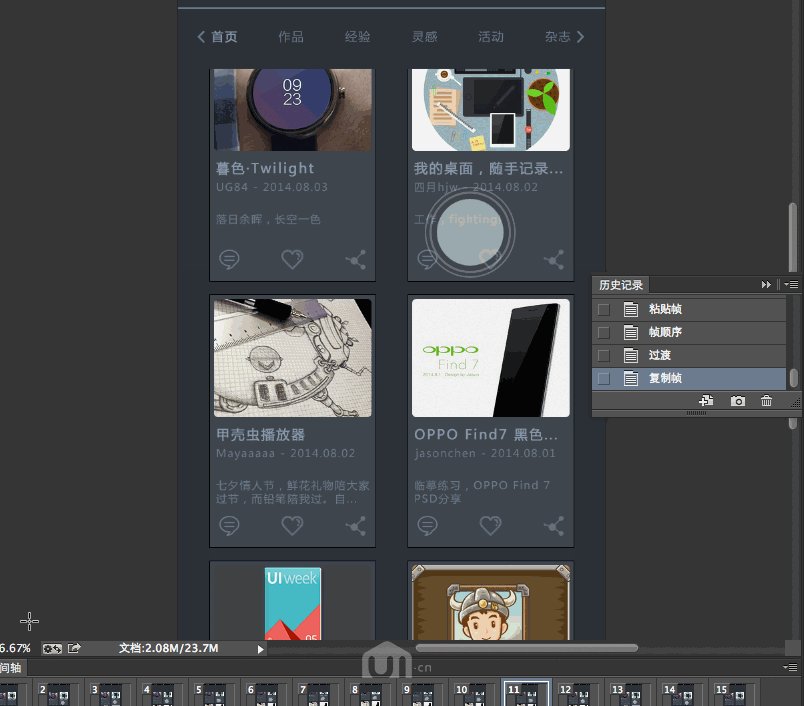
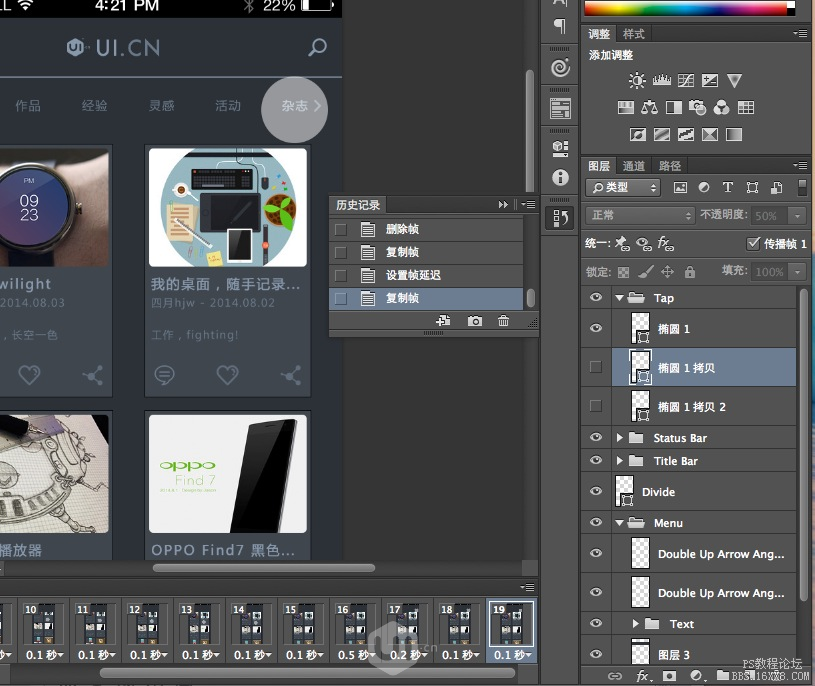
現(xiàn)在我們想讓界面滾動回來,我們需要復(fù)制第二幀到最后一幀
拷貝單幀
選擇粘貼單幀,將其移動到最后一幀。


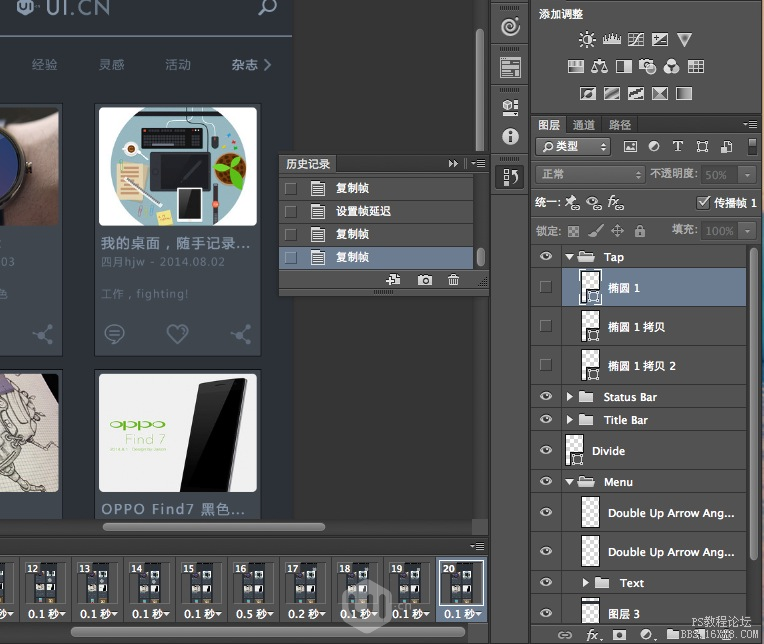
步驟9
同步驟7,選擇過渡

添加新幀,隱藏Tap圖層組。

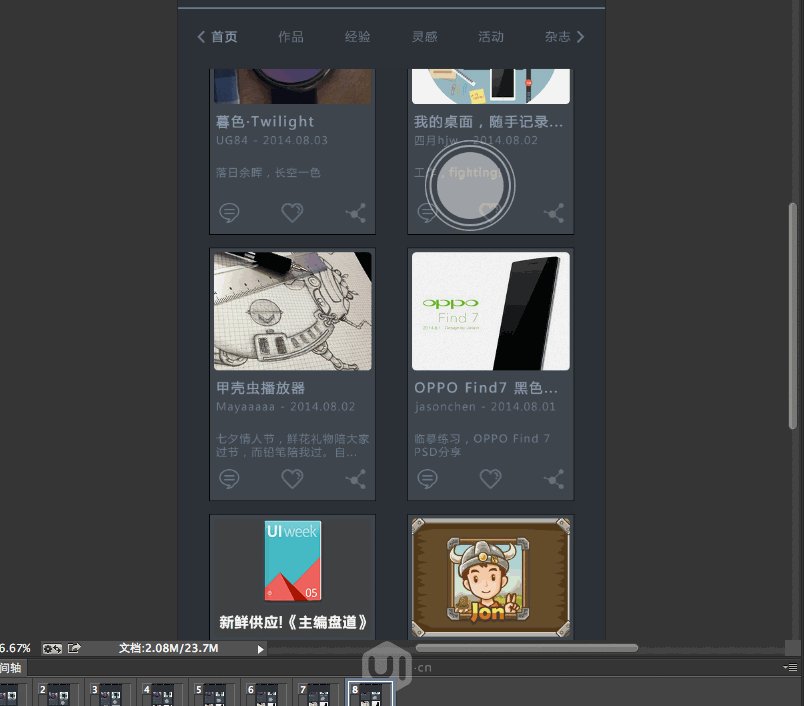
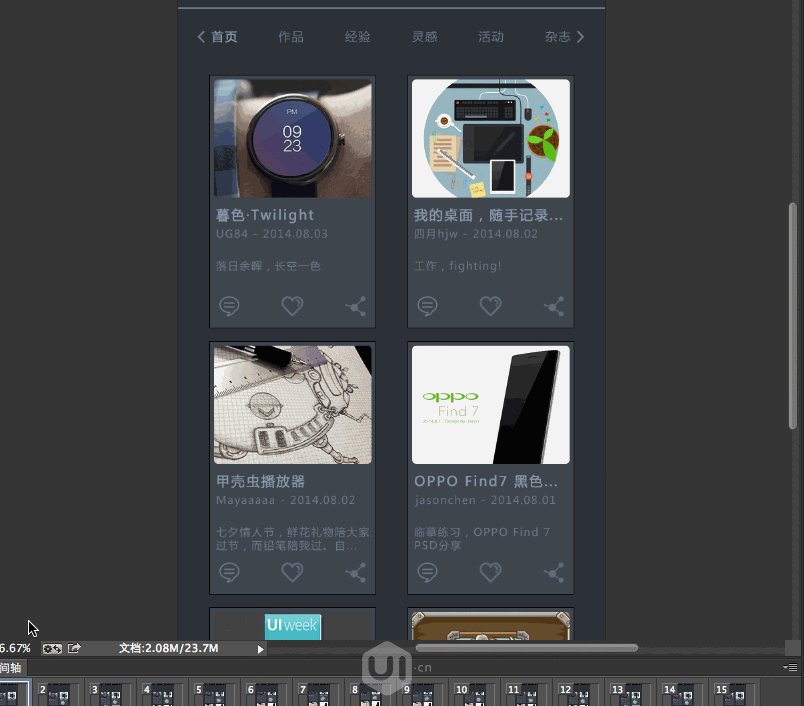
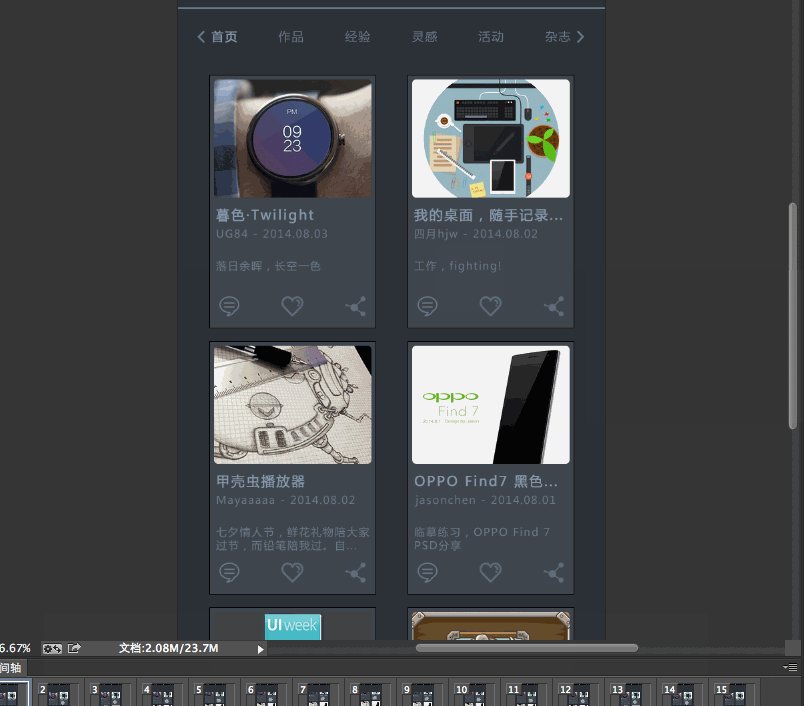
效果演示:

點擊菜單分類項效果
步驟1
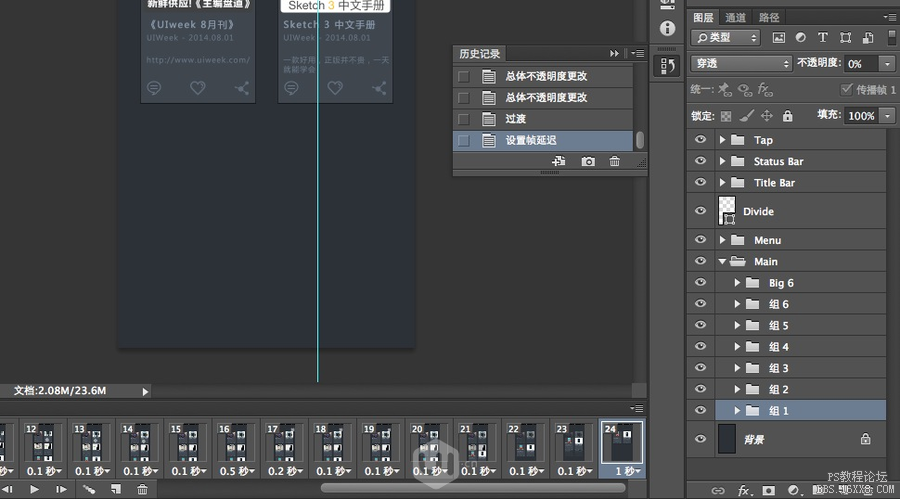
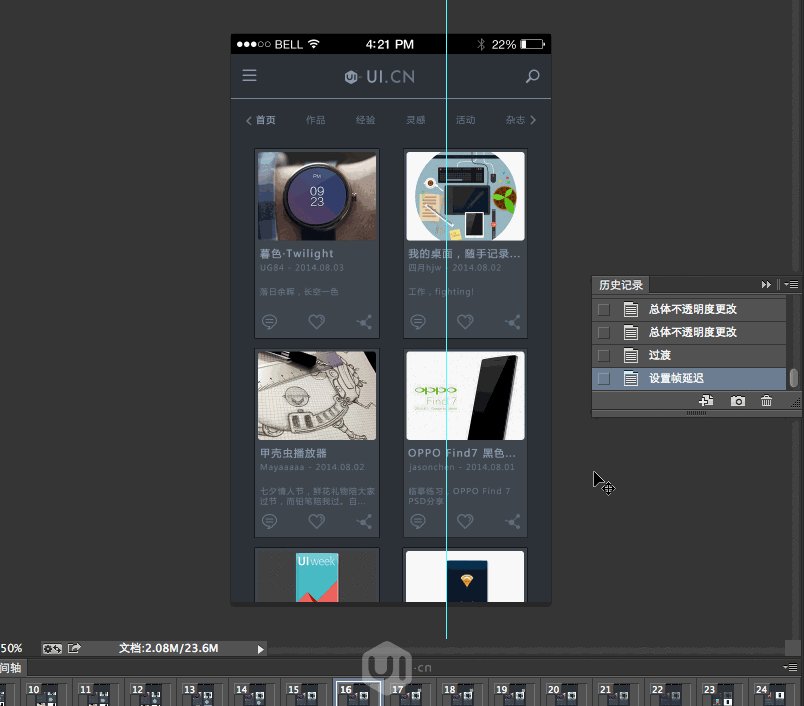
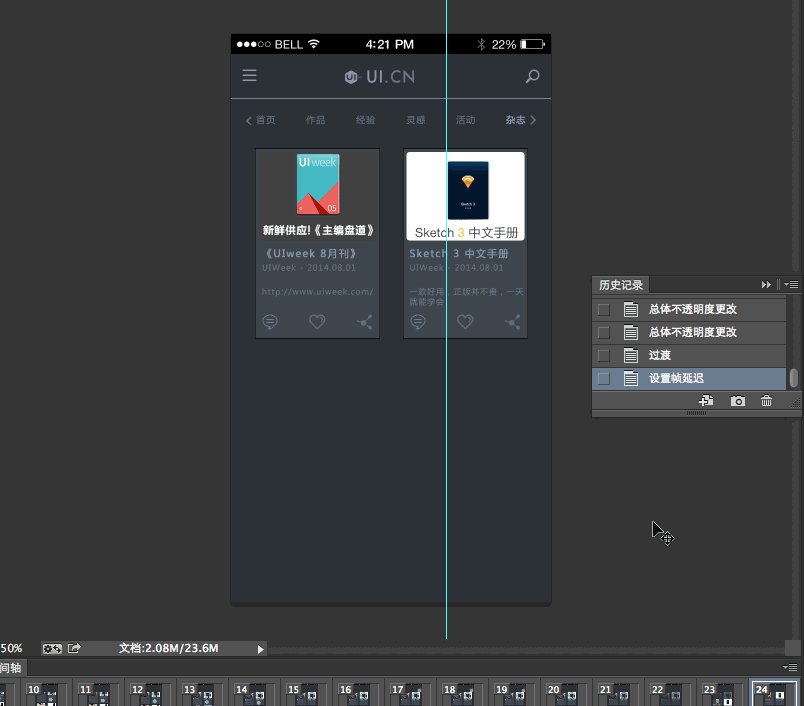
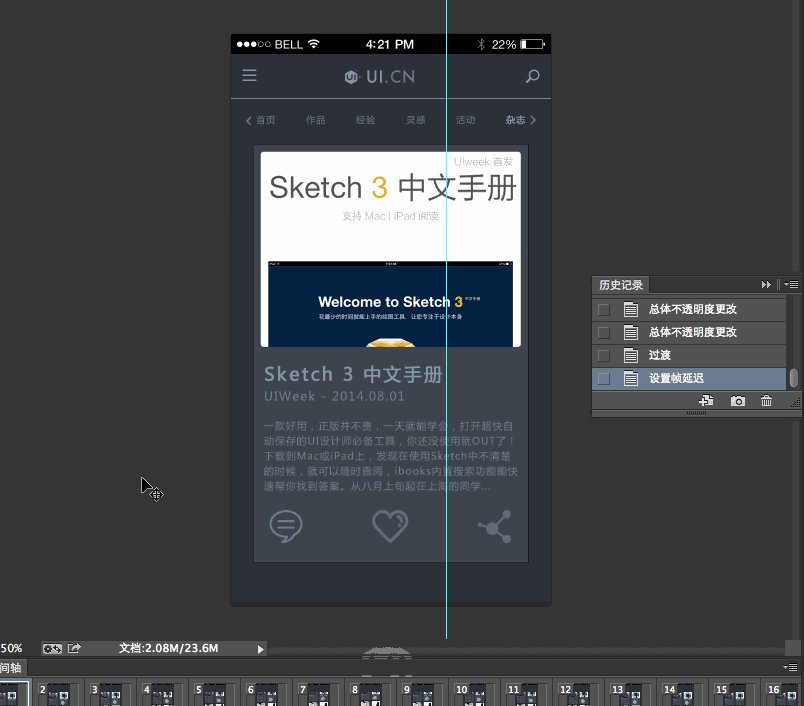
現(xiàn)在想要設(shè)置點擊菜單項后的效果。首先,創(chuàng)建新的幀0.5s。
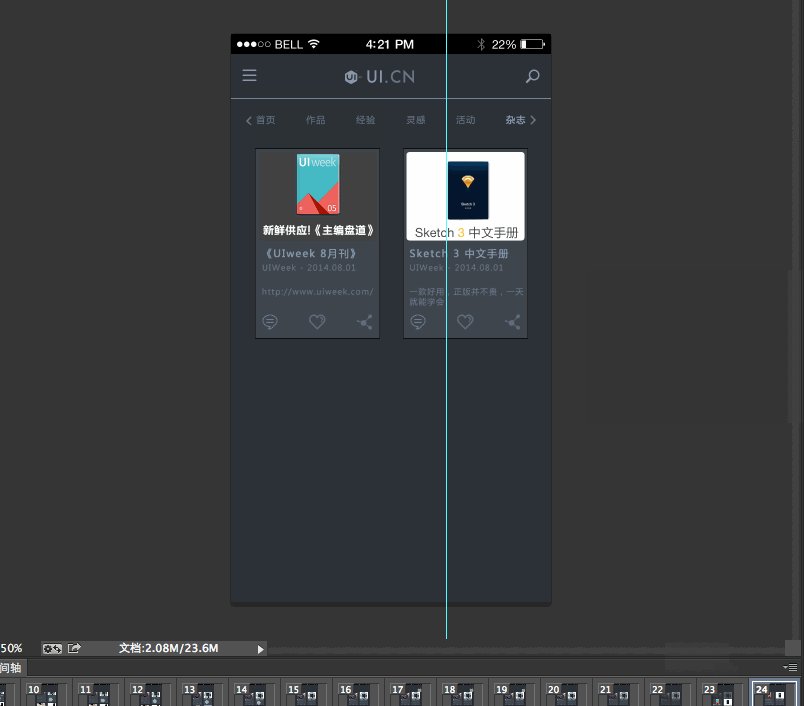
然后再創(chuàng)建一個幀,在這個幀里面,
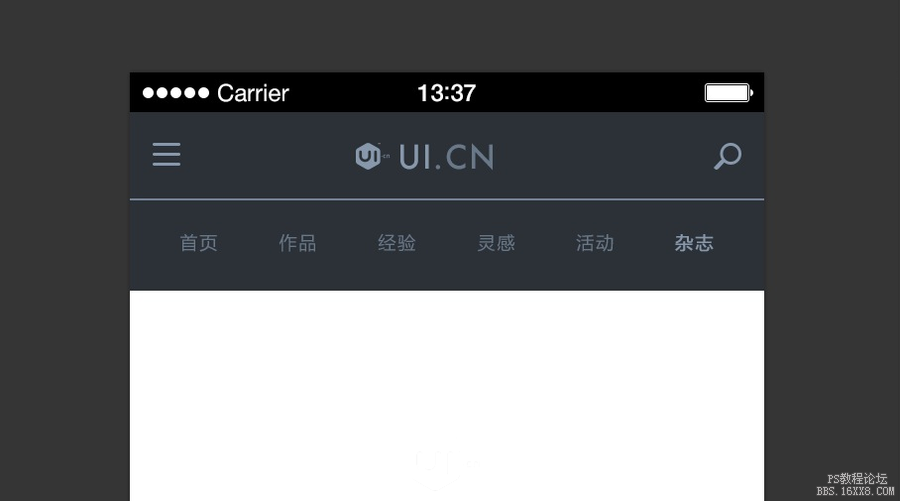
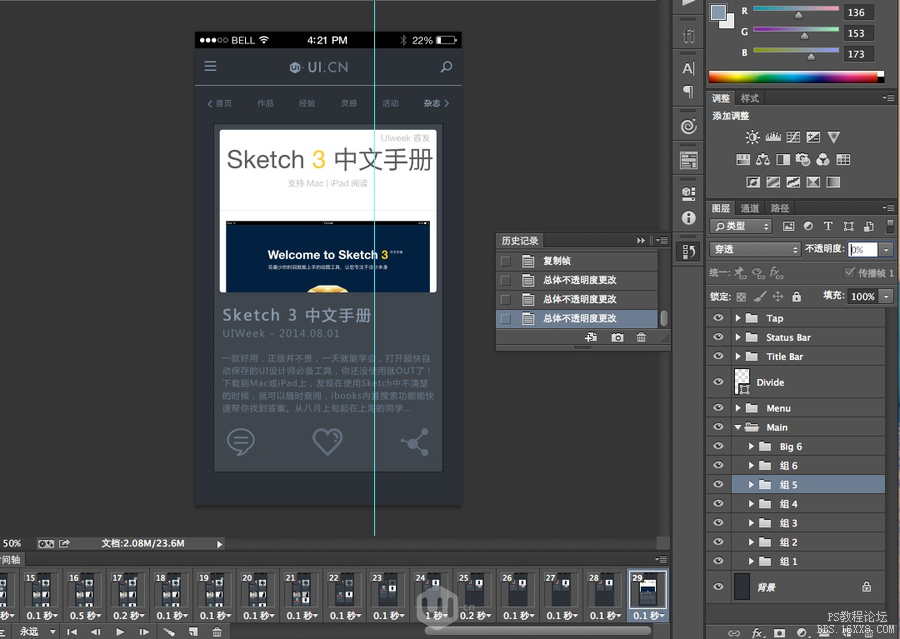
將首頁加(粗版)不透明度設(shè)置為0%,常規(guī)從0%->100%
雜志(粗版)不透明度設(shè)置為100%。常規(guī)從100%->0%

步驟2
激活Tap圖層組,將其移動到雜志選項附近,然后將幀延遲設(shè)置成0.2s

步驟3
創(chuàng)建新幀,延遲0.1s,隱藏tap圖層組中最細(xì)的描邊

步驟4
再添加一幀,再隱藏剩下的那個描邊

步驟5
添加新幀,隱藏tap圓

步驟6
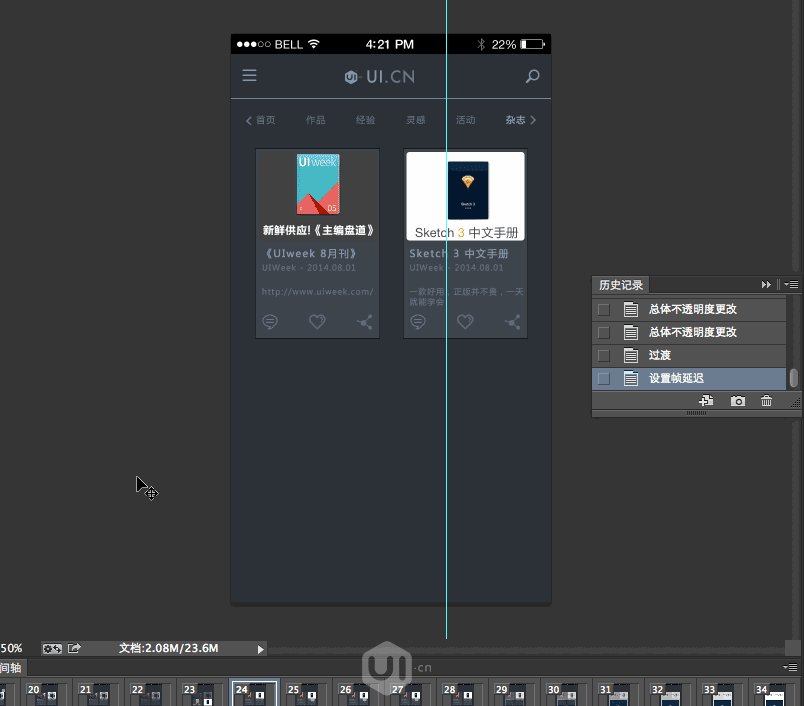
創(chuàng)建新幀,將和雜志無關(guān)的內(nèi)容項不透明度設(shè)置為0%(這里修改了最后一個作品)

步驟7
依舊在這一幀中,將和雜志相關(guān)項上移

步驟8
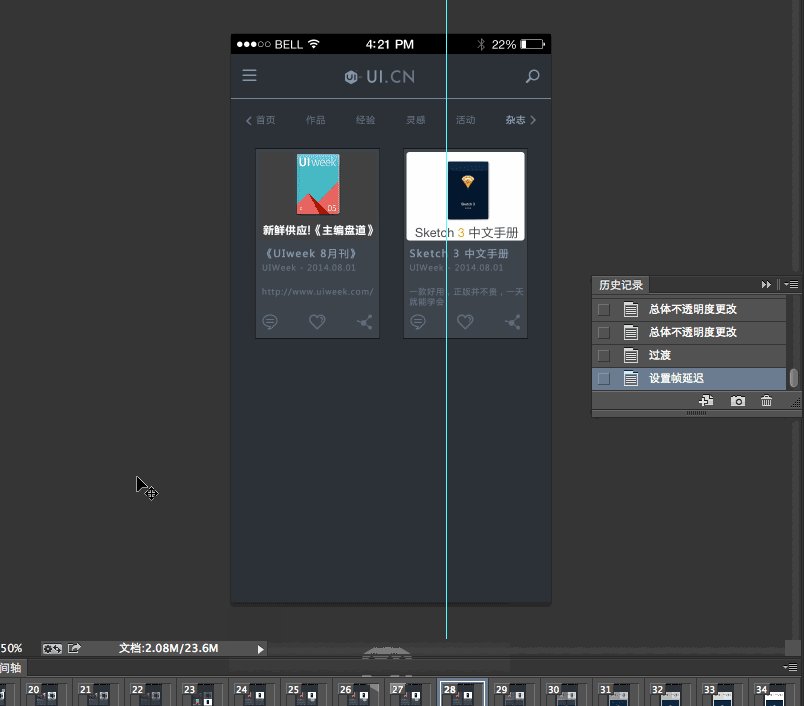
在當(dāng)前幀和上一幀直接選擇過渡,為了加速動效,要添加的幀數(shù)選擇3
步驟9
最后一幀設(shè)置延遲1s

效果展示:

點擊具體項效果
步驟1
創(chuàng)建關(guān)鍵幀,延遲0.2s,顯示Tap圖層組(移動到具體項位置)

步驟2
添加新幀,延遲0.1s,隱藏最細(xì)的描邊
再添加新幀,隱藏次細(xì)描邊

步驟 3
添加幀,隱藏Tap圓圖層。
添加幀,將具體項大圖不透明度設(shè)置為100%,將圖中的小項不透明度設(shè)置為0%

步驟4
在當(dāng)前幀和前一幀添加過渡,要添加的幀數(shù)5
效果:

嵌入到手機模板里
步驟1
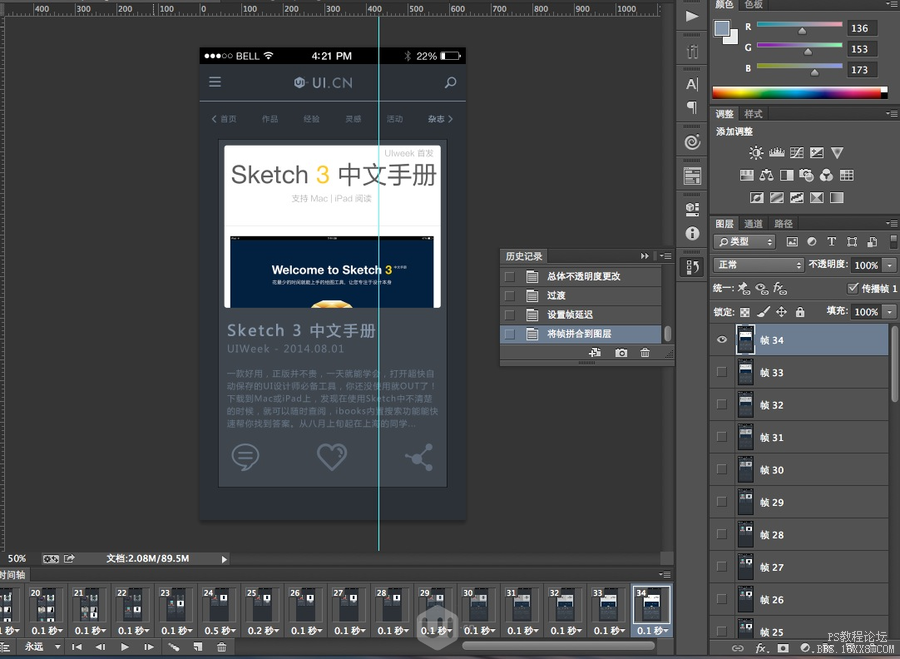
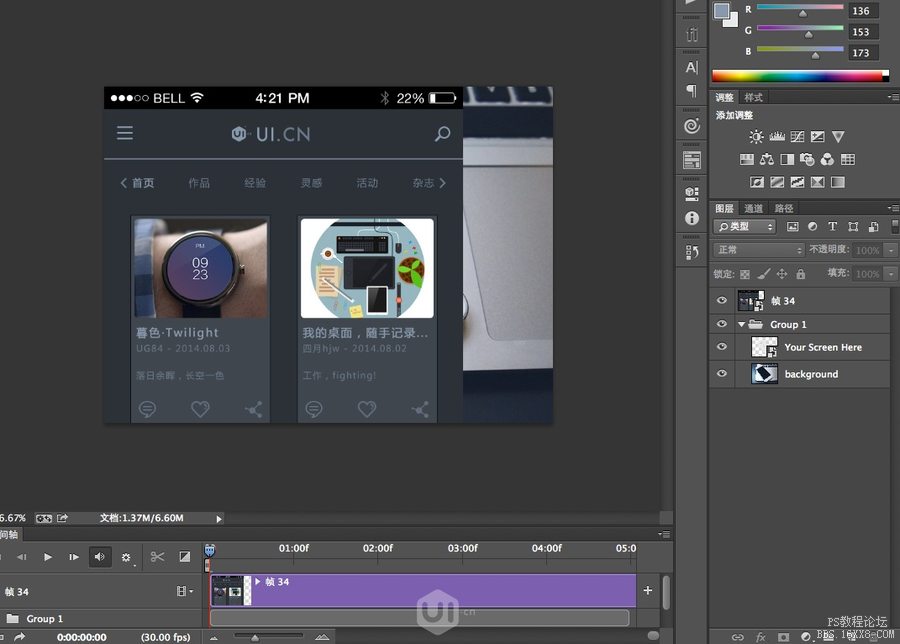
時間軸面板,選擇將幀數(shù)拼合到圖層

每一幀都變成了圖層
步驟2
在圖層面板中選擇所有幀,轉(zhuǎn)換為智能對象,然后點擊轉(zhuǎn)換為視頻時間軸


步驟3
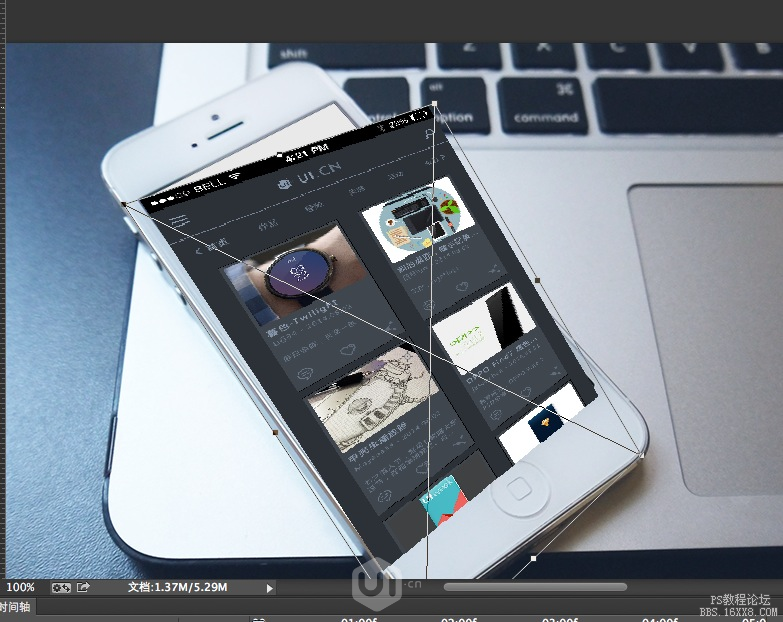
將智能對象復(fù)制到模板PSD里面


步驟4
選擇智能對象,按cmd+(Control-T),按住CMD/Control來調(diào)整每個點。


步驟5
保存為web所用格式,ok,成功。
(如果對效果不滿意,可以導(dǎo)出城視頻,然后導(dǎo)入到AE中合成)

動態(tài)技巧干貨!

網(wǎng)友評論