PS網頁GIF動畫廣告設計
時間:2024-02-23 07:30作者:下載吧人氣:30

12.3精彩實例
12.3.1網頁GIF動畫設計


下面我們就來通過一個實例講解一下GIF動畫的制作過程。
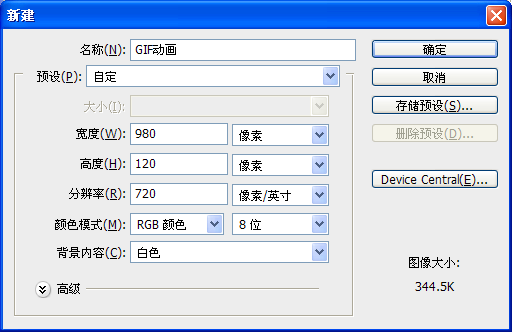
1.首先我們啟動ps,選擇【文件】,【新建】如圖12-3-1所示。再彈出的【新建】對話框中,我們輸入它的名稱以及畫布的寬和高。如圖12-3-2所示。設置完成后,我們點確定。

圖12-3-1

圖12-3-2
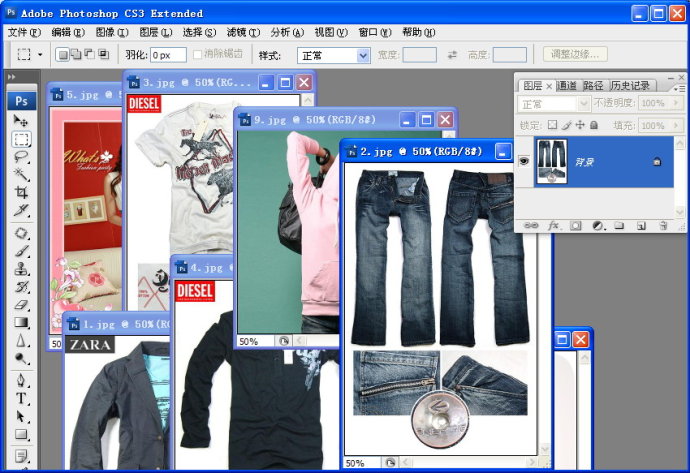
2.接下來,我們打開一些JPG的圖片,如圖12-3-3所示。

圖12-3-3
3.我們將這些圖片分為多個圖層合在我們剛剛新建的圖像上。然后對它們的大小進行調整。調整后效果如圖12-3-4所示。

圖12-3-4
4.我們再打開兩張圖片,也將其合并在一個圖像內。這時圖層樣式如圖12-3-5所示。

圖12-3-5
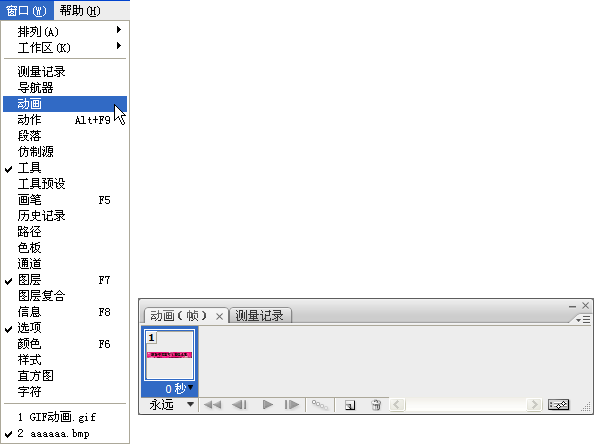
5.準備工作做完,我們就要開始創建動畫效果了。創建動畫非常的簡單,我們選擇【窗口】,【動畫】,這時就打開了動畫面板。如圖12-3-6所示。

圖12-3-6
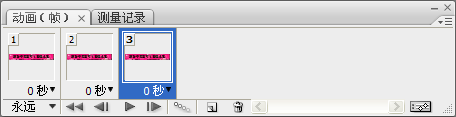
6.由于我們現在有3個圖層,因此我們可以在動畫面板中創建3個動畫幀。我們單擊 按鈕。創建后效果如圖12-3-7所示。
按鈕。創建后效果如圖12-3-7所示。

圖12-3-7
7.那這時的圖像仍然是不會動的,現在我們通過對圖層的隱藏為其添加動畫效果。我們先來選中第一幀,然后在圖層面板中點擊圖層前面的小眼睛按鈕將圖層1、2隱藏,如圖12-3-8。

圖12-3-8
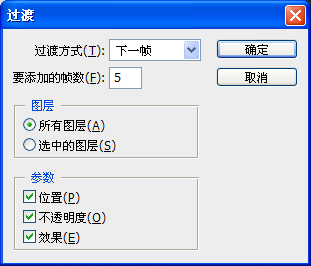
8.然后我們選中第2個以及第3個動畫幀,對其進行同樣的操作。完成后,我們點播放進行一下預覽,那這樣一個簡單的幀切換動畫我們就創建好了。我們還可以在圖層之間添加一些漸變的效果,我們選中第1幀(要注意的是我們要為第一幀添加漸變,在圖層中我們也要選中第1幀所對應的圖層)。單擊 過渡動畫幀按鈕,出現了過度的對話框,如圖12-3-9所示。
過渡動畫幀按鈕,出現了過度的對話框,如圖12-3-9所示。

圖12-3-9
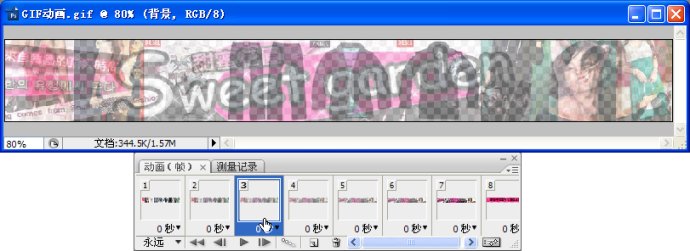
9.這里我們可以對其進行過度的設置,比如:過度的方式、需要過度的幀數等等。我們點確定。這樣第1幀的過度動畫我們就添加成功了,我們可以選中其中一個幀看下過度的效果,如圖12-3-10所示。

圖12-3-10
10.同樣對于其他2幀我們也可以使用同樣的操作。設置完后,我們再新建2個圖層填充為粉紅色和白色,如圖12-3-11所示。新建圖層的同時我們也要再動畫面板中為其添加動畫幀。如圖12-3-12所示。

圖12-3-11

圖12-3-12
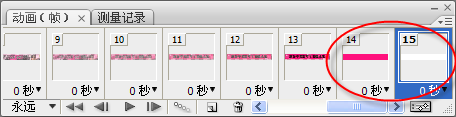
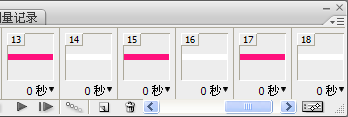
11.我們對14和13幀進行復制,如圖12-3-13所示。那么這一步的目的是使兩個不同顏色的圖層進行互相切換,起到一個閃爍的效果。

圖12-3-13
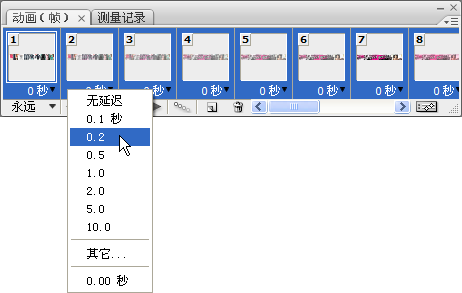
12.閃爍效果設置完以后,我們將圖層2對應的動畫幀拖到最后最為動畫結束幀。最后我們設置動畫的延遲時間以及播放的次數,如圖12-3-14所示。我們設置成0.2秒,閃爍部分我們設置成0.1,最后結束幀我們設置為1。

圖12-3-14
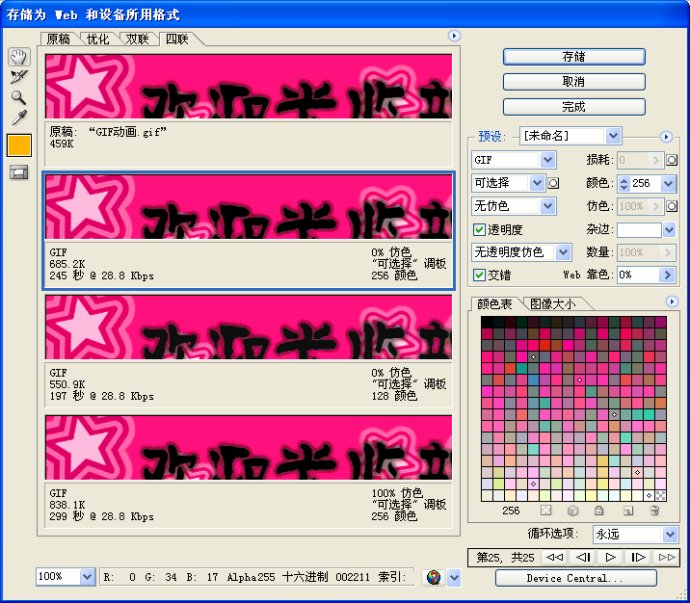
13.完成后,我們就可以預覽了。預覽無誤,我們就可以進行最后的輸出了。選擇【文件】,【存儲為web和設備所用格式】,彈出對話框如圖12-3-15所示。

圖12-3-15
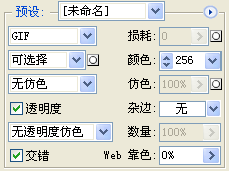
14.我們對預設進行一下設置,各參數設置如圖12-3-16所示。

圖12-3-16
點【存儲】,選擇文件保存路徑,選擇【保存】,這樣一個網頁中GIF的動畫就制作完成了。
最終效果:
GIF動畫最初顯示的圖像效果,如圖12-3-17所示。

圖12-3-17
GIF動畫播放至中間所顯示的漸變效果,如圖12-3-18所示。

圖12-3-18
GIF動畫閃爍后播放至最后一張圖像所顯示的效果。如圖12-3-19所示。

圖12-3-19
12.3.2網頁中透明GIF圖片的制作
在網頁的制作過程中總是少不了透明GIF圖像的添加,往往網頁中透明圖像的添加并不像圖片和動畫中的那么簡單,所以我們在添加時需要使用ps來完成這項工作。
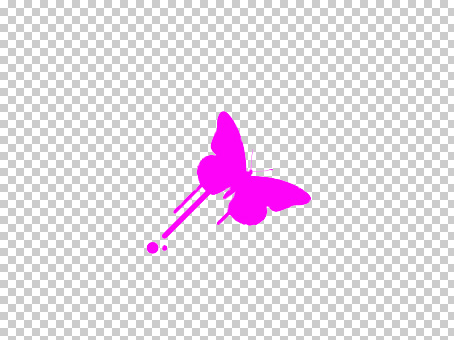
1.打開或制作一個需要制作成透明GIF圖片的PSD文件,如圖12-3-20所示。
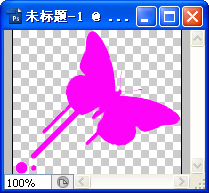
2.在圖層面板中將最底層的白色背景刪除掉,或者將圖案圖層白色的部分刪除掉。讓當前圖像顯示為圖12-3-21中的效果,也就是透明的狀態。


圖12-3-20圖12-3-21
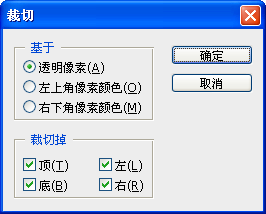
3.在菜單欄上選取【圖像】>【裁切】,打開裁切對話框,如圖12-3-22所示。在【基于】類別中選中【透明像素】項,這樣就可以按照像素所在區域進行自定剪裁。如圖12-3-23所示。


圖12-3-22圖12-3-23
4.剪裁好以后,在【文件】菜單欄中選擇【存儲為Web和設備所用格式】項。在打開后的對話框中將優化的文件格式選擇為GIF或PNG,接著再將選項后面的【透明度】想勾選。如圖12-3-24所示。

圖12-3-24
5.另外需要我們注意的就是GIF圖像的雜邊設置。如果這個透明GIF圖像是要用到一個底色為藍色或綠色的網頁中,那么就需要使用雜色來使圖片邊緣和網頁很好的結合。在設置雜邊時,為了使顏色更準確可以先在網頁中取得底色的顏色值,然后再將雜邊的顏色值設置為和底色的一樣即可。如圖12-3-25所示。

圖12-3-25
6.設置完畢后點擊【存儲】按鈕將圖片保存,然后在Dreamweaver中插入該圖片時就可以看到之前設置的透明效果。

網友評論